node-legofy
v0.1.7
Published
Node.js version of Legofy
Downloads
26
Readme
node-legofy
This project is a Node.js port of the Legofy Python library from Juan Potato. Full feature and API parity is not ensured.
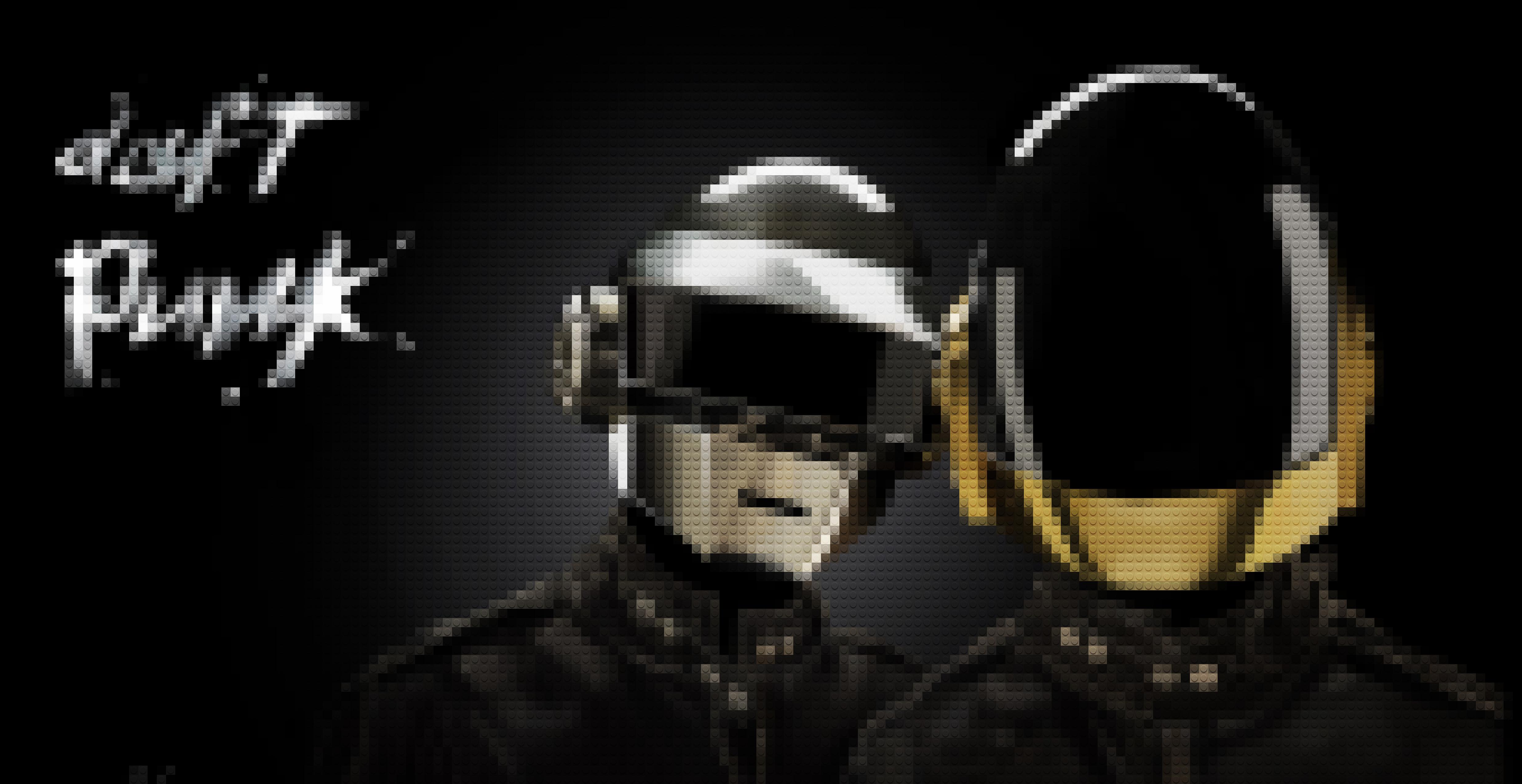
LEGOfy aims at converting an image (no GIF support) into a mosaic of 1×1 colored bricks. It is useless but hell a lot of fun. See the example for, y’know, an example.
Installation
npm install -g node-legofyUsage (CLI)
LEGOfy input image from stdin and send output to stdout.
legofy [options]Options
Name | Description
---- | -----------
-h, --help | Bring help.
-v, --version | Show version.
-f, --format=<format> | Set output format (png or jpeg) [default: jpeg].
-q, --quality=<quality> | Preset for the performance/quality options [default: good].
--pixel-interval=<interval> | Set pixel interval for average color computation (higher means faster but less accurate).
--pattern-quality=<quality> | Canvas pattern quality.
--filter-quality=<quality> | Canvas filter quality (same values as pattern quality).
The options taking a quality argument can be one of fast, good, best,
and nearest.
Example:
legofy < images/benchmark/sample-1.jpg > images/benchmark/sample-1.lego.jpgUsage (Node)
import legofy from 'node-legofy'
inputStream
.pipe(legofy())
.pipe(outputStream)Usage (Vinyl/Gulp)
Using the vinyl-transform package to adapt a Node.js transform stream to a Vinyl stream.
import fs from 'vinyl-fs'
import transform from 'vinyl-transform'
import legofy from 'node-legofy'
fs.src('images/*.png')
.pipe(transform(legofy))
.pipe(fs.dest('dest/'))Example


Troubleshooting
On Mac OS X, there is an installation issue with cairo not being found. In this case, you can easily install all node-canvas module dependencies through Homebrew:
brew install pkg-config cairo libpng jpeg giflibAnd install Xcode Command Line Tools if you didn’t do it before:
xcode-select --installBenchmark
npm run benchmarkCredits
- Juan Potato for the original Python library
- Hugo Giraudel for the Node.js version
- Valérian Galliat for the Node.js refactoring and help
