orgchart
v4.0.1
Published
Simple and direct organization chart(tree-like hierarchy) plugin based on pure DOM and jQuery.
Downloads
17,125
Maintainers
Readme
Read this in other languages: 简体中文, English
ES6版
Web Components版
Vue.js版
Angular版 -- 最節省空間的解決方案
React版
寫在前面的話
感謝wesnolte的非常棒的作品-- jOrgChart。用嵌套的table來構造樹狀結構,用td的border來構造節點間的連線,非常有創意。天然地降低了前端程序員在構造樹狀結構時的工作量和難度,要知道,利用D3.js中的腦圖去達到同樣效果,開發周期就會長好多。哪怕你對svg,canvas等高級的制圖API了然于胸,當你的樹狀結構圖激發出HR大姐的各種天馬行空的需求時,你會坦誠的承認svg或canvas這種重型武器拖累了你的快速解決一小戳敵人的能力。相比較而言,用單純的HTML5 + CSS3的解決方案就像是 “小米 + 步槍”的輕步兵,天然地降低了你在實現樹狀結構圖的難度,同時給予你更大的定制空間去面對基于這個結構圖衍生出的種種瑣碎需求。只要你的需求足夠多,基于這個樹狀結構圖,打造出一個完備的HR系統,也是可以期待的。實際上,網絡上很多OrgChart商業軟件就是圍繞著一個樹狀結構核心模型展開的業務邏輯實現。
功能特性
- 支持本地和遠程的數據源。
- 用戶可以展開/折疊節點或子樹,方便地浏覽局部的結構圖。
- 上下左右4個方向的布局。
- 用戶可以通過拖放節點或子樹的方式來改變組織結構圖的形態。
- 用戶可以編輯組織結構圖的層次結構並將最終結果保存爲JSON對象。
- 支持將組織結構圖導出爲png圖片或pdf文檔。
- 支持對組織結構圖的縮放/平移
- 用戶可以自行定制節點的內部結構,例如插入員工照到節點中。
- 用戶可以采用不同的數據源構建多層級的組織結構圖(請參考多層組織結構圖和混合布局組織結構圖的實例)。
- 支持移動設備上的多點觸控操作。
CDN
可以在CDN上找到本插件的對應資源。

安裝
Bower
# From version 1.0.2 on, users can install orgchart and add it to bower.json dependencies
$ bower install orgchartnpm
# From version 1.0.4 on, users can install orgchart with npm
$ npm install orgchartrequire('orgchart')會把orgchart插件追加到jQuery對象上。orgchart模塊本身並不導出任何東西。
gihtub pages實例集合
基于嵌套ul的實例集合
基于嵌套table的實例集合 (過時)
天馬行空的需求
我想以不同的方向布局組織結構圖(感謝 fvlima 和 badulesia 的好點子 :blush:)
從上到下 -- 默認的布局方向

這裏使用了第三方的工具html2canvas.
注意:
(1) 如果你想在IE或Edge導出,請先引入es6-promise.auto.js到項目中.
