notion.tsx
v0.2.2
Published
## How to use
Downloads
24
Readme
Notion.tsx
How to use
npm install notion.tsx @notionhq/client// tsconfig.json
{
"compilerOptions": {
"jsx": "react-jsx",
"jsxImportSource": "notion.tsx",
},
}Example
Code
import { Client } from '@notionhq/client';
import { notionTsx, Page } from 'notion.tsx';
const client = new Client({
auth: process.env.NOTION_API_KEY,
});
await notionTsx(client).createPage(
<Page parentDatabaseId={databaseId}>
<property type="title" name="Name">
text page!
</property>
<p
slot={
/** Child block */
<code language="javascript">
<text bold>console</text>
.log(a)
</code>
}
>
{/** Block content */}
Test <text italic>content</text>
</p>
123
<p>New paragraph</p>
</Page>,
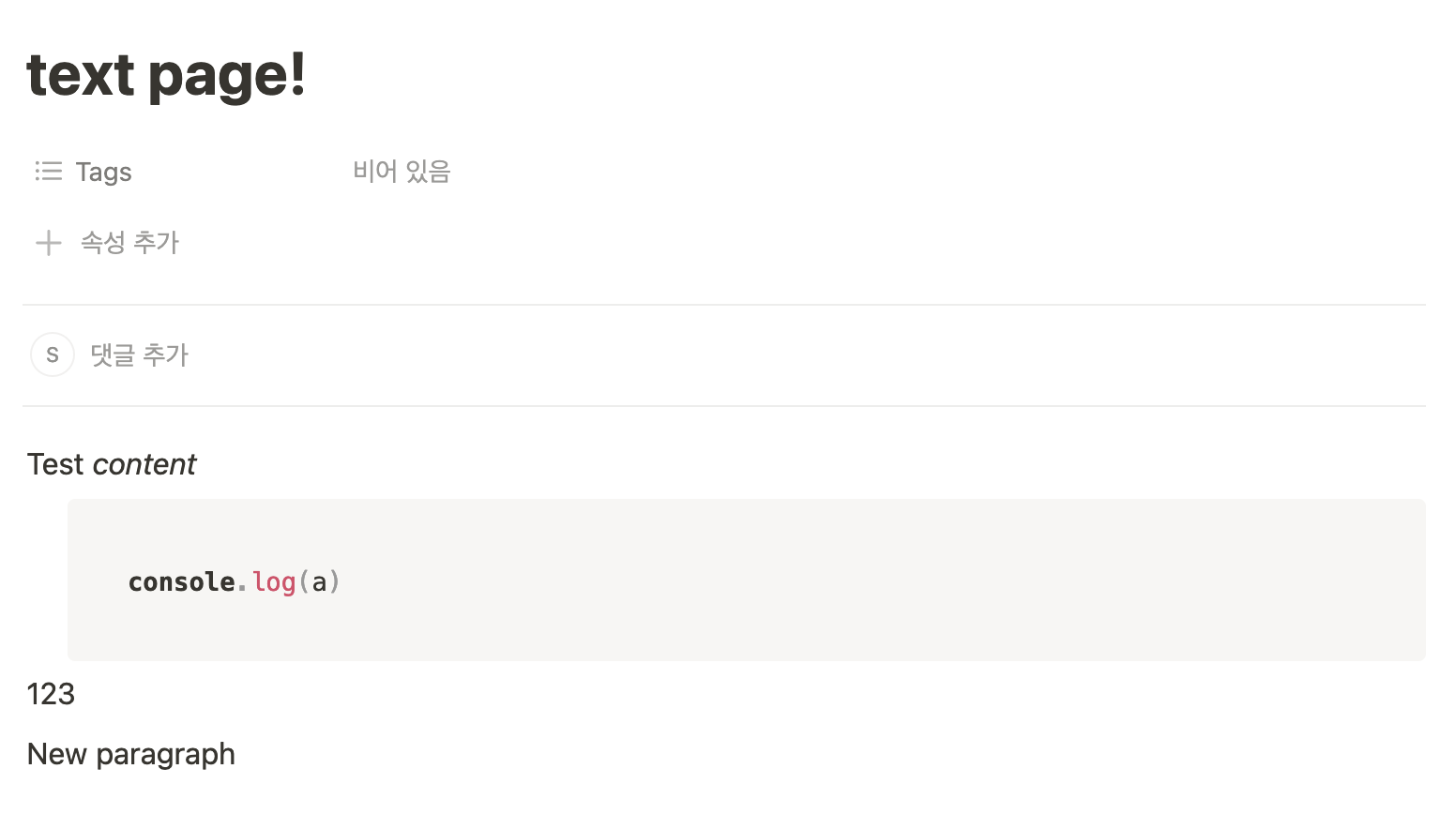
);Result

Supported Syntaxes
Block elements
- [x]
p: Paragraph block - [x]
code: Code block - [ ]
embed - [ ]
bookmark - [ ]
img - [ ]
video - [ ]
pdf - [ ]
file - [ ]
audio - [ ]
math - [ ]
hr - [ ]
breadcrumb - [ ]
toc - [ ]
a - [ ]
table - [ ]
tr - [ ]
column - [ ]
h1 - [ ]
h2 - [ ]
h3 - [ ]
ul - [ ]
ol - [ ]
todo - [ ]
li - [ ]
q - [ ]
summary - [ ]
template - [ ]
callout - [ ]
sync
Rich text elements
- [x]
text:stringchildren are also fell back totextelement - [ ]
a - [ ]
user - [ ]
time - [ ]
page - [ ]
database - [ ]
template-mention: ? - [ ]
math
