nuxt-module-cli-shortcuts
v0.0.4
Published
Bring Vite's CLI shortcuts feature to Nuxt.
Downloads
13
Readme
⌨️ Nuxt Module CLI Shortcuts

Features
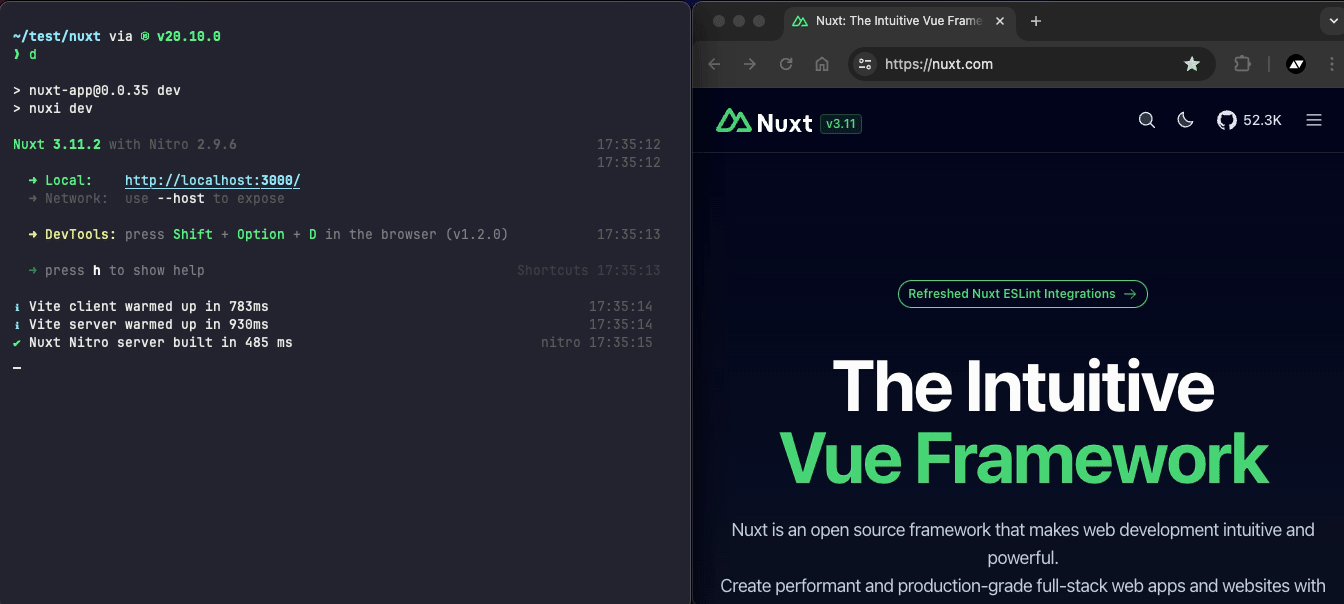
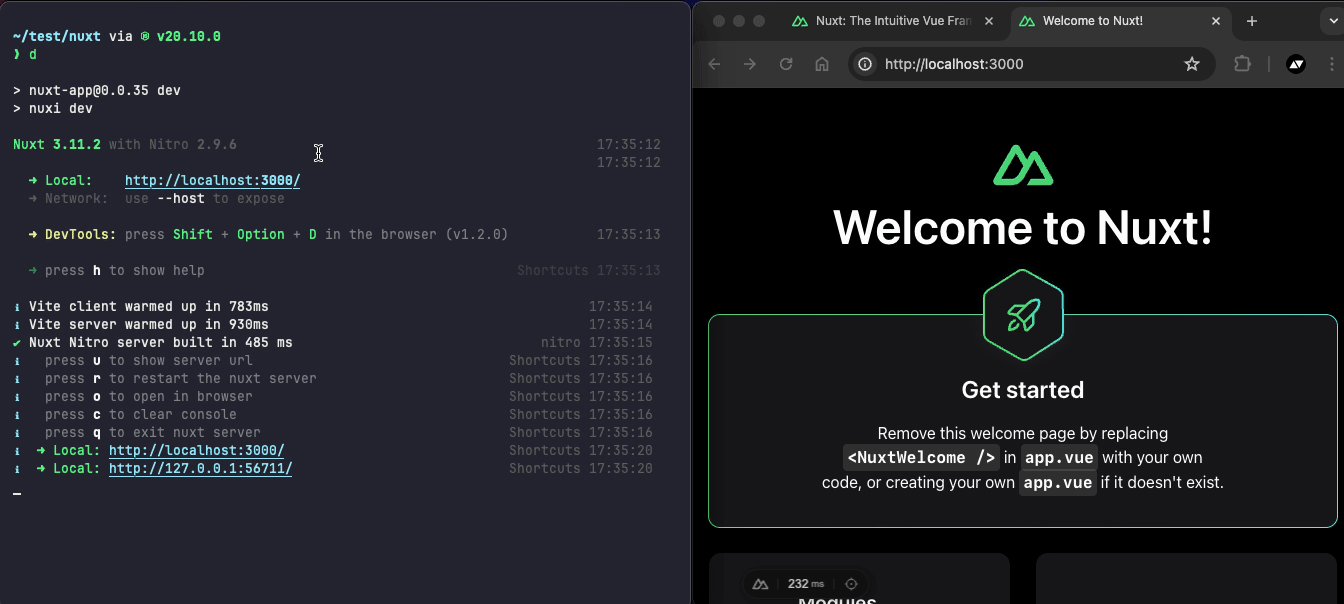
- 🚠 Rich built-in shortcuts.
