noobcli
v1.0.19
Published
来自小白裙的webpack框架 QQ群:213787432
Downloads
6
Readme
noobcli 脚手架
可选的
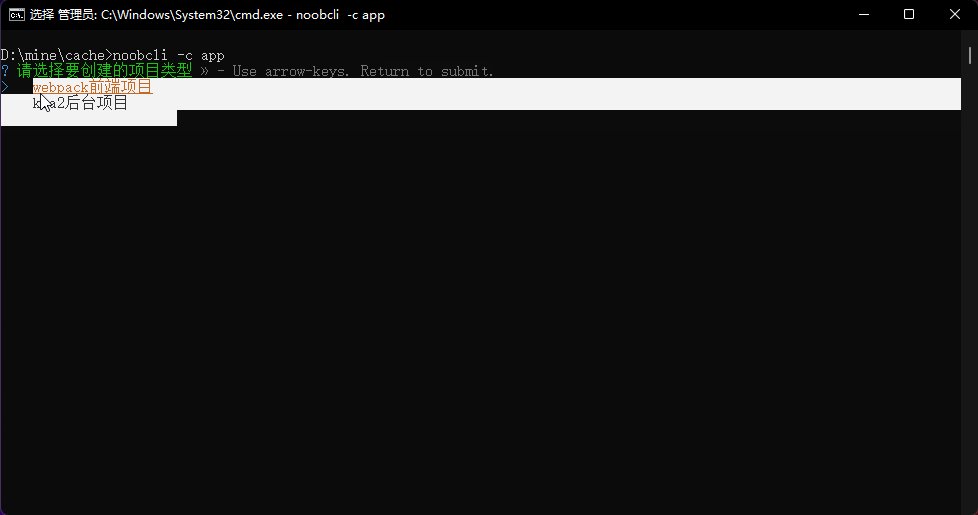
后端【koa2】和前端【webpack5 reactV16 antdV3】脚手架
// 安装全局 noobcli 不想全局安装的情况下完全可以使用 npx noobcli -c(项目名称)
1. npm i -g noobcli -g 或 yarn global add noobcli
// 创建项目
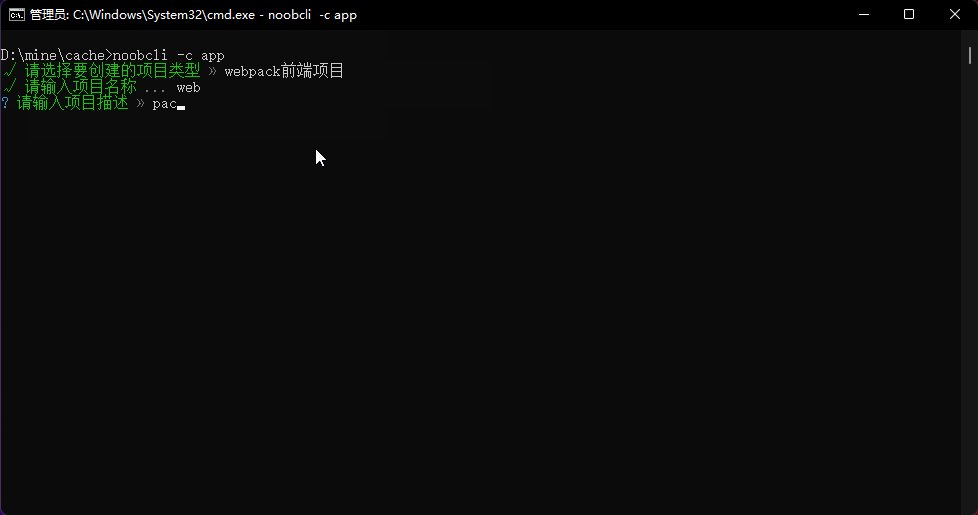
2. noobcli -c <项目名称> 或 npx noobcli -c <项目名称>
// 进入项目
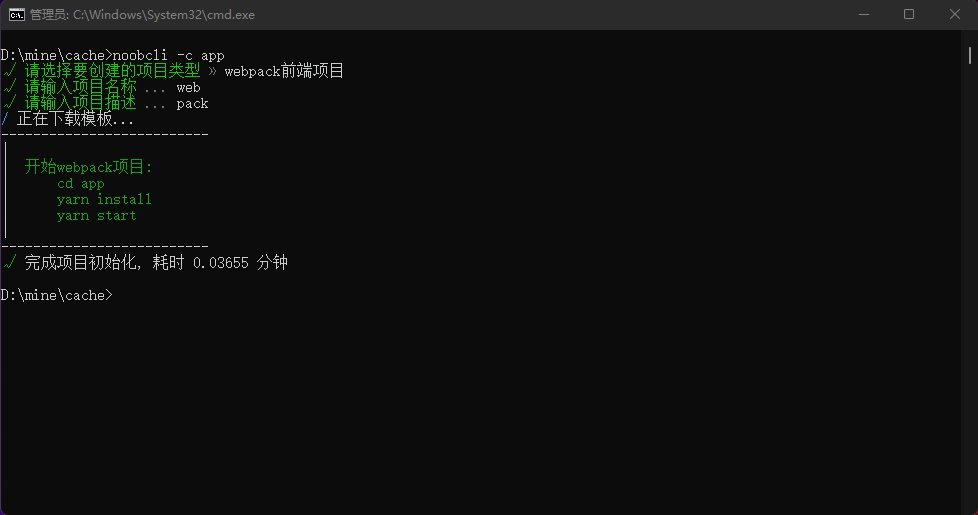
3. `cd <项目名称>`
// 安装脚本
4. `yarn install / npm install`
// 运行项目
5. `yarn start(webpack5) yarn dev(koa2)`
镜像源是npm的镜像源
powerShell会有兼容问题,请使用cmd终端
假如你是yarn安装全局的,发现noobcli不生效,请确保yarn ...-> bin 是否加入了环境变量
💘 💞