nix-react-state-validate
v1.1.4
Published
Validation package for the state object in React
Downloads
1
Maintainers
Readme
nix-react-state-validate
Note: This package is no longer maintained.
A validation package for the state object in React. It takes in your current state, validates whichever value you want to validate, and outputs a state object with new success/error values depending on the validation. This is useful for form validation in React.
This package is library-independent, i.e., it works with Material-UI, React-Bootstrap, Sematic UI and all other popular React libraries.
I made this package after trying to use several React packages for form validation. Most give you custom components, and I found that often these custom components are not properly compatible with the components of the front-end library you are using (e.g., Material UI). Therefore, nix-react-state-validate does not use a custom component. This package gives you an easy way to change the state based on errors, but does not append any element into the page. It is left to the user to show the errors using whatever components he/she wants to use.
Note: For users who were using any of the versions 1.0.x, and then upgraded to 1.1.x, there are breaking changes. I recommend that you install the latest version and make changes to your code accordingly. Apologies for the inconvenience.
Install
npm install nix-react-state-validate --saveQuick Start Example
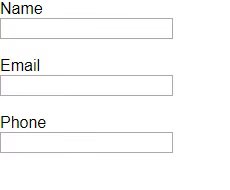
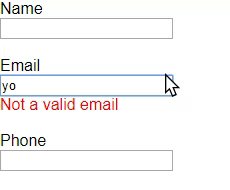
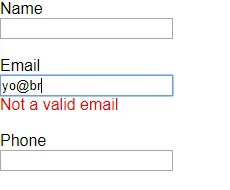
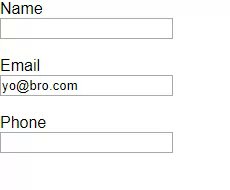
Let's suppose you're checking if the email entered by the user in the following form component is actually an email.

DetailForm.js
import React from 'react';
import validator, {nixCheckInput} from 'nix-react-state-validate';
class DetailForm extends React.Component {
constructor(props) {
super(props);
this.state = {
details: {
name: '',
email: '',
phone: ''
},
errors: {
name: '',
email: '',
phone: ''
}
}
}
handleChange = event => {
this.setState(
nixCheckInput({
validity: validator.isEmail(event.target.value),
componentState: this.state,
componentStateSuccessItem: {
details: {
email: event.target.value
}
},
componentStateErrorItem: {
errors: {
email: "Not a valid email"
}
}
})
);
}
render() {
return (
<div>
Name<br />
<input /><br />
Email<br />
<input onChange={this.handleChange} /><br />
<div style={{color:'red'}}>{this.state.errors.email}</div>
Phone<br />
<input />
</div>
);
}
}
export default DetailForm;Options
| Key | Definition | Value | Required | | ----------------- | --------------------------------- | ------------- | -------- | | validity | A validator function that returns either true or false. You can choose to use any of the validators in validator.js. The latest validator.js library is installed along with nix-react-state-validate by default.You can also use your own validator function if you want.In case you're not passing a componentStateErrorItem, just insert a (validity) value of true. | Boolean | Yes | | componentState | Current state of the component. | Object (this.state) | Yes | | componentStateSuccessItem | The address of the success key within the state object and its value (if it turns out to be a success). For example, let's say you want to validate 'city' in the following state object: this.state = { contactDetails: { address: { city: '', country: '' }, phone: { landline: '', mobile: '' } }, contactErrors: { address: { city: '', country: '' }, phone: { landline: '', mobile: '' } }}The componentStateSuccessItem will be an object that leads to the value of 'city' inside the state object, and will also contain the success value. componentStateSuccessItem:{ contactDetails: { address: { city: e.target.value } }}Note that in the componentStateSuccessItem, each nested object will contain only a single key. | Object | Yes | | componentStateErrorItem | The address of the error key within the state object and its value (if it turns out to be an error). The rest of the explanation is similar to componentStateSuccessItem above.In case you choose to not pass a componentStateErrorItem, nix-react-state-validate will show no errors and will behave just like the setState function.| Object | No |
