nrailsuve
v1.14.46
Published
前端组件库,包括vue组件扩展
Downloads
1
Readme
该组件适用于结构类似的数据列表,有导出、
分页、查询、选择列、新建、编辑、删除、批量删除功能
这些功能可动态的进行设置使用权限。包含的文件
整个组件由三个文件组成,分别是DAOTable.vue 、DAOFieldBox.vue 、core.js。
目前该组件已公开到npm,模块名称为nrailsvue,使用时只需要下载模块即可#需要注意的是该模块依赖于其他模块,注意使用时,需安装依赖模块
npm install nrailsvue引用
#首先需要安装依赖的模块
npm install --save-dev element-ui axios file-saver script-loader xlsx nrailsvue
# 使用element-ui需要在main.js文件中加入下列代码
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
#只需在父组件中引入DAOTabel.vue组件。
import DAOTable from 'nrailsvue/DAOTable';
#在components中添加组件
components: {
DAOTable,
},
基础使用
在父组件中使用组件<DAOTable>,按下代码使用,就可以进行数据展示了。
api:为必须项,表示连接的数据地址,通过设置该属性的值进行数据访问,
这里必须保证接口是根据DAOTabel设计的。
ref:可选项,进行标识,自定义新建和编辑页面时,
能获取到组件内部的数据接口(editFields),【详细描述见-自定义新增和编辑页面】
title:是数据列表的标题,为可选项。
注意该组件布局依赖父元素,父元素必须有高度,且父元素的position必须为
定位属性(relativ或者absolute,如果父元素没有定位,则组件将会根据最近的定位元素来定位。 <template>
<div>
<h3>Demo 演示</h3>
<div style="position:relative;height:600px">
<DAOTable ref="table"
api="http://47.105.44.230:9990/GroupBuyApi"
title="标题"
>
</DAOTable>
</div>
</div>
</template>
<script>
import DAOTable from './DAOTable.vue';
export default {
components: {
DAOTable,
},
}
</script>
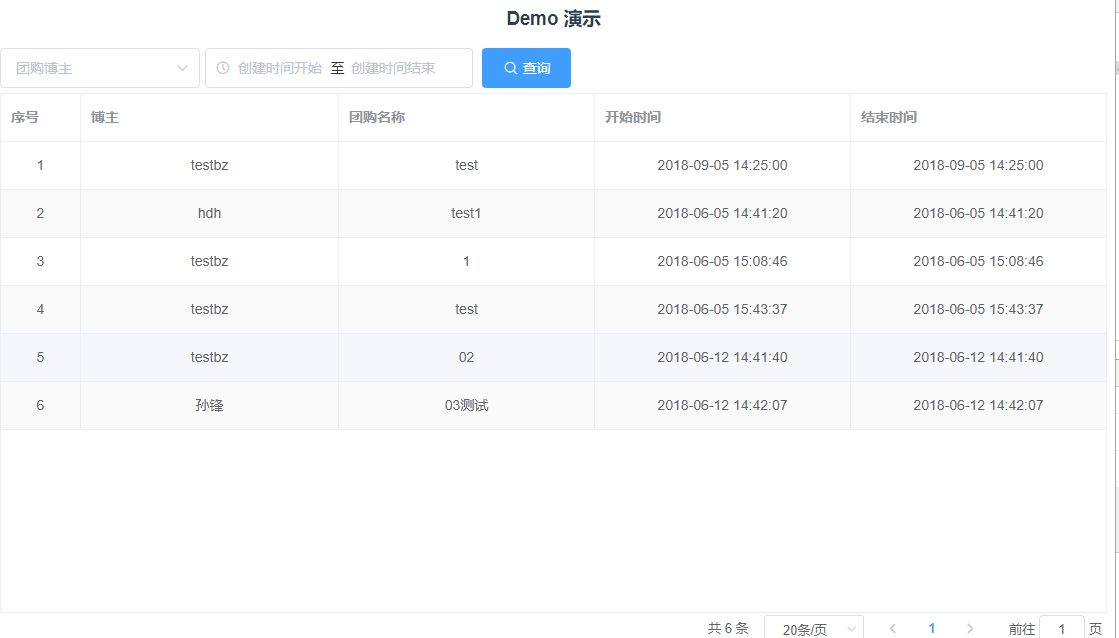
默认功能
组件默认带有查询功能,分页功能;可查询的字段由服务器返回。基础组件效果图

组件扩展功能
对于数据列表,该组件还提供了许多扩展功能,包括新增、编辑、删除、导出、选择列。
默认情况下这些功能是不显示的,通过设置属性来控制功能的呈现。属性列表
1、btnCreateVisible:控制新增功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
2、btnEditVisible: 控制编辑功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
3、btnDeleteVisible: 控制删除功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
