npm-gif
v1.0.2
Published
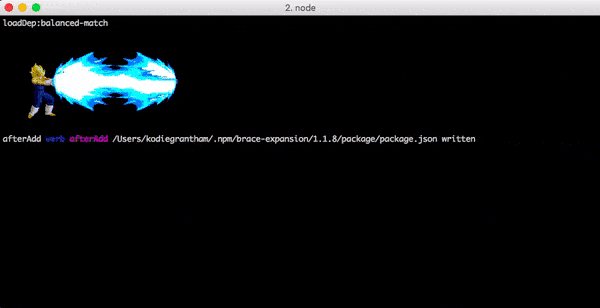
Replace NPM install's progress bar with a GIF
Downloads
12
Maintainers
Readme
npm-gif

Replace NPM install's progress bar with a GIF!
NOTE: This package should be considered experimental.
Requirements
iTerm2 v2.9 or higher is required to display actual images. Otherwise an ASCII version of the images will be displayed.
Installation
npm install --global npm-gifBonus Points
Add this line to your ~/.bash_profile, ~/.bashrc, or ~/.zshrc file so that you can experience awesomeness with the npm install command:
alias npm=npm-gifConfigure
You can change the loading GIF by setting the NPM_GIF environment variable to a file path or URL.
How?
When npm-gif is first run, it checks to see if it was passed the install or i arguments indicating that the user wishes to install an npm package. If neither of those arguments were passed, it simply spawns a new process of npm, passing the supplied arguments and options to it. If we are dealing with an install, it pretends that we have already required the gauge package but really, using mock-require, we have required gauge-gif.js which is just progress-img pretending to be gauge. We then require your local version of npm using global-npm (which won't reload gauge) and then use its internal functions to run the install command, passing arguments and options to it.
Why?
When I first saw @sindresorhus's term-img package I was inspired to create giph and then progress-img. I then saw @vadimdemedes's gifi package and wondered if there was a way I could implement progress-img into npm.
In short, this was basically just an experiment for fun. :)
License
MIT. See the LICENSE file for more info.





