npm-simonsays
v1.0.1
Published
Simon Says game built by Alexander Pérez
Downloads
9
Maintainers
Readme
Simon Says! 🗣️
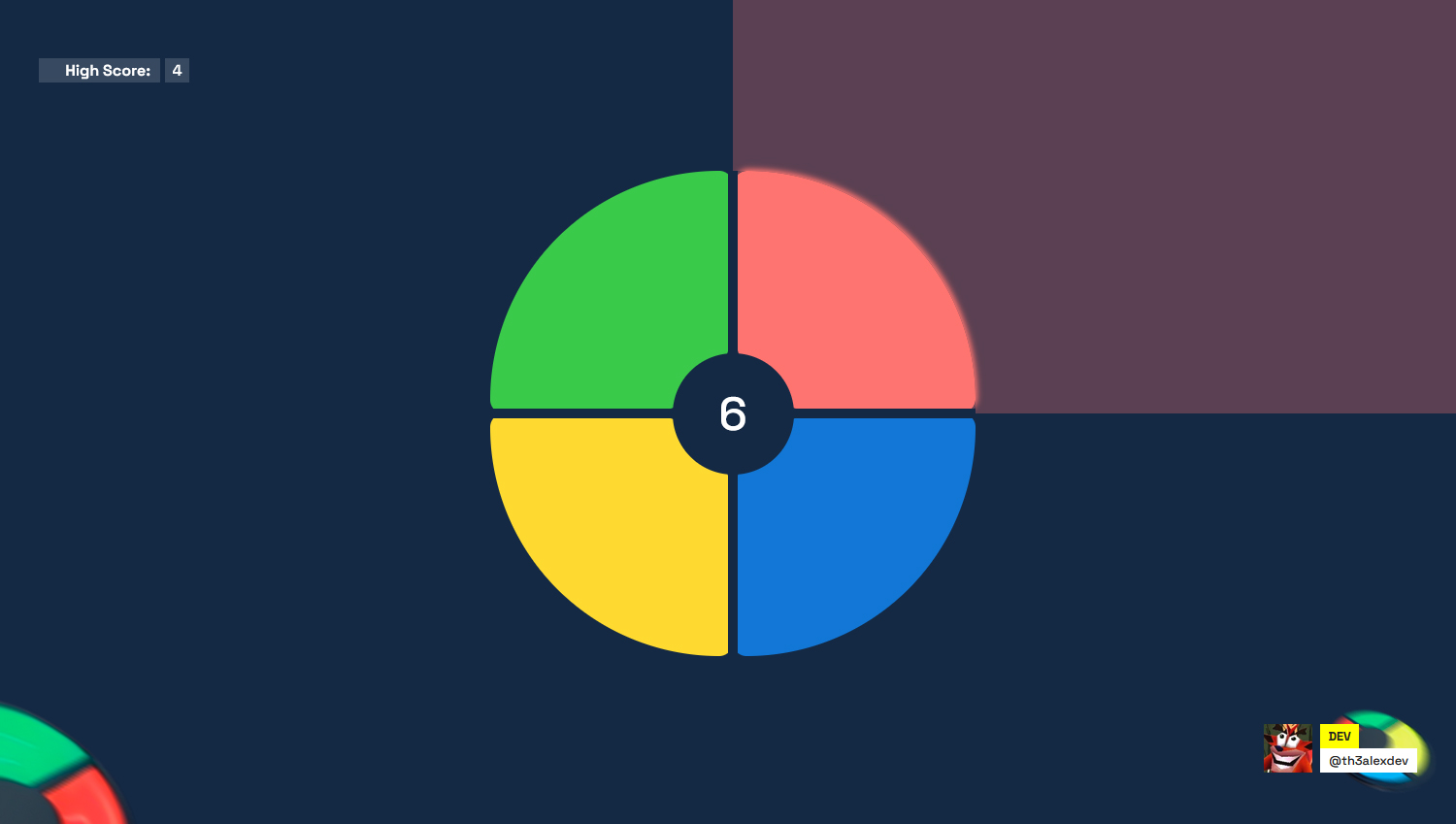
Simon Says is a memory game in which the player must repeat a sequence of colors and sounds randomly throughout the game. The game consists of four colored buttons (red, green, yellow and blue) that light up and sound in a longer and longer sequence.

How to play?