4、btnExportVisible: 控制导出功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
5、btnSelectVisible: 控制选择列功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
6、btnImportVisible: 控制导入功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
7、btnBatchDelVisible: 控制批量删除功能按钮的可视,
值为true时表示可视,false为不可视。属性值类型为Boolean
8、btns:功能按钮的扩展属性。Array类型,按钮的名称数组。
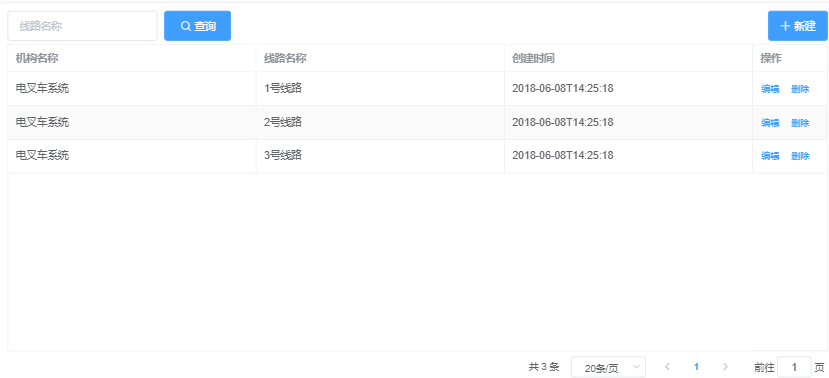
扩展功能代码
新增、编辑、删除的扩展功能的使用如下,其他功能类似 <DAOTable ref="table"
api="http://127.0.0.1:8900/VehicleLineApi"
:btnCreateVisible="true"
:btnEditVisible="true"
:btnDeleteVisible="true"
>
</DAOTable>效果图

特别说明
导入和导出功能,具有模块依赖,依赖file-saver、script-loader、xlsx
若使用改组件,项目中必须安装这些模块后才能使用该功能。触发事件列表
`initSchemaOver:数据结构初始化完成后的事件监听,触发一次,初始化页面时触发,
使用详见【初始化查询过滤器】
`initDataOver`: 表格数据加载完成后触发,会触发多次,在初始化数据,查询数据,
修改数据后都会重载表格数据,详见【自定义表格操作按钮】
`btnclick`: 自定义表格按钮的事件监听,参数为 【btn(按钮名称) data(当前行数据)】,
代码详见【自定义表格操作按钮】
`btn`: 数据操作按钮的触发事件,如新建、编辑、提交等操作按钮。
使用代码详见【自定义新增和编辑页面】DAOTabel实例提供的方法
- setFilters:
设置过滤器 【详见初始化查询过滤器】 - btnSearch_Click: 根据过滤器查询数据【详见初始化查询过滤器】
- refresh: 刷新数据
DAOTabel实例提供的属性
- currentView:String 动态控制查询和编辑文本框组件,实现自定义文本框【详见自定义输入框组件】
- isConfirm :Boolean 用于数据校验时,阻止数据提交【详见自定义新增和编辑页面】
- editFields 新建和编辑时的数据接口 【详见自定义新增和编辑页面】
初始化查询过滤器
由于业务需求,在第一次加载数据时要对数据进行筛选查询,组件提供了设置过滤器的功能方法,如下# template
<DAOTable
v-if="dialogVisible"
key="VehicleTaskDaoApi"
style="position:relative;height:400px;margin:10px 20px 20px 20px"
ref="tableDetail"
api="VehicleTaskDaoApi"
@initSchemaOver="initSchemaOver"
>
</DAOTable>
# js代码
# DAOTable结构初始化完成后的回调
initSchemaOver() {
var tableDetail = this.$refs.tableDetail;//获取DAOTable的实例
tableDetail.setFilters("字段名", "字段值");//设置过滤器
