object-record
v0.1.1
Published
a simple object-record makes it possible to time travel among changes to a a complex javascript json object
Downloads
2
Maintainers
Readme
Object-Record
A simple javascript lib that records changes of a javascript object in an effective way, making it possible to navigate among those changes
Installation
npm install --save object-record
or
yarn add object-recordDocumentation
- [createObjectHistory] initialize an object recorder with an initial object as starting point of your object history together with some configurations, such as the history size, by default it's 50
The returned value of createObjectHistory is a javascript object, consisting of functions for updating and navigating object historylet objHistory = createObjectHistory({ obj: startObj, history: { count: 3 } })[update(newObject, cause)] this function should be called each time there happens a change to your object.
/* @newObj is the new object after a change @cause is the optional reason why this change occurred. @return the indexing of current item in history is updated as the newObj */ update(newObj, cause) { }[back()] this function is used to backwards navigate from current object one in history.
/* @return the indexing of current item in history is updated as the one before current one if possible */ back() { }[forward()] this function is used to forward navigate from current object one in history.
/* @return the indexing of current item in history is updated as the one after current one if possible */ forward() { }[go(steps)] this helper function is used to continuously navigate many steps from current object one in history.
/* @steps if steps > 0, forward navigate so many steps. Otherwise, backwards navigate so many steps @return the indexing of current item in history is updated so many steps forward or backwards based on steps */ go(steps) { }[current()] this function is used to retrive the current object one in history.
/* @return the current object in history list, how many before it and how many after it */ current() { }
Implementation
The implementation of history list of object changes is written with spesical attention to effective memory usage. Therefore execept the starting object, no javascript object is directly stored in memory. In stead, we only store the difference between the current js object and the new one when update(newObj, cause) is being called. And those difference can be used to rebuild js object while navigating amoung object history
User Case
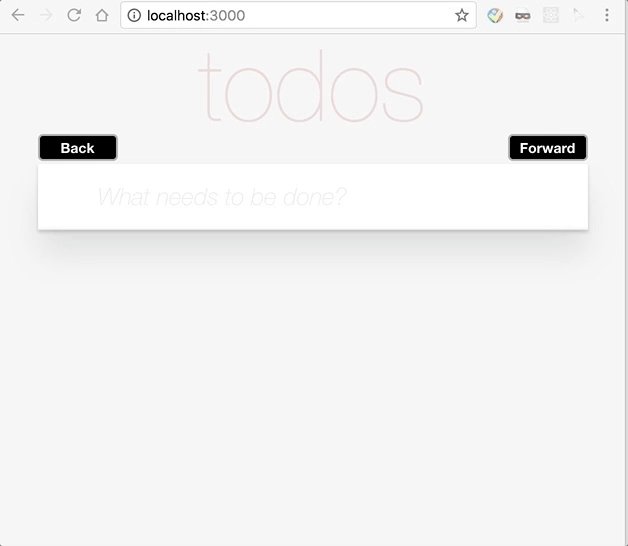
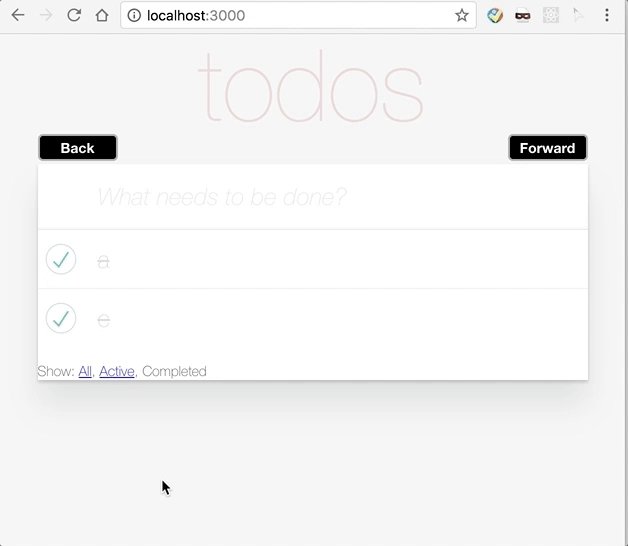
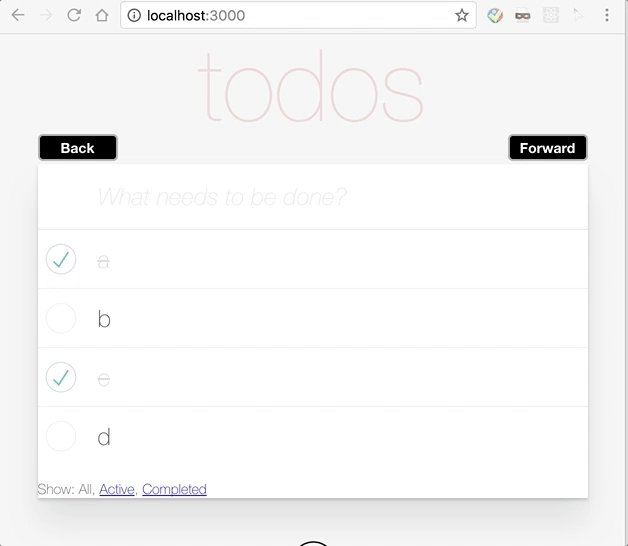
A typical scenario for applying the object-record is an alternative implementation of time travling of Redux state.
1.[History Updating] Each time Redux dispatch is called, the current state in store is updated by reducers, therefore we can call objHistory.update(currentState, action) to keep record of all changes.
function dispatch(action) {
...
try {
isDispatching = true
currentState = currentReducer(currentState, action)
objHistory.update(currentState, action)
} finally {
isDispatching = false
}
...
}2.[Time travelling] Redux store exports an extra function called, travel to clients of Redux so that UI could be time travelling in state changes of application store:
...
function travel(nr) {
let cs = objHistory.go(nr).cur.obj
if (cs) {
currentState = cs
const listeners = currentListeners = nextListeners
for (let i = 0; i < listeners.length; i++) {
const listener = listeners[i]
listener()
}
}
}
...
return {
*travel*,
dispatch,
subscribe,
getState,
replaceReducer,
[$$observable]: observable
}
Open Source Code
Source code for this npm package is available idavollen@github
Enjoy!
License
MIT
