nuxt-logsnag
v1.2.0
Published
Simple LogSnag integration for Nuxt 3
Downloads
11
Maintainers
Readme
Nuxt LogSnag 📰
Features
- Nuxt 3 ready
- Easy integration
- Handy composables
- TypeScript support
Setup
yarn add nuxt-logsnag # yarn
npm i nuxt-logsnag # npmBasic usage
Firstly, you need to add nuxt-logsnag to your Nuxt config.
// nuxt.config.js
{
modules: ["nuxt-logsnag"],
logsnag: {
token: "<YOUR_LOGSNAG_API_TOKEN>"
}
}Set your api token in the nuxt.config or as an environment variable using: LOGSNAG_API_TOKEN
Then you can start using nuxt-logsnag in your setup function!
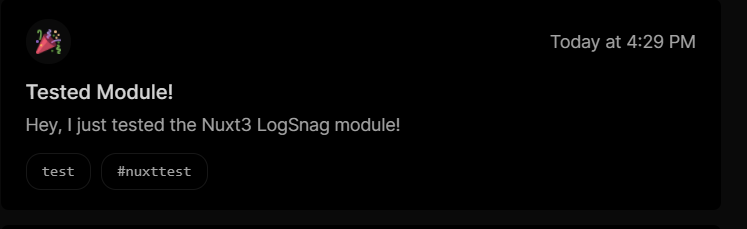
<script setup>
const { publish } = useLogSnag();
onMounted(async () => {
var event = {
project: "Test",
channel: "nuxttest",
event: "Tested Module!",
description: "Hey, I just tested the Nuxt3 LogSnag module!",
icon: "🎉",
notify: true,
};
await publish(event);
});
</script>Development
- Clone this repository
- Install dependencies using
yarn installornpm install - Start development server using
yarn devornpm run dev
License
MIT License - 2022 Conner Luka Bachmann