(2) 如果你的操作系統是Windows,請先檢查“縮放設置”,需調整"Change the size of text, apps, and other items" to 100%.(感謝sayamkrai的研究)
(3) 此外,如果你想導出成pdf文件, 請先引入jspdf到項目中,然後設置"exportFileextension"選項爲"pdf"。
這裏,我們需要求助于OpenLayers。
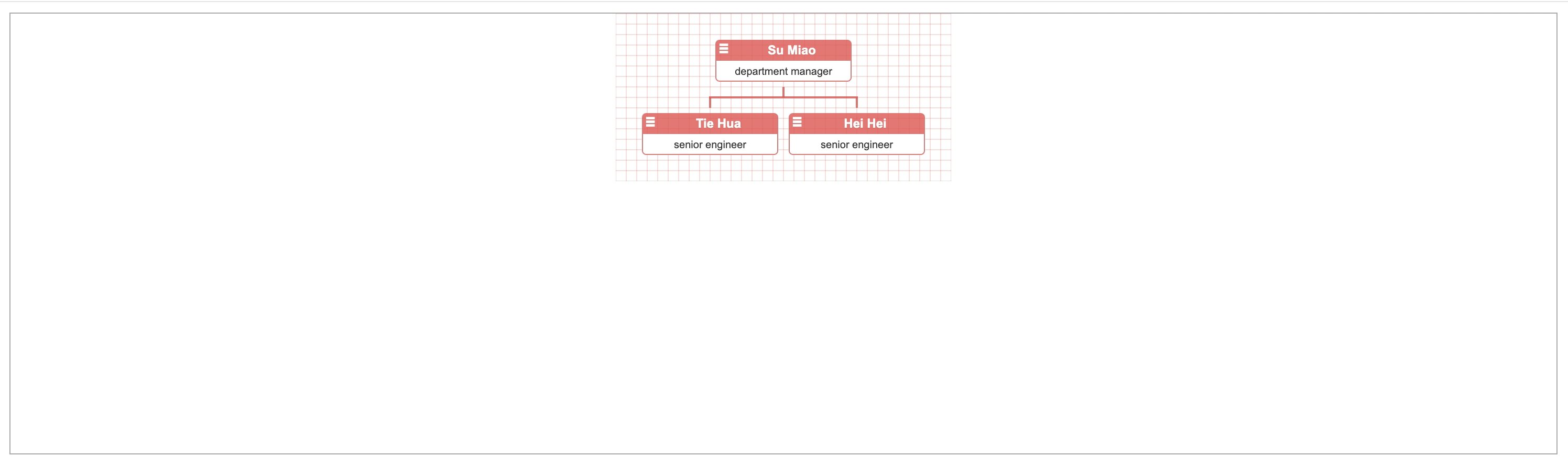
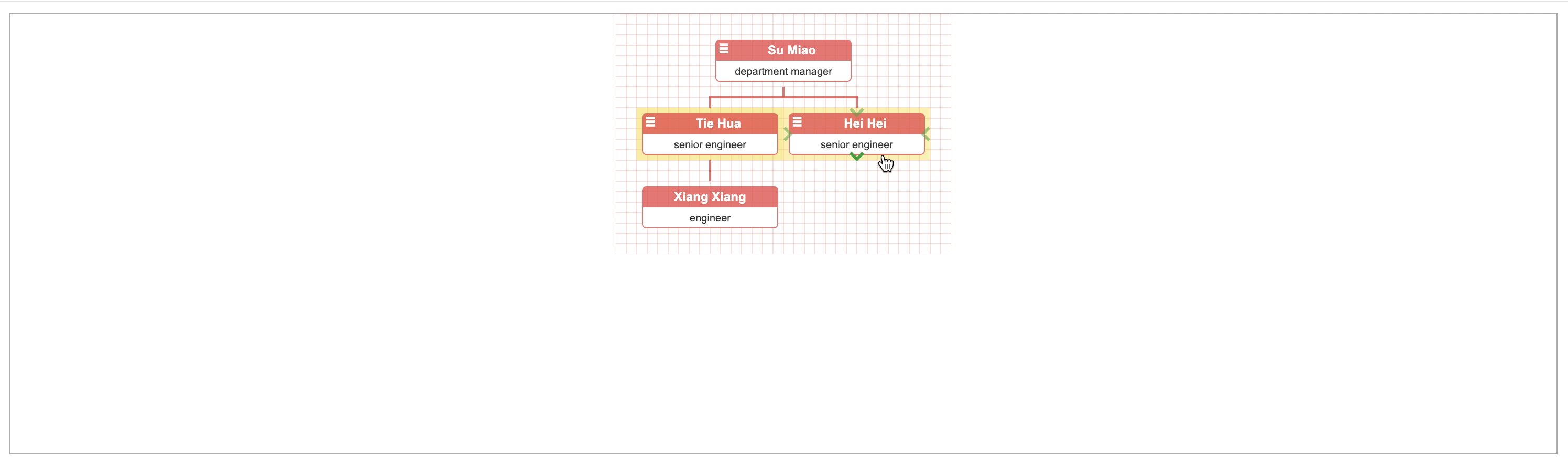
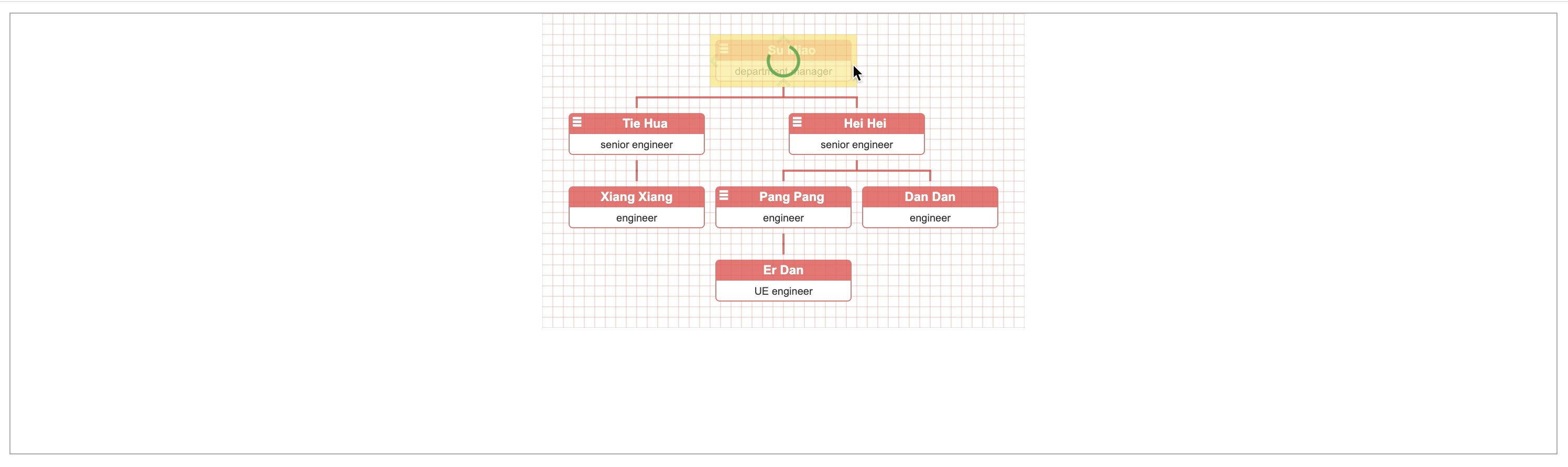
本插件中暴露來若幹方法--addParent(), addSiblings(), addChildren(), removeNodes(),可以幫助開發者很方便的實現上述需求。
一旦啓用了"draggable"選項,我們就可以通過拖放來改變組織結構圖的層次結構了。但是注意,這個特性在IE浏覽器上不工作。後續地,我們還可以利用dropCriteria選項,來定制更細致的拖放限制准則。默認情況下,插件只提供了一條限制准則--不能直接把父節點放到它的子節點裏。
我們有個getHierarchy()方法,專門幹這事。
我們只需要把css的樣式與數據源中的id字段或css類字段關聯起來就好。
如果你的組織層級很多,二每個層級下的節點也很多,那麽上面的方案可以采納嘗試。
這個特性的靈感來源于這兩個話題的討論--Aligning Children Vertical, Hybrid(horizontal + vertical) OrgChart。感謝mfahadi和Destructrix建設性的討論:blush:尤其感謝tedliang提供了非常棒的混合布局的解決方案。
這個好辦。在數據源中,給父節點追加'collapsed': true,給子節點追加'className': 'slide-up'。
我們暴露了init()方法幫你完成上述任務,把新的option傳到init()方法裏就好了。
沒問題,我們推薦使用ES6的模版字符串。
本地運行orgchart
- 必須安裝node.js v6+,因爲我們的單元測試是基于jsdom v11。
