node-html-to-image-cli
v1.1.0
Published
A cli based on node-html-to-image that generates images from HTML
Downloads
15
Readme
A cli based on node-html-to-image that generates images from HTML
🏠 Homepage
Description
This is cli is based on node-html-to-image. It generates an image from an HTML file. node-html-to-image provides more options and lets you pass down custom configuration to puppeteer which is used under the hood.

Prerequisites
- node >=10
Install
This step is uneccessary if you use npx.
yarn add global node-html-to-image-cli
# or
npm install -g node-html-to-image-cliUsage
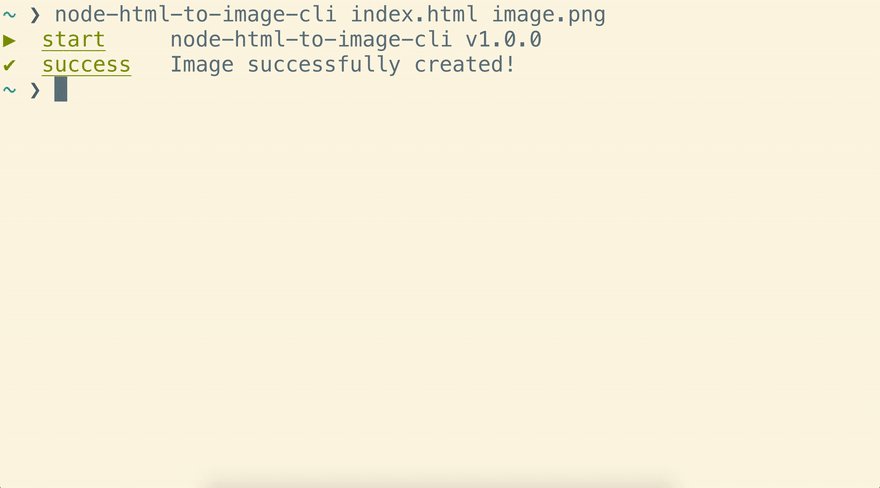
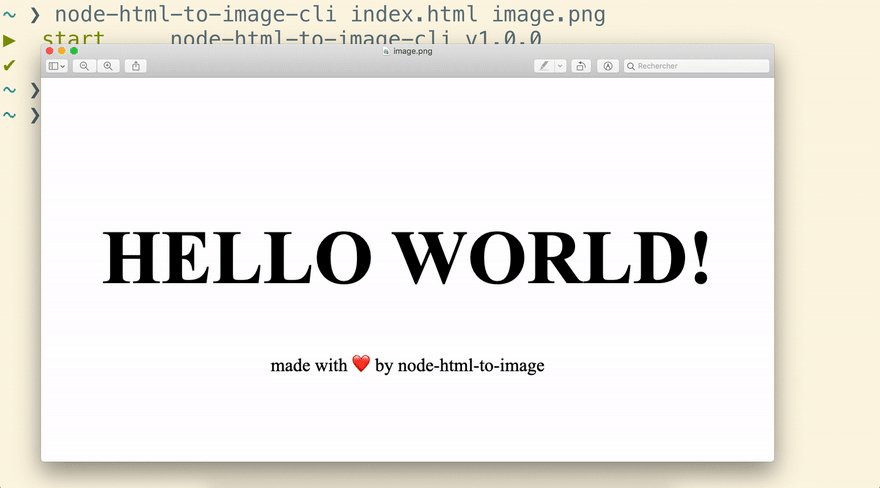
Without handlebars template
npx node-html-to-image-cli examples/simple.html ./image.pngWith additional data passed to the template
npx node-html-to-image-cli examples/handlebars.html ./image.png --content ./examples/handlebars.jsonArguments
| Argument | Description | |----------|------------------------------------| | html | path to a html file | | output | path where image should be created |
Options
| Option | Alias | Description | |-----------|-------|-------------------------------------------------| | --type | -t | type of image that should be generated | | --transparent | none | determine if background of the generated image should be transparent | | --content | -c | path to a content file with handlebars template |
Related
- node-html-to-image - API for this cli
Author
👤 FRIN Yvonnick [email protected]
- Website: https://yvonnickfrin.dev
- Twitter: @yvonnickfrin
- Github: @frinyvonnick
🤝 Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2019 FRIN Yvonnick [email protected]. This project is Apache--2.0 licensed.
This README was generated with ❤️ by readme-md-generator
