ordenacao
v1.0.1
Published
Documentação do componente de ordenação
Downloads
2
Readme
Ordenação
Sobre
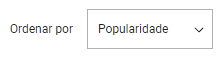
Componente usado para a ordenação de produtos da listagem, layout em formato de select e em lista para algumas aplicações mobile.

Dependências
prod
Descrição: Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store).
Tipo:
Object
Props
| Prop | Descrição | Tipo |
|---|---|---|
| pageData 1.0.2 | Dados da listagem (suporta somente a estrutura de dados recebida da API da Wap.store). | Object |
| select 1.0.2 | Define que o formato do layout em select, caso selecione, o props lista deve ser false. | Boolean |
| lista 1.0.2 | Define que o formato do layout em lista, caso selecione, o props select deve ser false. | Boolean |
Instalação
- Instale o app através do seu terminal
npm install @wapstore/ordenacao-produtos- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/ordenacao-produtos": "^1.0.2"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Paginação pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para a ordenação de departamento:
<template>
<template v-if="pageData && pageData.conteudo && pageData.conteudo.categoria">
<div v-if="$store.state.screenWidth > 1024" class="categoriaTopo-itens">
<ordenacao :pageData="pageData" :select="true">
<template #tituloSelect>
Ordenar por
</template>
</ordenacao>
</div>
<!-- Componente de ordenação para o mobile -->
<ordenacao v-if="$store.state.screenWidth < 1024 && ordenacao" :pageData="pageData" :lista="true" />
</template>
</template>
<script>
export default {
props: {
ordenacao: {
type: Boolean,
default: true
}
}
}
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
| arrow 1.0.2 | Ícone usado no layout em lista. | Boolean | true |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
| Título 1.0.2 | Campo para inserção do texto do label do select. | titulo | <card-produto><template v-slot:titulo>Ordenar por:</template></card-produto> |
| Ícone arrow do layout em lista 1.0.2 | Campo para inserção do ícone do toogle para layout em lista no mobile. | iconeArrow | <card-produto><template v-slot:iconeArrow><img src="icone.svg" alt="Ícone"></template></card-produto> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
