oltb
v3.2.0
Published
OLTB is a portable mobile friendly GIS toolbar developed for OpenLayers 10.0.0
Downloads
57
Maintainers
Readme
OLTB v3.2.0
OLTB is a Vanilla JS, portable mobile friendly GIS Toolbar, developed using OpenLayers 10.0.0. The Toolbar can be filled with any number of tools and can be used in both horizontal and vertical mode and is available in both light and dark theme.
Demo
A picture says a thousand words but a Demo 🚀 says a million.
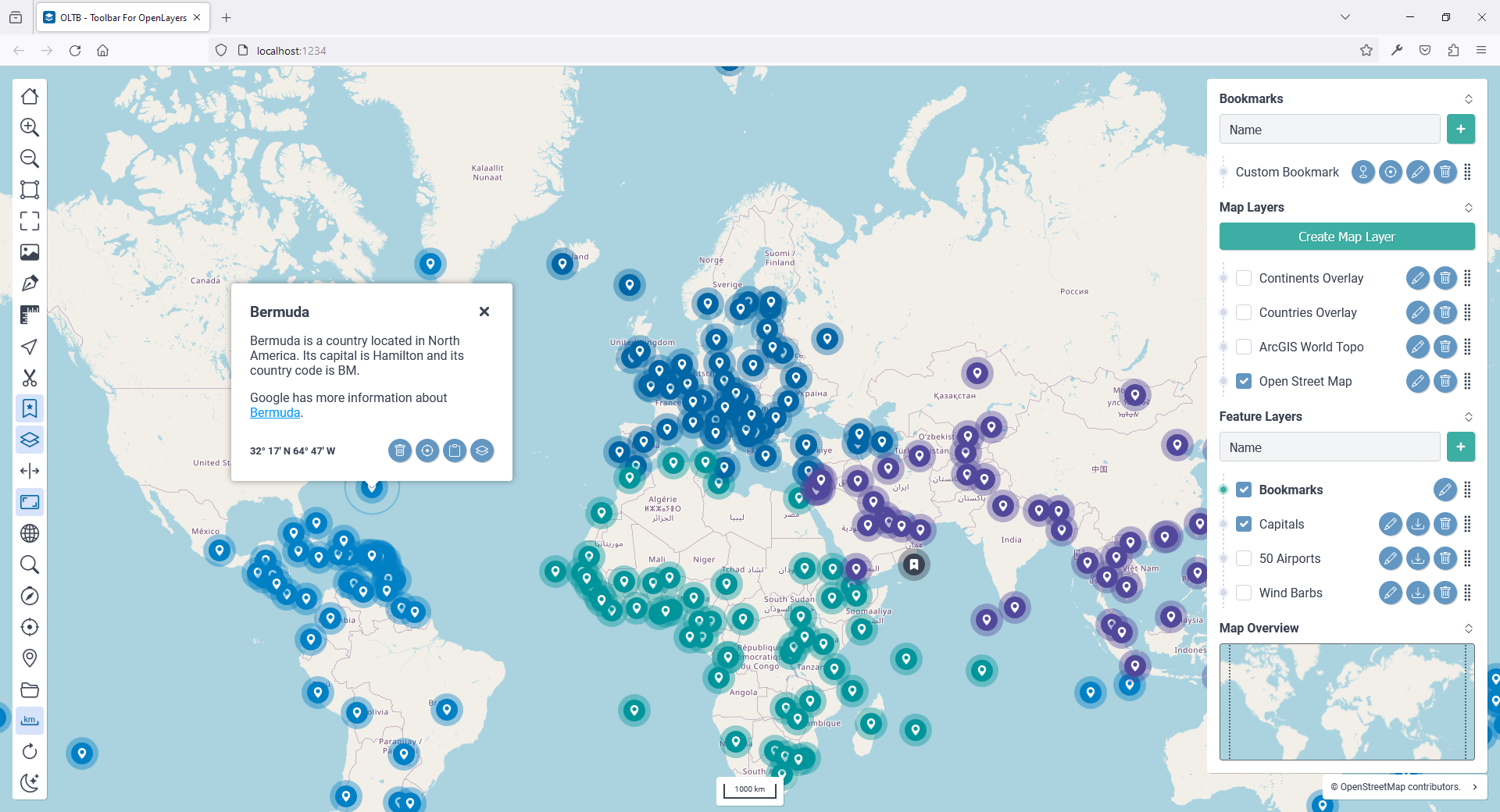
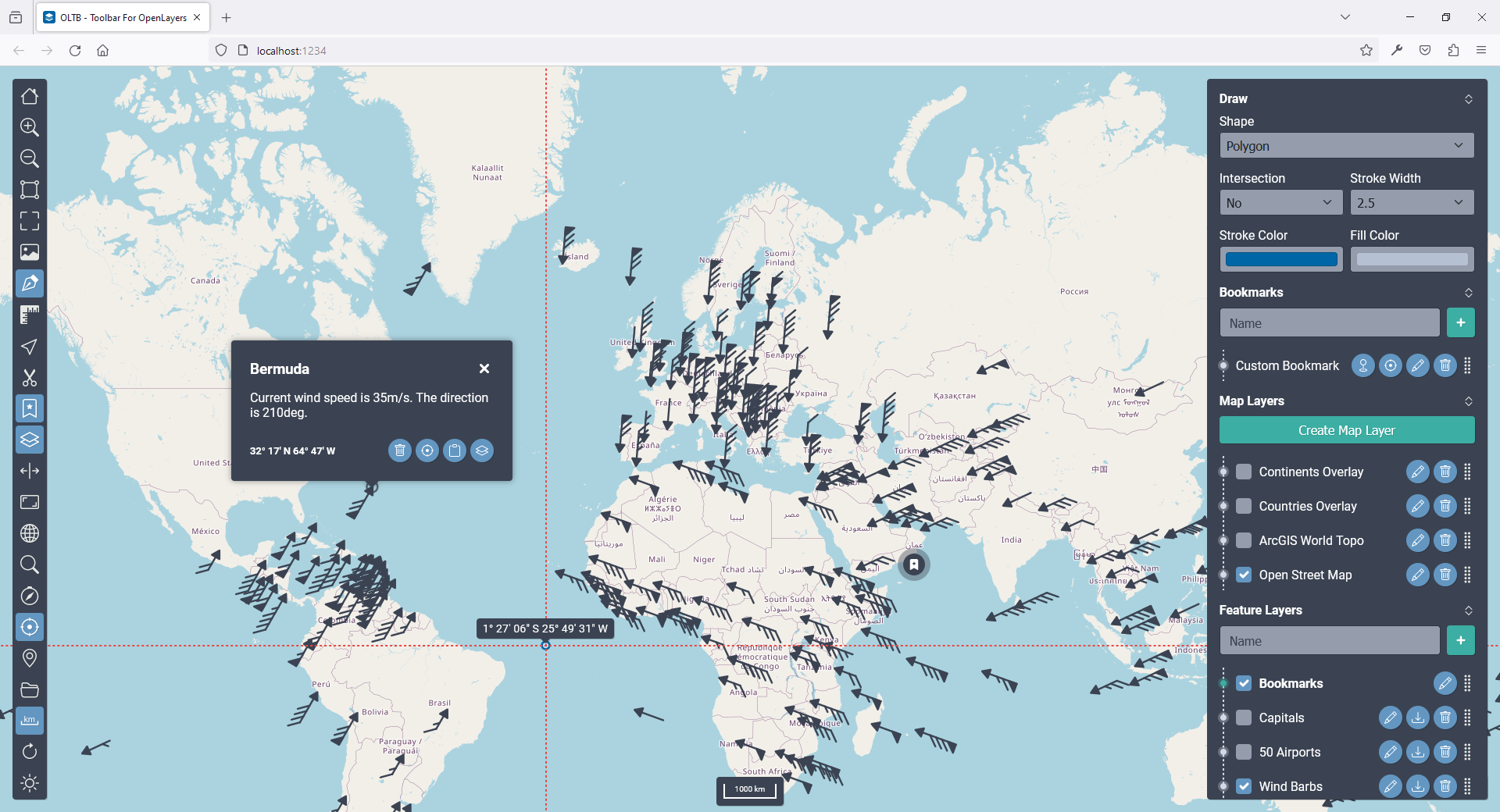
Screenshots


NPM
$ npm install oltbCDN
https://cdn.jsdelivr.net/npm/[email protected]/dist/oltb.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/oltb.min.cssGet Started
- Clone
$ git clone https://github.com/qulle/oltb.git- Install Dependencies
$ npm install- Run Tests
$ npm run test
$ npm run test:coverage- Run Devserver
$ npm startExamples
Examples for both the NPM and CDN version can be viewed in the Examples Directory 👀. Use Git history and the tagged releases to look at older examples.
Documentation
Have a look at the Internal Development Documentation 👓. Here you find detailed descriptions and code examples of how individual parts can be used.
Key Features
- Draggable layers
- Create Map- and Feature layers on the fly
- Stores state in local-storage
- Draw objects including intersections
- Measure both length and areas
- Move vector-objects between feature-layers using cut, copy, paste
- Snap interactions
- Snap to segments and vertices