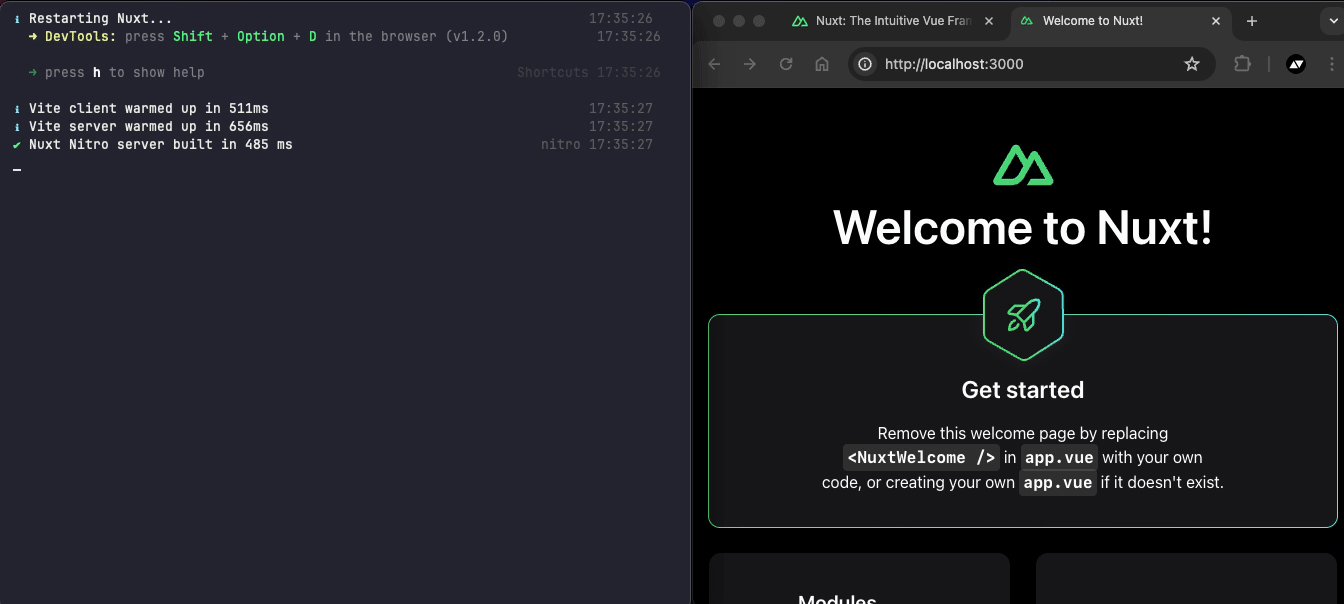
- 🔧 Support Stdin raw mode.
- 🕹️ Support Custom shortcuts.
Quick Setup
- Add
nuxt-module-cli-shortcutsdependency to your project
npx nuxi module add nuxt-module-cli-shortcuts- Add
nuxt-module-cli-shortcutsto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-module-cli-shortcuts',
],
shortcuts: {
rawMode: true,
customShortcuts: []
}
})Configuration
RawMode
Whether to enable stdin raw mode. It may cause some problems.
When disable it , every shortcuts needs to be followed with an Enter press to execute it.
CustomShortcuts
customShortcuts: [
{
key: 't',
description: 'test custom shortcuts',
action({ nuxt }) {
console.log('Nuxt Instance', nuxt)
}
}
]You can refer built-in shortcuts to learn more.
Contribution
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release❤️ Credits
Inspired by




