ow-leaflet-iiif
v1.0.7
Published
A Leaflet plugin for viewing IIIF sources
Downloads
2
Readme
Leaflet-IIIF 
A Leaflet plugin for viewing IIIF images.
You can find some online examples here : https://sim51.github.io/Leaflet-IIIF/examples/
This project is a fork of http://mejackreed.github.io/Leaflet-IIIF/ It's a complete rewrite of the project with typescript and some enhancements :
- Compatible with all version of IIIF (see
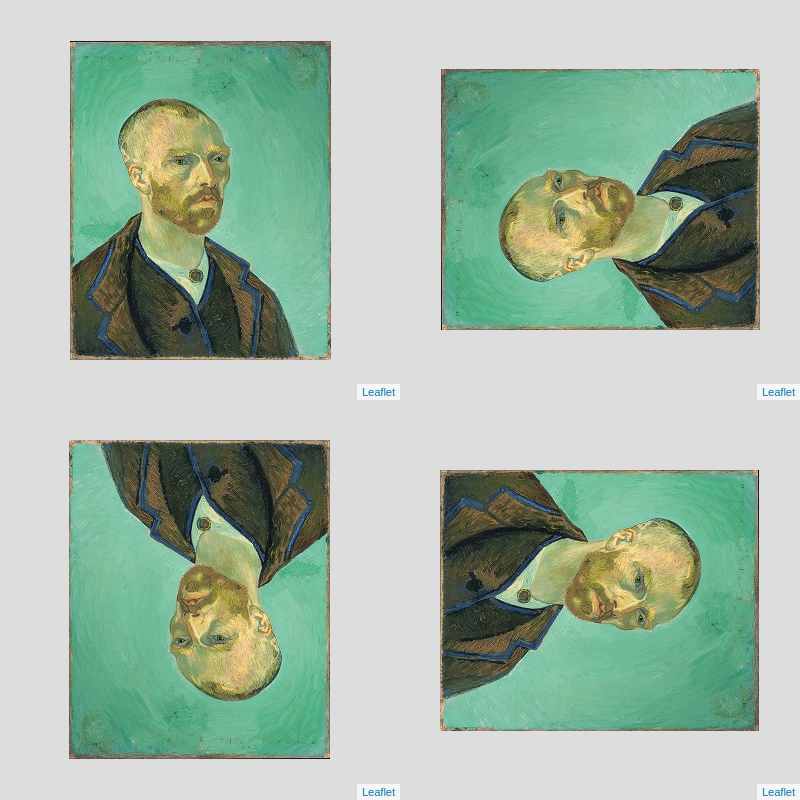
server-capabilities.tsfile) - Rotation & mirroring support
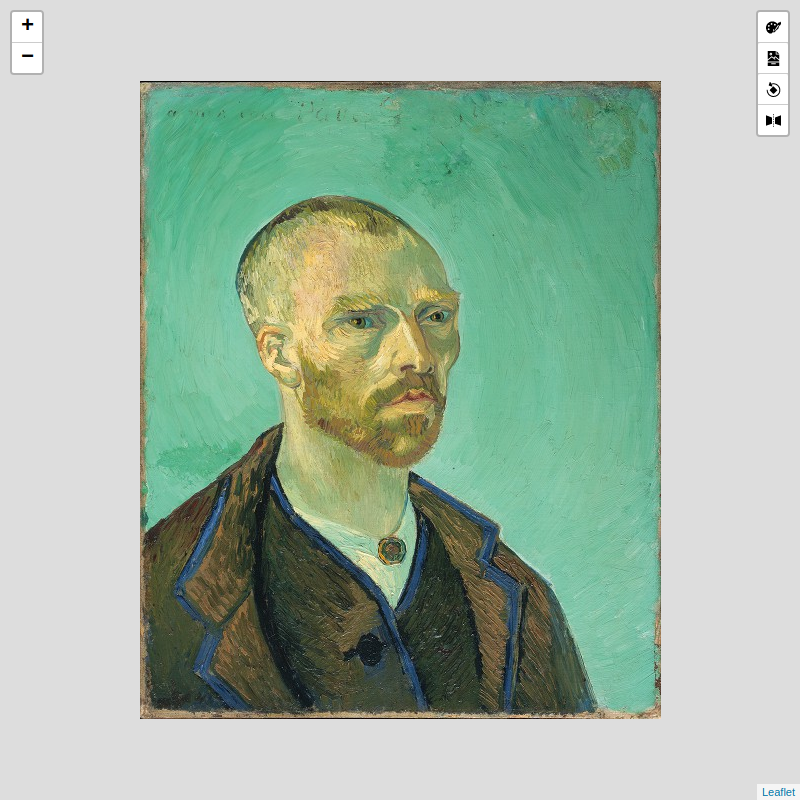
- Leaflet toolbar
- Better zoom level nomenclature (level 0 is always the raw image)
- E2E tests
How to install
You need to install this library and its peer dependencies :
$> npm install ow-leaflet-iiif leafletHow to use it
Import
Package is composed of a css file (only needed for the control), a leaflet layer and a leaflet controler.
For the js part, everything is export in the package entrypoint, so you can do this
import { IIIFLayer, IIIFControl, ...} from "ow-leaflet-iiif";You can also import just the components you need, they are exposed under the folder ./lib/esm :
import { IIIFLayer, ...} from "ow-leaflet-iiif/lib/esm/layer";For the css, you need to import the file ./lib/leaflet-iiif.css.
Example
const map = L.map("map", {
center: [0, 0],
crs: L.CRS.Simple,
zoom: 0,
});
const layer = L.tileLayer.iiif("https://ids.lib.harvard.edu/ids/iiif/43183405/info.json", {});
layer.addTo(map);
const control = L.control.iiif(layer, {});
control.addTo(map);You can check the available layer's options here
You can check the available control's options here
Npm scripts
npm run build: Build the projectnpm run start: Build the project (with live compilation) and run the examples on http://localhost:8080/examplesnpm run test: Run the unit tests of the projectnpm run e2e:test: Run the e2e tests of the projectnpm run e2e:generate: Generate the reference screenshots for the e2e tests.npm run site: Generate the website (typedoc)
Some screenshots