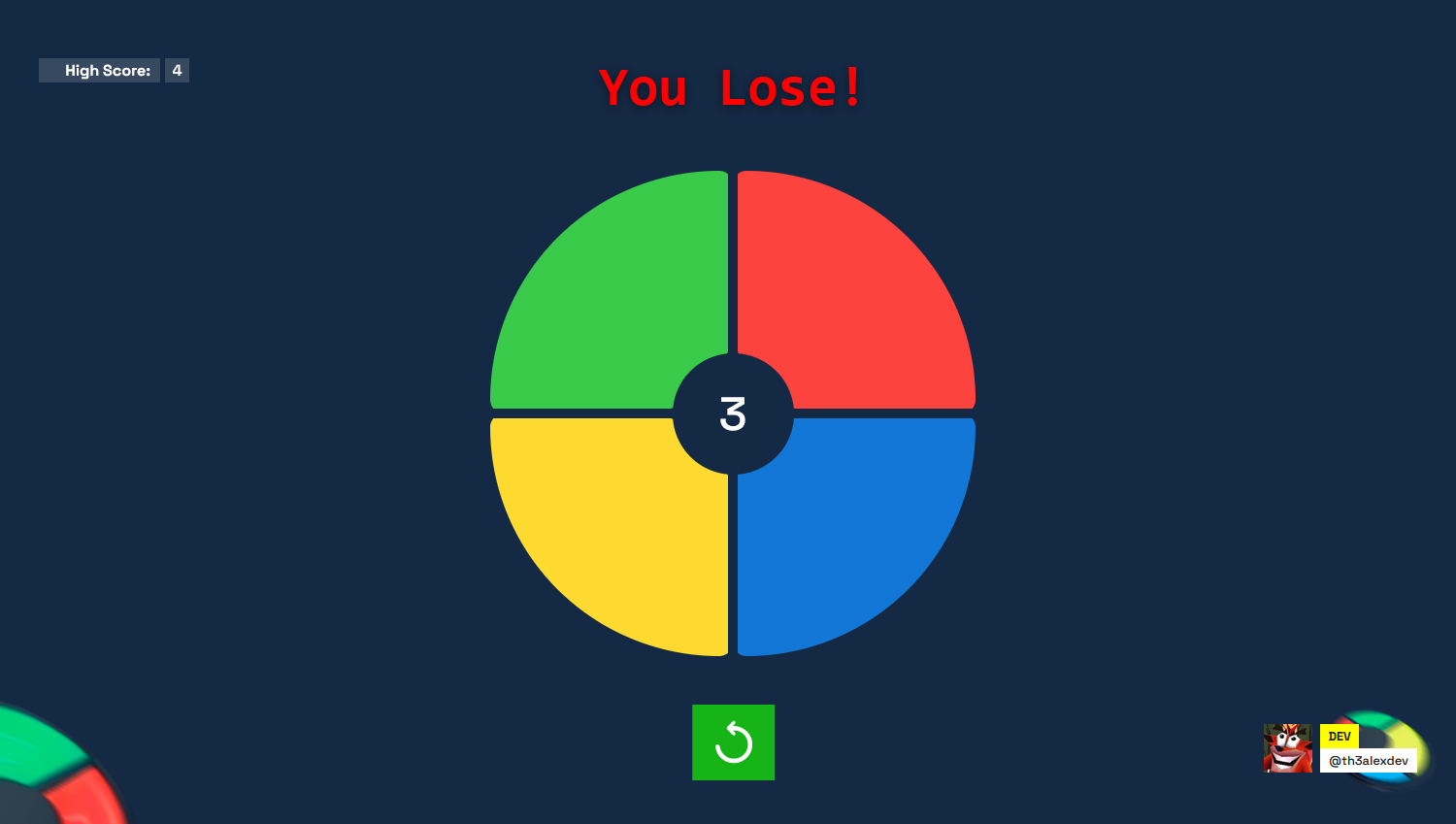
In order to play the game, the player must wait for a sequence of colors and sounds to be generated. The player must then repeat the sequence by pressing the corresponding buttons in the same order that they were lit. If the player makes a mistake, the game is over.
Technologies used
JavaScript 💛Screenshots


Contributions
I accept contributions in the form of bug fixes and code improvements. If you want to contribute, simply fork the repository, make your changes, and submit a pull request. 🤘
Crédits
- Game sounds are handled with the help of the Howler.js library.
About the creator
My name is Alexander Pérez and I am the creator of this game. I am a web developer with a passion for creating fun and interactive experiences for users. If you have any questions or suggestions about the game, do not hesitate to contact me through my social networks:
