node-images-compress-cli
v1.3.5
Published
a image compression tool
Downloads
18
Maintainers
Readme
先决条件
说明用户在安装和使用前,需要准备的一些先决条件,譬如:您需要安装或升级 Node.js(> = 12.* ,Npm 版本 >= 6.13.0 ,Yarn 作为首选)。
安装
# if npm
npm i node-images-compress-cli
# or
npm i -g node-images-compress-cli
# else if yarn
yarn add node-images-compress-cli
# or
yarn global add node-images-compress-cli注意:非全局安装下,需要指定.bin下的文件或者使用
package.json中的scripts
安装后会包含两个命令:
- images-compress(命令行工具)
- images-compress-web(web服务)
命令行工具
基本语法
images-compress <file|dir> [...file|dir]
# eg: images-compress ./test .bg.jpg注意:目前参数为文件夹目录时,支持嵌套目录
参数
image-compress [options] <path...>
a picture compression tool
Options:
-V, --version output the version number
-q, --quality <number> set picture quality, svg is invalid (default: "50")
-o, --output <path> set picture output path
-h, --help display help for command功能
- [x] 批量压缩图片
- [x] 批量压缩文件夹中的图片
- [x] 支持压缩svg格式,采用
svgo压缩
web服务
启动
images-compress-web参数
# 指定服务启动端口,默认为5002
images-compress-web -p 5000
# or
images-compress-web --port 5001功能
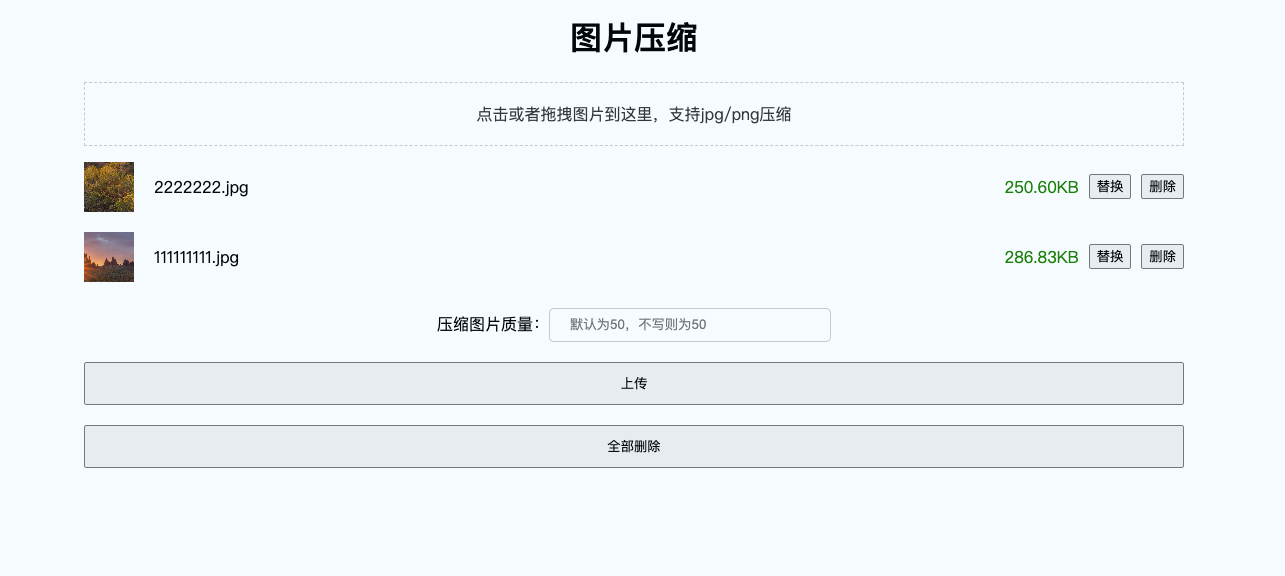
目前支持批量上传压缩和预览功能
- [x] 批量压缩图片
- [x] 批量压缩文件夹中的图片
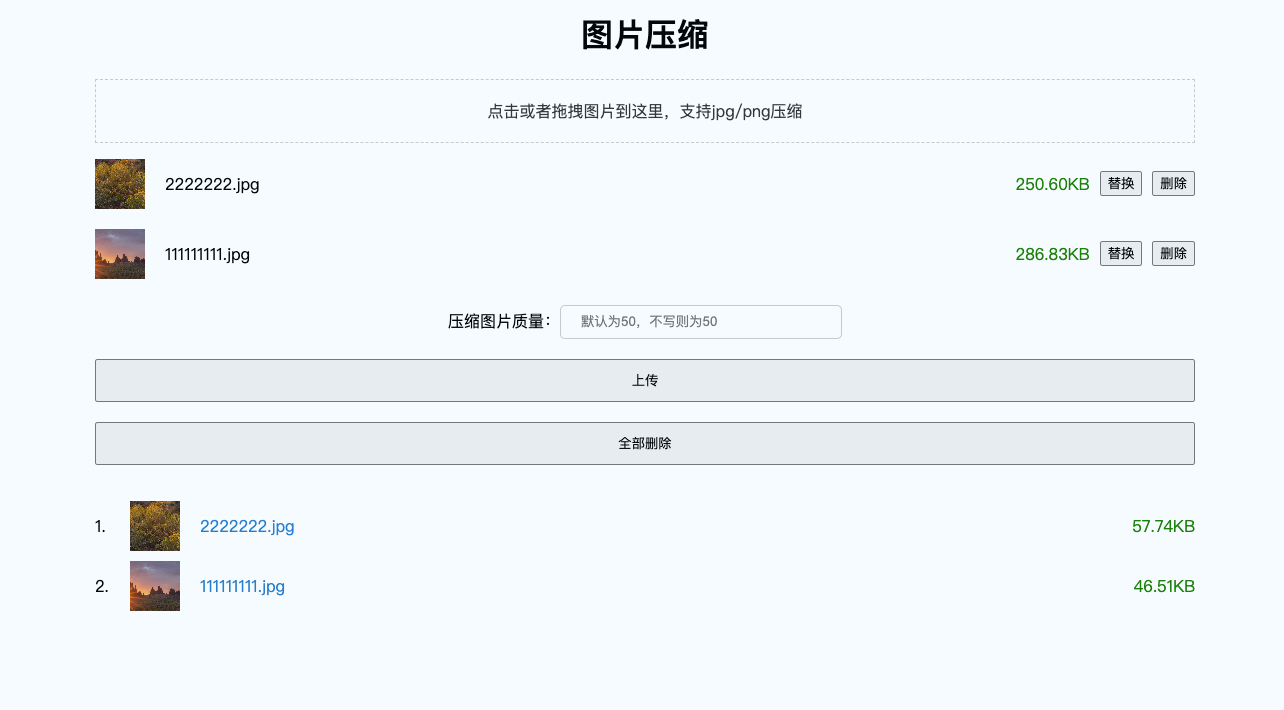
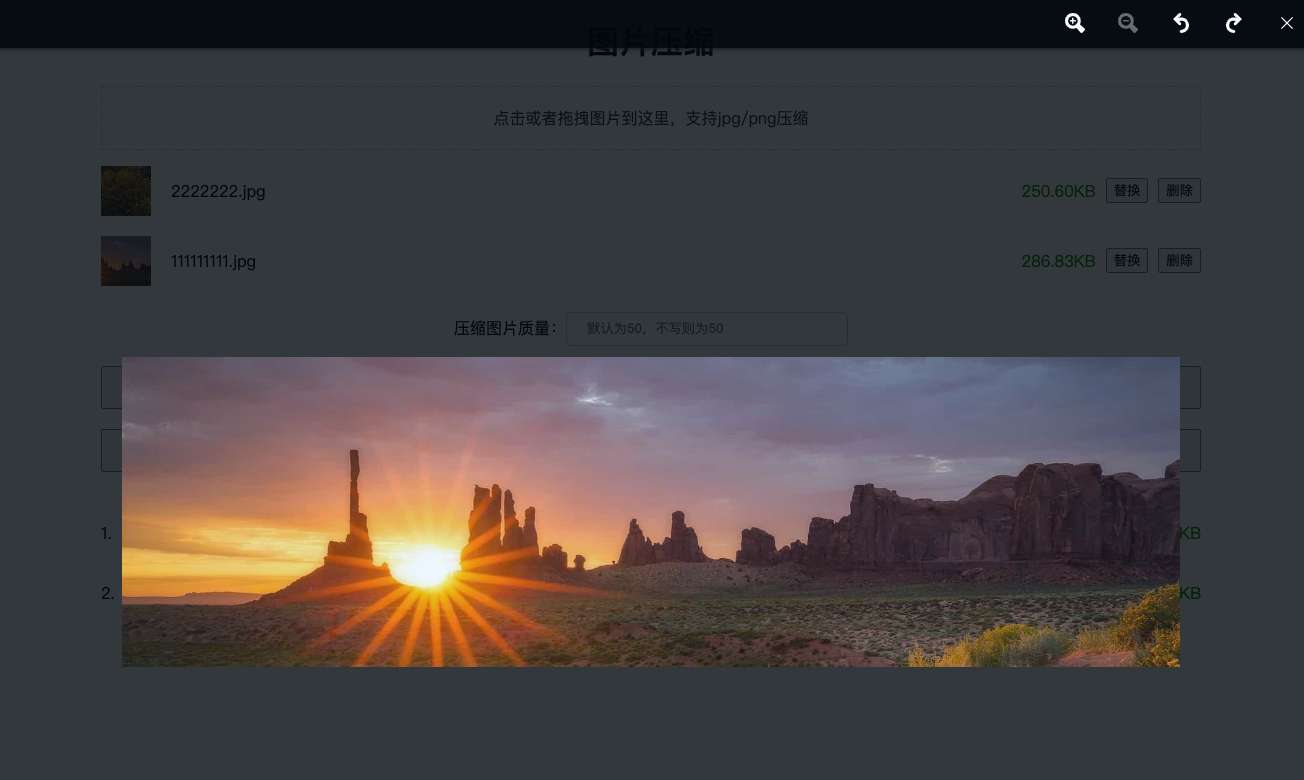
- [x] 预览压缩前和预缩后图片
- [x] 压缩前和压缩后图片大小显示
- [x] 支持压缩svg格式,采用
svgo压缩
预览




本地执行
- 依赖安装
npm i
## or
yarn- 执行
node index <file|dir> [...file|dir]本地可视化版本
- 一键启动
npm start
# or
yarn start- 页面构建
npm build
# or
yarn build- 页面开发
npm run dev
# or
yarn dev- 服务开发
npm run serve
# or
yarn serve待办事项
- [x] 增加本地web版可视化页面工具
- [x] 目前的压缩后统一转换成.jpg格式,后续支持png压缩
- [x] 支持压缩svg格式,采用
svgo压缩 - [x] 支持import方式导入
- [ ] 命令行增加png转jpg,jpg转png
- [ ] web版增加png和jpg之间互转
- [ ] 优化可视化页面视觉效果
- [ ] 支持ts
- [ ] 陆续增加一些功能,比如支持cdn?
执照
版权所有 (c) 2021-至今,zhusiqing。