tableDetail.btnSearch_Click();//查询数据
},自定义表格操作按钮
默认的操作按钮为新增和编辑

根据业务需求添加自定义按钮

<DAOTable
style="position:relative;height:100%"
ref="table"
api="TerminalInfoApi"
:btnCreateVisible="isCreate"
:btnDeleteVisible="isDelete"
:btnExportVisible="isExport"
:btns="tableBtns" #自定义按钮名称数组
@btnclick="btnclick" #自定义按钮的触发事件
>
</DAOTable>
#tableBtns: ["查看详情", "取消", "恢复"],
btnclick(btn,data) {
#btn:触发的按钮名称
#data: 按钮操作的行数据
if (btn == "查看详情") {
this.dialogVisible = true;
}
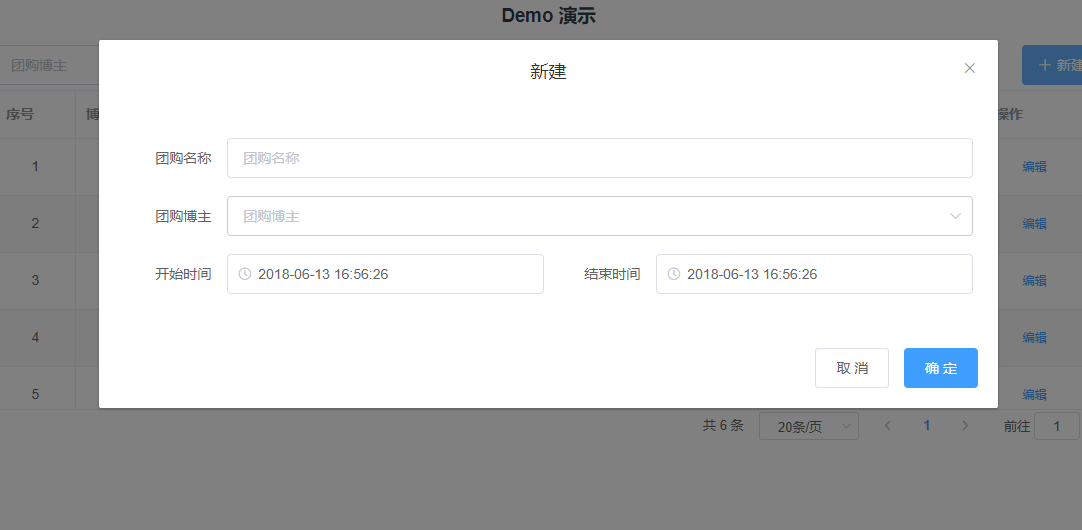
},自定义新增和编辑页面
默认新增页面

自定义页面
<DAOTable ref="table"
api="http://127.0.0.1:8900/VehicleLineApi"
:btnCreateVisible="true"
:btnEditVisible="true"
:btnDeleteVisible="true"
>
<template>
这是插槽,进行内容分发,可在这里根据业务需求进行自定义新增和编辑页面。
</template>
</DAOTable>效果图

1、在template里面可以插入任何代码,如文本、标签、组件。但需要注意的是,
template里的数据作用域不包括DAOTabel里的数据,它只能访问当前组件的数据作用域。
所以编辑页面的所有数据都在当前组件内定义和修改,提交时才修改DAOTable内部的数据。
2、自定义页面时,不包括确认和取消按钮,组件内部已经定义了该按钮,
当需要得到触发事件来执行自定义代码片段时,如下使用
当前触发的事件类型可通过mes的值进行判断,包括:
1、close :对话框关闭事件类型
2、edit :编辑按钮触发的事件
3、create :新建按钮触发的事件
4、confirm:点击提交按钮触发的事件
根据不同的事件类型,自定义不同事件触发是需要执行的代码片段,
在@btn="函数名"中的函数中定义,如下:#通过添加@btn="handel_btn"
<DAOTable ref="table"
api="http://127.0.0.1:8900/VehicleLineApi"
:btnCreateVisible="true"
:btnEditVisible="true"
:btnDeleteVisible="true"
@btn="handel_btn">
</DAOTable>
#handel_btn为外部触发的函数,有两个参数
handel_btn(mes,data) {
# mes返回事件类型 如 close edit create confirm,点击功能按钮将返回相应的事件名称
# data是只有mes==edit的情况下才有数据,其他为undefined,
# 通过不同的事件类型,进行不同的操作
console.log(mes);
},
3、自定义新增页面时,必须将外部的数据传入组件内部,否则将无法把数据提交到服务器。
4、如何将数据传入内部呢?
DAOTable组件将提供一个editFields数据接口,该数据类型为Object,
