page-skeleton-core
v1.0.4
Published
基于url生成骨架屏结构核心代码
Downloads
4
Readme
page-skeleton-core
基于url生成骨架屏结构核心代码
核心源码来自elemeFE开源的一款webpack骨架屏插件page-skeleton-webpack-plugin
在插件代码中提取出生成骨架结构的核心逻辑,适用于对骨架屏有定制化需求的场景。
Installation
npm install page-skeleton-coreBasic Use
const {SkeletonBuilder} = require('page-skeleton-core');
let skeletonBuilder = new SkeletonBuilder({
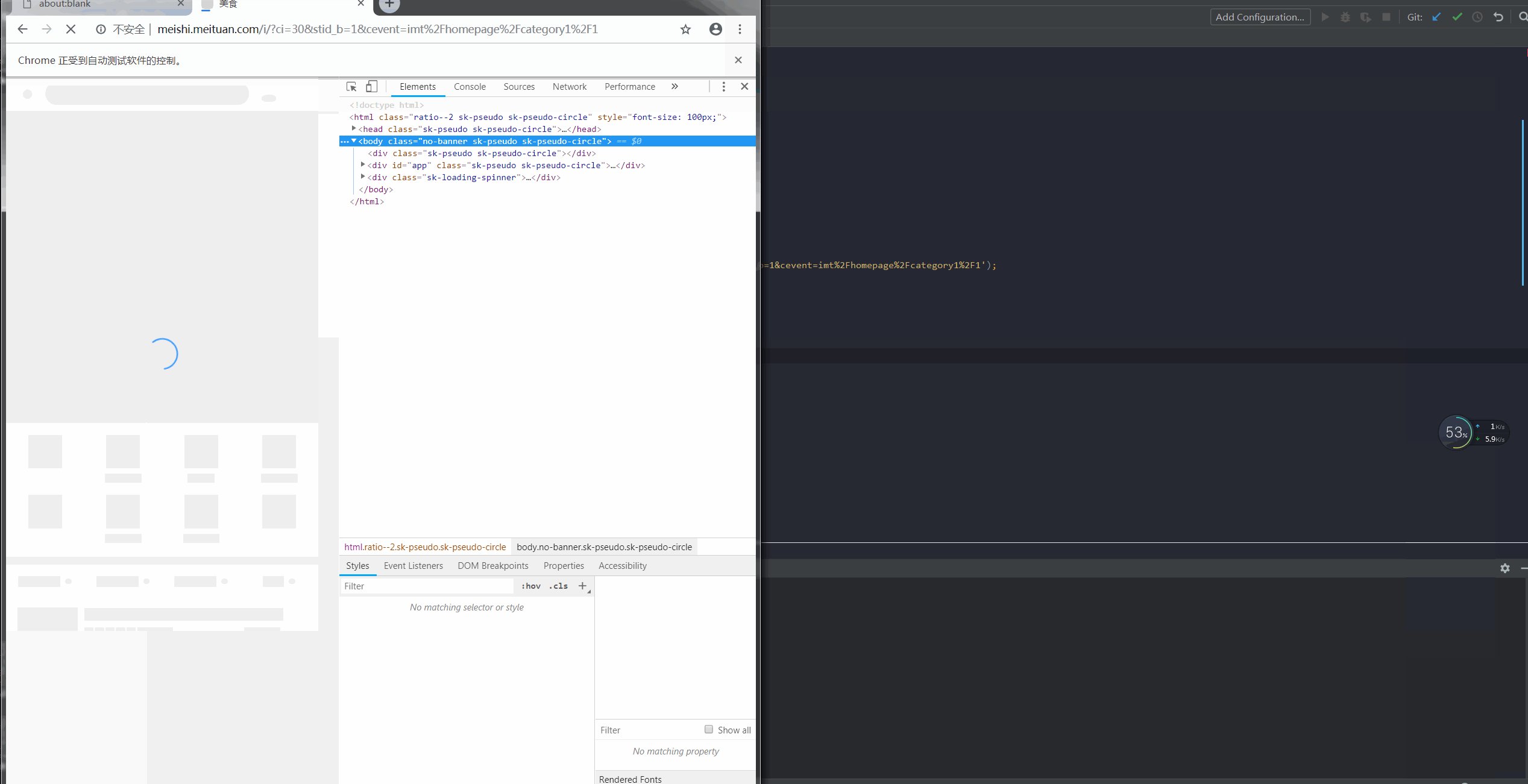
preview: true, // 预览骨架屏模式
defer: 5000
}, console.log);
(async () => {
const result = await skeletonBuilder.build('https://m.baidu.com/');
console.log(result);
})();
Documents
construct options
参考page-skeleton-webpack-plugin的options说明,https://github.com/ElemeFE/page-skeleton-webpack-plugin
下面仅对新增字段进行说明。
| Option | Type | Required | Default | Description | | --------------- | ------- | -------- | ------- | ------------------------------------------------------------ | | preview | Boolean | No | false | 预览模式,将不会返回骨架结构结果,仅在浏览器预览效果 | | waitForSelector | String | No | none | 参考puppeteer waitForSelector参数。等待某个选择器的元素加载之后,适用于等待某个异步的结果后执行。相比defer参数更加精准一些。 |
methods
SkeletonBuilder.build(url)
url: 要生成骨架屏的页面url地址returns: Promise对象,包含生成的骨架结构代码
预览模式下返回true。
// 预览模式
if (preview) return Promise.resolve(true);非preview模式下返回Object,Object包含三个参数:
html:完整的骨架屏html结构代码字符串。
styles: 骨架结构相关样式。
cleanedHtml: 骨架DOM结构。
let shellHtml = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Page Skeleton</title>
<style>
$$css$$
</style>
</head>
<body>
$$html$$
</body>
</html>`;
shellHtml = shellHtml
.replace('$$css$$', finalCss)
.replace('$$html$$', cleanedHtml);
const result = {
html: htmlMinify(shellHtml, false),
styles: finalCss,
cleanedHtml: cleanedHtml
};