nuxt-ctoast
v2.5.16
Published
New Nuxt3 cToast version!
Downloads
34
Maintainers
Readme
Menu
Features
- 🌗 Themes
- 🪝 Config base toasts
- 🧊 Offline icons
- 🪟 More toast positions
Quick Setup
- Add
ctoastdependency to your project
# Using pnpm
pnpm add nuxt-ctoast
# Using yarn
yarn add nuxt-ctoast
# Using npm
npm install nuxt-ctoast- Add
ctoastto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: [
'nuxt-ctoast'
]
})That's it! You can now use cToast in your Nuxt app ✨
Setting standard parameters
There are 2 ways to pass parameters to the module
- Transfer when adding a module
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
['cToast', { args }]
]
});- Passing parameters through the namespace
export default defineNuxtConfig({
cToast: {
args
}
});Interfaces
ModuleOptions
interface ModuleOptions {
// position on the screen
// default: 'bottom-right'
position: CToastOptionsPosition
// maximum number of notifications on the screen at a time
// default: 10
maxToasts: number
// the delay between replacing toasts at the loader
// default: 300
loaderSwitchDelay: number
// maximum delay when delay: false
// default: 120000
infinityDestroyDelay: number
// delay between deleting notifications during mass deletion
// default: 150
massClearDelay: number
toast: {
// notification lifetime
// default: 3000
delay: number
// timer status
// default: true
timer: boolean
onClick: CToastOnClickConfig
}
icons: {
default: { // icon names for standard notifications
success: string // default: 'mingcute:check-fill'
error: string // default: 'pepicons-pop:times'
warn: string // default: 'pajamas:warning-solid'
}
loader: { // icon names for the notification loader
header: string // default: 'svg-spinners:tadpole'
status: {
load: string // default: 'svg-spinners:3-dots-scale'
success: string // default: 'mingcute:check-fill'
error: string // default: 'pepicons-pop:times'
}
}
}
}type CToastOptionsPosition =
| 'top-left'
| 'top-right'
| 'bottom-left'
| 'bottom-right';type CToastOnClickConfig = {
// whether to delete a notification by clicking on it
// default: true
delete?: boolean
};CToast
type CToastType = 'success' | 'error' | 'warn';
type CToastOnClick = {
delete?: boolean // whether to delete a notification by clicking on it
func?: (toast: CToastPrepared) => void // called function when pressed
};interface CToast {
type: CToastType // notification type
title: string // notification title
description?: string // description of the notification
delay?: number | false // delay before deletion
name?: string // notification name
icon?: string // notification icon
timer?: boolean // timer status
onClick?: CToastOnClick
}CToastLoader
interface CToastLoaderData {
success: {
toast: CToast // successful notification
// called successful function
on?: (toast: CToastPrepared) => void
}
error: {
toast: CToast // erroneous notification
// called error function
on?: (toast: CToastPrepared, stage: keyof CToastLoaderStages) => void
}
stages: {
// key: title - stage
[name: string]: string
}
}interface CToastLoader {
type: CToastType // notification type
title: string // notification title
name: string // notification name
loader: CToastLoaderData
description?: string // description of the notification
delay?: number | false // delay before deletion
icon?: string // notification icon
}Methods
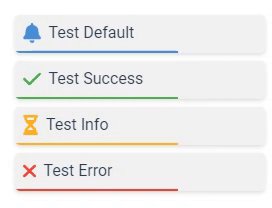
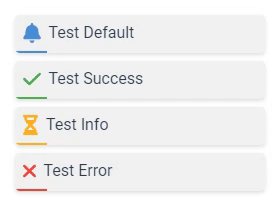
Methods success, warn, error
Standard functions for quickly calling toasts. At the moment there are 4 types.
type CToastWithoutMeta<T extends CToastForm> = Omit<T, 'type'>;
type CToastCreate = string | CToastWithoutMeta<CToast>;$cToast.success(data: CToastCreate);
$cToast.warn(data: CToastCreate);
$cToast.error(data: CToastCreate);// quicke toasts with parameters
$cToast.success({
title: 'Test Success',
delay: false
});
$cToast.warn({
title: 'Test info',
icon: 'ph:spinner',
delay: false,
name: 'test-replace'
});
$cToast.error({
title: 'Test Delete',
delay: false,
name: 'test-delete'
});
// or quicke toasts without parameters
$cToast.success('Test Success');
$cToast.info('Test Info');
$cToast.error('Test Error');
To call a test with a full list of parameters, the show function is used.