- Snap to helplines between mouse and vertices
- Merge drawings and measurements with different shape operations
- Generate Markers
- Generate Wind Barbs
- Save locations as Bookmarks
- Export PNG of canvas and additional HTML objects
- Compare maps side by side
- Light and Dark theme
- Vertical and Horizontal layout
- Built in debugging help
- Parameters for customizability
- Callback functions for integrations
- Internationalization, included are:
- English
- Swedish
- Easily extend with your own JSON language file
Language Files
There is a Language Project 🌎 where all available JSON files are kept. If you have a language file, feel free to post a PR to include it for others to use in that repo.
Tools
The following tools are implemented in the project. The tools are devided in two different categories, Hidden and Non-Hidden tools. The differenc is that Hidden tools are not displayed in the Toolbar, but only add functionality in the contextmenu.
Hidden Tools
- HiddenAboutTool
- HiddenMapNavigationTool
- HiddenMarkerTool
Tools
- BookmarkTool
- CoordinatesTool
- DebugInfoToo
- DirectionTool
- DrawTool
- EditTool
- ScissorsTool
- ExportPngTool
- FullscreenTool
- GraticuleTool
- HelpTool
- HomeTool
- ImportVectorLayerTool
- InfoTool
- LayerTool
- MagnifyTool
- MeasureTool
- MyLocationTool
- OverviewTool
- RefreshTool
- ResetNorthTool
- ScaleLineTool
- SettingsTool
- SplitViewTool
- ThemeTool
- ToolboxTool
- ZoomboxTool
- ZoomInTool
- ZoomOutTool