- 必須安裝現代浏覽器(忽略IE浏覽器)。因爲orgchart插件幾乎所有的行爲和特性都是基于HTML5和CSS3環境下開發與測試的。
- 運行命令
npm install來安裝必要的依賴。 - 運行命令
npm test來跑所有的測試(單元測試,集成測試,端到端測試,以及視覺回歸測試) - 運行命令
npm run build來生成生産版本的js,css文件。 - 運行命令
npm start來啓動本地web server,在這個地址http://localhost:3000 上查看滿足不同場景需求的Demo。
使用
實例化組織結構圖
var oc = $('#chartContainerId').orgchart(options);數據源示例
{
'id': 'rootNode', // 可選屬性。將來插件會基于它,創建節點的id,data-parent(當前節點的父節點的id屬性)等特性
'collapsed': true, // 默認初始化時,當前節點處于折疊狀態,其子節點不顯示
'className': 'top-level', // 可選屬性。將來組件會把它的值追加到節點的CSS 類中
'nodeTitle': 'name', // 可選屬性。插件會以該屬性的值爲屬性,
// 來檢索數據源,然後渲染默認結構樣式的節點的上半部分
'nodeContent': 'title', // 可選屬性。插件會以該屬性的值爲屬性,
// 來檢索數據源,然後渲染默認結構樣式的節點的下半部分
'relationship': relationshipValue, // 注意:當你激活按需載入節點特性時
// 你應該使用JSON數據源(不論本地或遠程)並設置本屬性
// 本屬性標識當前節點是否具有父節點,兄弟節點,子節點
// relationshipValue的值是由“0”或“1”組成的長度爲3的字符串
// 第1個字符代表當前節點是否具有父節點
// 第2個字符代表當前節點是否具有兄弟節點
// 第三個字符代表當前節點是否具有孩子節點
'children': [ // The property stands for nested nodes.
{ 'name': 'Bo Miao', 'title': 'department manager', 'relationship': '110' },
