notyf-js
v2.1.2
Published
A dead simple, responsive, vanilla javascript notification plugin. No jQuery required
Downloads
35
Maintainers
Readme
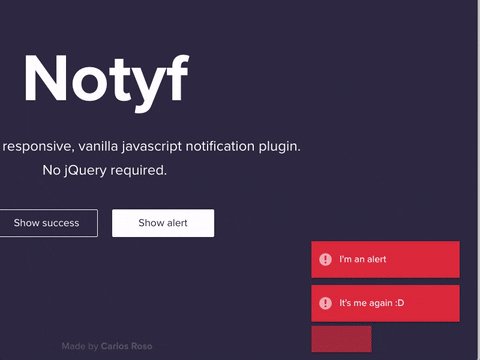
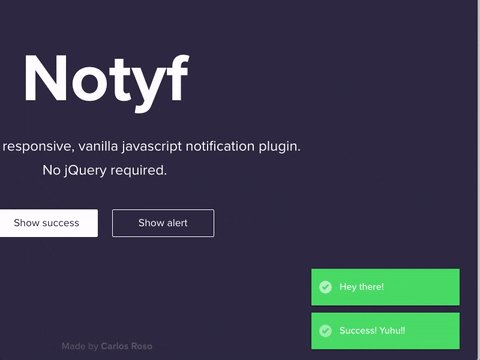
Notyf
Notyf is a dead simple, responsive, vanilla javascript notification plugin. No jQuery required.
Demo: carlosroso.com/notyf

Installation
npm
npm install --save notyf-jsNow add it to your project:
<html>
<head>
...
<link rel="stylesheet" type="text/css" href="/path/to/notyf.min.css">
</head>
<body>
...
<script src="/path/to/notyf.min.js" type="text/javascript"></script>
</body>
</html>Usage
Basic
// Create an instance of Notyf
var notyf = new Notyf();
// Display an alert notification
notyf.alert('You must fill out the form before moving forward');
// Display a warning notification
notyf.warn('It's better if you fill out the form before moving forward!');
// Display a success notification
notyf.confirm('Your changes have been successfully saved!');CommonJS
When importing Notyf via CommonJS modules, for example for Vue or Angular on top of Webpack, you can import the module as shown below:
// Import Notyf using CommonJS require
var Notyf = require('notyf');
import 'notyf/dist/notyf.min.css';
// Create an instance of Notyf
var notyf = new Notyf()
// Display an alert notification
notyf.alert('Please fill out the form')Options
You can set some options when creating a Notyf instance.
new Notyf([options])
Param | Type | Default | Details
------------ | ------------- | ------------- | -------------
delay | Number | 2000 | Number of miliseconds the notification must be shown
alertIcon | String | Custom Notyf icon | CSS class of the icon shown in an alert notification
warnIcon | String | Custom Notyf icon | CSS class of the icon shown in an warning notification
confirmIcon | String | Custom Notyf icon | CSS class of the icon shown in a success notification
This is an example of setting Notyf with a 1s delay and FontAwesome alert and success icons (be sure to include FontAwesome in your project):
var notyf = new Notyf({
delay:1000,
alertIcon: 'fa fa-exclamation-circle',
warnIcon: 'fa fa-exclamation-circle',
confirmIcon: 'fa fa-check-circle'
})Licence
Notyf is under MIT licence