Method show
// full toast form
$cToast.show(data: CToast)
$cToast.show({
title: 'Тест зелёного',
description: 'Вроде есть',
type: 'success',
onClick: {
func: () => console.log('click')
},
delay: 10000,
icon: 'fa:ban'
})
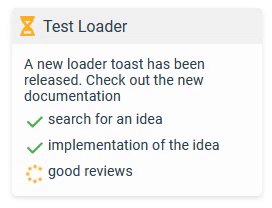
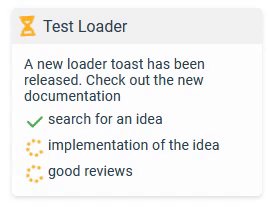
Method showLoader NEW
This type of toast is designed to remove spam from the website interface. It is called once with all the necessary parameters and then, as something is loaded on the page, using an additional method, the state of each of the parameters changes.
An example of calling this toast
// loader toast form
$cToast.showLoader(data: CToastLoader) => {
success: (stage: string) => void
error: (stage: string, desc?: string) => void
};
// loader toast example
$cToast.showLoader({
title: 'Test Loader',
description: 'A new loader toast has been released. Check out the new documentation',
name: 'test-loader',
loader: {
success: {
toast: {
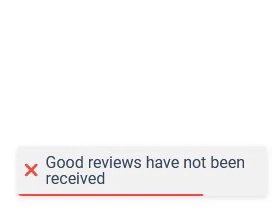
title: 'Good reviews have not been received'
},
on: () => console.log('success')
},
error: {
toast: {
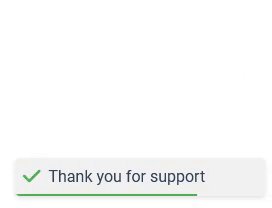
title: 'Thank you for support'
},
on: () => console.log('error')
},
stages: {
'test-1': 'search for an idea',
'test-2': 'implementation of the idea',
'test-3': 'good reviews'
}
}
});

To change the loading state, the editLoaderStatus method is used
Method editLoaderStatus NEW
This method works in conjunction with showLoader and nothing else.
type CToastLoaderStagesStatuses = 'load' | 'success' | 'error';// loader change status form
$cToast.loaderStatus({
name: string
stage: string
status: CToastLoaderStagesStatuses
desc?: string
});
// loader change status example success
$cToast.loaderStatus('loader-test', 'test-1', 'error', 'error description');Method replace
It is also possible to make toasts immortal. To do this, just enter the false value in the delay parameters.
Such toasts can be destroyed by clicking the mouse (if deletion is enabled), reloading the page, clearing all toasts, deleting by name, but not by time (unless you have infinityDestroyDelay set to a very small value).
If you use immortal toast when loading something, then the replace function is perfect for your purposes.
The function will delete the immortal toast by its name and create a new one based on the data just passed.
$cToast.replace(name: string, toast: CToast);
// example
$cToast.warn({ title: 'Test info', icon: 'ph:spinner', delay: false, name: 'test-replace' });
$cToast.replace('test-replace', { title: 'Replaced!', type: 'success' });
Method remove
A function that deletes a toast by its name.
$cToast.remove(name: string);
// example
$cToast.error({ title: 'Test Delete', delay: false, name: 'test-delete' });
$cToast.remove('test-delete');
Method clear
The function deletes all existing toasts. Does not need parameters.
$cToast.clear();
Enjoy using my toasts 🤗
