now-ui-react-native
v1.5.0
Published
Now UI React Native, based on Now UI Design System. Coded by Creative Tim
Downloads
14
Maintainers
Readme
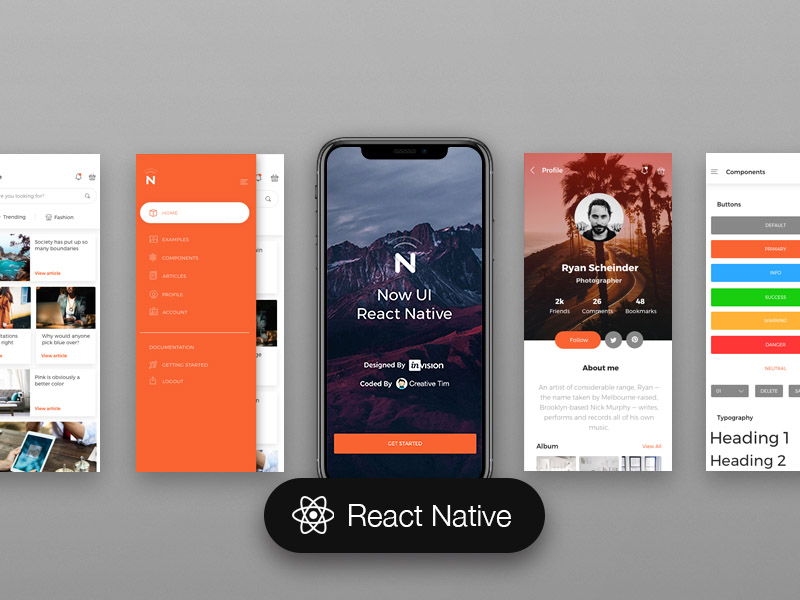
Now UI React Native 

Now UI React Native is a fully coded app template built over Galio.io, React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look like Now UI's KIT, minimalistic and easy to use.
Start your development with a badass Design System for React Native inspired by Now UI KIT. If you like Now UI's KIT, you will love this react native app template! It features a huge number of components and screens built to fit together and look amazing.
FULLY CODED COMPONENTS
Now UI React Native features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Components & Cards
Now UI React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
Example Screens
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React | Angular |
| --- | --- | --- |
|  |
|  |
| 
Demo
| Home Screen | Profile Screen | Elements Screen | Register Screen |
| --- | --- | --- | --- |
|  |
|  |
|  |
|  |
|
Quick start
- Try it out on Expo (Simulator for iOS or even your physical device if you have an Android)
- Download from Creative Tim
Documentation
The documentation for the Now UI React Native is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
now-ui-react-native/
├── App.js
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── app.json
├── assets/
│ ├── css/
│ ├── font/
│ ├── fonts/
│ │ └── nucleo
│ ├── icon.png
│ ├── imgs/
│ ├── nuk-icons/
│ │ ├── png/
│ │ └── svg/
│ └── splash.png
├── babel.config.js
├── components/
│ ├── Button.js
│ ├── Card.js
│ ├── Checkbox.js
│ ├── DrawerItem.js
│ ├── Header.js
│ ├── Icon.js
│ ├── Img.js
│ ├── Input.js
│ ├── Select.js
│ ├── Sliders.js
│ ├── Switch.js
│ ├── Tabs.js
│ └── index.js
├── constants/
│ ├── Images.js
│ ├── Theme.js
│ ├── articles.js
│ ├── index.js
│ ├── tabs.js
│ └── utils.js
├── navigation/
│ ├── Menu.js
│ └── Screens.js
├── package.json
└── screens/
├── Articles.js
├── Components.js
├── Home.js
├── Onboarding.js
├── Pro.js
├── Profile.js
├── Register.js
└── Settings.jsOS Support
At present, we officially aim to support the last two versions of the following operating systems:
Resources
- Demo: https://demos.creative-tim.com/now-ui-react-native
- Download Page: https://www.creative-tim.com/product/now-ui-react-native
- Documentation: https://demos.creative-tim.com/now-ui-react-native/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Now UI Kit - For Front End Development
- Dashboards:
| HTML | React |
| --- | --- |
|  |
| 
| Angular | Laravel |
| --- | --- |
|  |
| 
Reporting Issues
We use GitHub Issues as the official bug tracker for the Now UI React Native. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Now UI React Native.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
Licensed under MIT (https://github.com/creativetimofficial/now-ui-react-native/blob/master/LICENSE.md)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim



