novelscript
v0.0.4
Published
[](https://www.npmjs.com/package/novelscript)   [
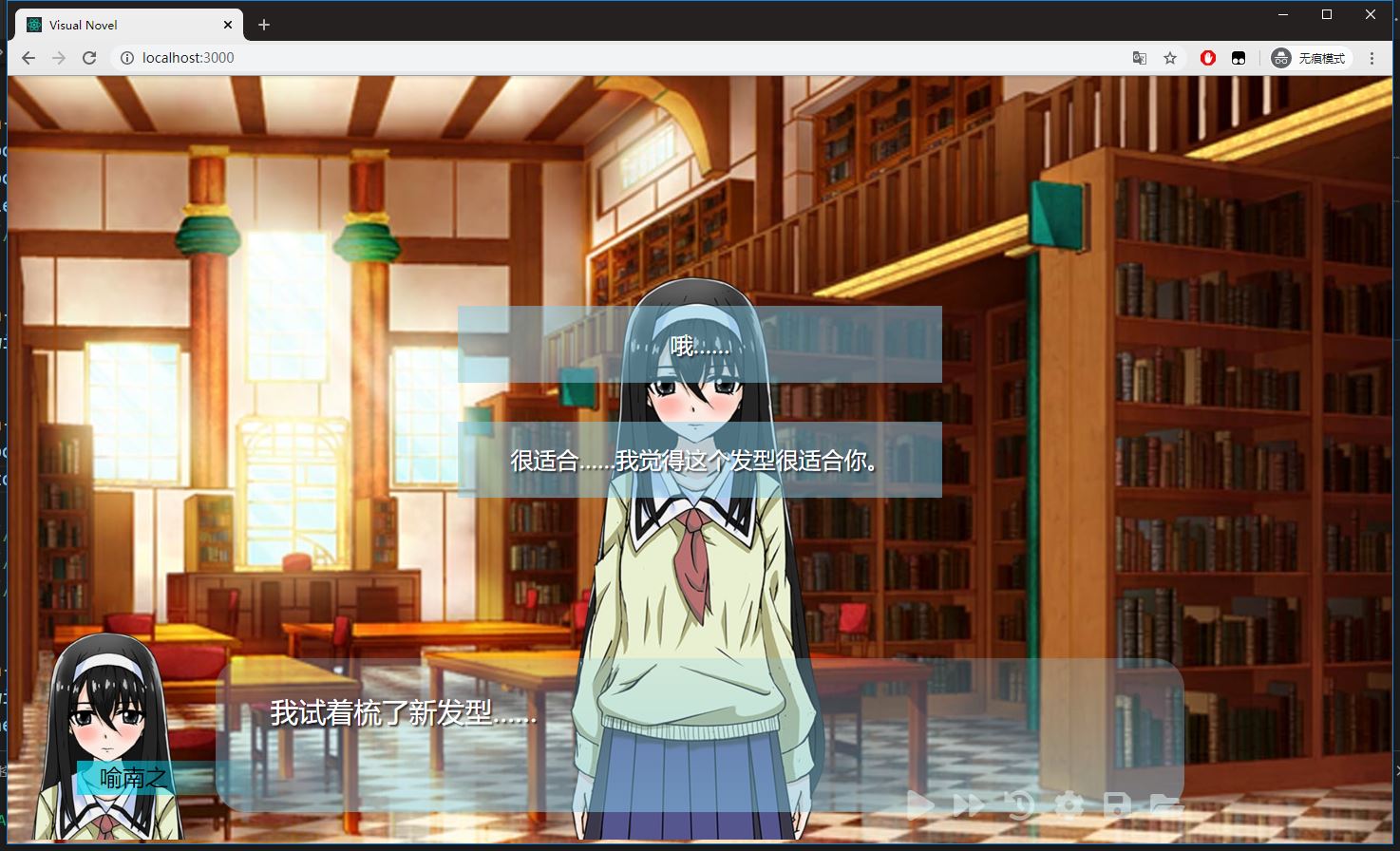
A visual novel renderer based on React
import {
Scenario,
Stage
} from "./components/Nova"
const App = () => (
<Scenario.Provider value={scenario}>
<Stage onFinish={finish} />
</Scenario.Provider>
)- from simple script (nsml)
[scene] start
[bgm] bgm1
[bg] classroom
[join] yuyao normal
[join] nanzhi normal
[animate] yuyao [move] 20 0 [zoom] 1.1
[animate] nanzhi [move] 20 0 [zoom] 0.9
[yuyao] 非洲农业不发达,必须要有金坷垃
[reset] yuyao nanzhi
[animate] nanzhi [move] -20 0 [zoom] 1.1
[animate] yuyao [move] -40 0 [zoom] 0.9
[nanzhi] 日本资源太缺乏,必须要有金坷垃to visual novels

Get Started
$ npm startor
$ yarn startDocumentation
点此查阅文档 Documentation (Legacy)
Roadmap
This project is now on its way of reconstruction. Further information will be added with progress.