{ 'name': 'Su Miao', 'title': 'department manager', 'relationship': '111',
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer', 'relationship': '110' },
{ 'name': 'Hei Hei', 'title': 'senior engineer', 'relationship': '110' }
]
},
{ 'name': 'Yu Jie', 'title': 'department manager', 'relationship': '110' }
],
'otherPro': anyValue // 數據源中可以追加任意其他字段,只要你覺得
// 在之後的渲染和操作組織結構圖時派得上用場
};選項
方法
我們相信當你研究了edit orgchart這個Demo後,會基本掌握orgchart插件的所有方法。
var oc = $container.orgchart(options)
在指定容器元素內嵌入一個組織結構圖。該方法接受的options參數的細節可以到上面的“選項”一節中查看。這裏的oc是OrgChart類的實例。
init(newOptions)
當你想基于新的options或數據源刷新組織結構圖時,這個方法就派上用場了。
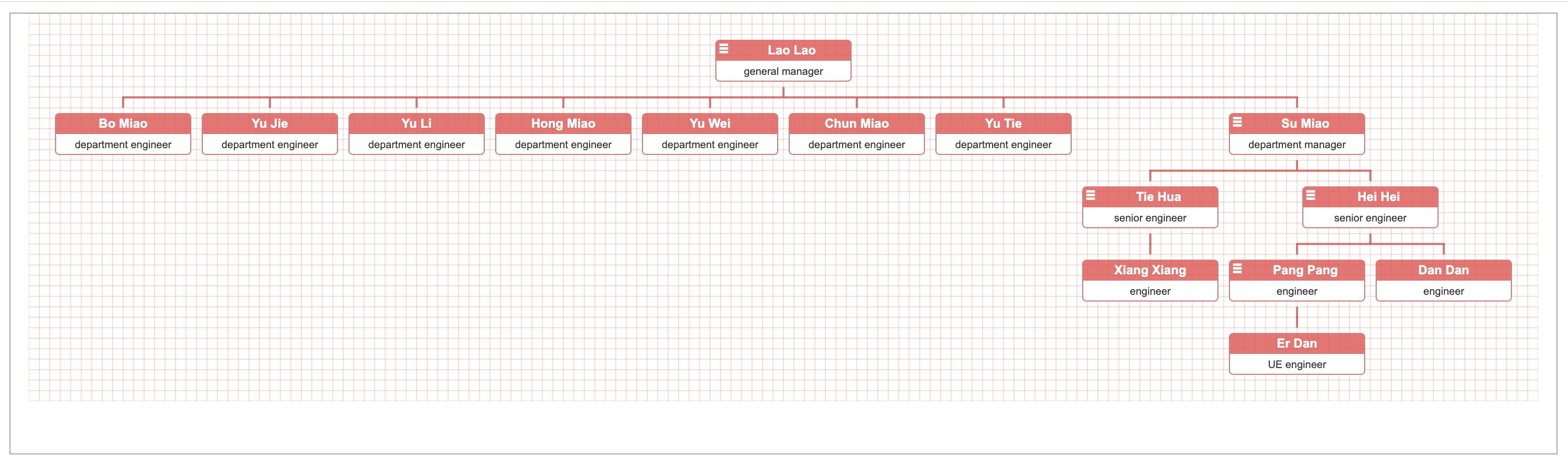
addAncestors(data, parentId)
爲當前的組織結構圖增加祖先節點,可以不止壹個層級。
addDescendants(data, $parent)
爲指定的父節點增加後代節點。
addParent(data)
爲當前的組織結構圖增加父節點。
addSiblings($node, data)
爲指定的節點增加兄弟節點。
addChildren($node, data)
爲指定的節點增加孩子節點。
removeNodes($node)
刪除指定的節點及其後代節點。
getHierarchy()
這個方法被設計用來提供組織結構圖的層次結構關系。舉個例子,當你采取某種手段對當前的組織結構圖的結構進行了改動後,可以調用本方法獲得最新的結構,並將其保存到後台。
hideParent($node)
隱藏指定節點的父節點。當然其兄弟節點及祖先節點也一並隱藏了。
showParent($node)