该对象包含了表格中每个字段的数据信息,只需在提交按钮触发时(即mes==confirm的条件下)
将自定义新增和编辑页面中的字段数据,对应修改到editFields中每个字段的val去。
自定义页面时,可以从editFields中得到字段信息,
5、如何取到editFields这个数据? this.$refs.table.editFields;通过$refs可以获取到该数据
当自定义页面时,需要设置组件的ref
6、数据校验时,可以阻止数据提交,通过设置 this.$refs.table.isConfirm=false,,默认情况为true
代码示例如下 let table = this.$refs.table;
if (!this.componentData.Name)
{
this.$message.error("线路名称不能为空");
#这里将阻止DAOTable向服务器提交数据
table.isConfirm = false;
return;
}
#校验通过后将数据修改到editFields中去
table.editFields.Enterprise.val = this.componentData.Enterprise;
table.editFields.Name.val = this.componentData.Name;
table.editFields.Stations.val = this.componentData.Stations;
自定义输入框组件
由于涉及到业务,默认的新增和查询界面中的input框已经不能满足需求,
需要通过自定义组件替换DAOTable中的input框,
这里就涉及到了currentView的控制。mounted(){
//设置方式
this.$refs.table.currentView=“组件名”;
//需要注意的是这里的组件必须注册为全局组件
//组件可根据业务需求进行自定义
}
自定义组件的注意事项:DAOTable会给组件传递field值,并且v-model了field.val,
所有在定义时,需要接收和绑定DAOTable数据
代码如下 //html
<span>{{val}}</span>
<el-button type="primary" @click="setValue">点击</el-button>
//js
data() {
return {
val:this.value;//value为DAOTable传递的初始值
}
},
props: {
//DAOTabel传递的值
field: { type: Object, required: true },//字段信息
value: {},
},
model: {
prop: "value",//取到的值,即DAOTable传递的值
event:"change",//触发事件,将数据绑定到DAOTable
},
methods:{
//要把数据绑定到DAOTable时,需要通过触发事件this.$emit("change","需要修改的值")
setValue(){
this.val="测试002";
this.$emit("change",this.val);
}
}
组件样式重置
<DAOTable ref="table"
api="http://127.0.0.1:8900/VehicleLineApi"
:btnCreateVisible="true"
:btnEditVisible="true"
:btnDeleteVisible="true"
dlgWidth="1000px"
>dlgWidth:该属性是设置新建、编辑弹出框的宽度,默认情况是父元素的80%,当自定义页面时,可根据实际情况,外部进行重置。