顯示指定節點的父節點。但不包括更上一層的祖先節點。
hideChildren($node)
隱藏指定節點的孩子節點。當然這其中包含了所有的後代節點。
showChildren($node)
顯示指定節點的孩子節點。默認只顯示緊鄰的下一個層級,並不包括所有的後代節點。
hideSiblings($node, direction)
隱藏指定節點的兄弟節點。
showSiblings($node, direction)
顯示指定節點的兄弟節點。
getNodeState($node, relation)
該方法幫你了解指定節點的相關節點的顯示狀況。
本方法的返回對象的結構如下:
{
"exist": true|false, // 標識你想了解的父節點,孩子節點,兄弟節點是否存在
"visible":true|false, // 標識相關節點當前是否可見
}getRelatedNodes($node, relation)
獲得指定節點的關聯節點。
setChartScale($chart, newScale)
用這個方法可以幫你爲指定的組織結構圖設置新的scale系數。
export(exportFilename, exportFileextension)
將當前的組織結構圖導出爲png圖片或pdf文檔。
事件
Tips
默認的展開/折疊節點功能雖然很好,但是我想禁掉它,咋辦?
關于這個需求的展開討論可以看這個問題。感謝der-robert和ActiveScottShaw的非常有建設性的討論:blush:
我們提供了一個CSS類"noncollapsable",可以方便地完成這件事。
$('.orgchart').addClass('noncollapsable'); // 禁掉展開/折疊
$('.orgchart').removeClass('noncollapsable'); // 開啓展開/折疊爲啥根節點消失了,看不到了?
比如說我渲染了一個非常龐大的組織結構圖,同時我啓用了“平移”特性,這時如果我隱藏掉某個節點的大量的後代節點,可能會導致上層的一些節點在當前可視區域內消失。 跟多的細節,可以參考這個問題的討論。感謝manuel-84 的問題抛出 :blush:
浏覽器兼容性檢查
- Chrome 19+
- Firefox 4+
- Safari 6+
- Opera 15+
- IE 10+

