niceform-hook
v1.3.0
Published
Dynamic workhorse for form in react
Downloads
438
Maintainers
Readme






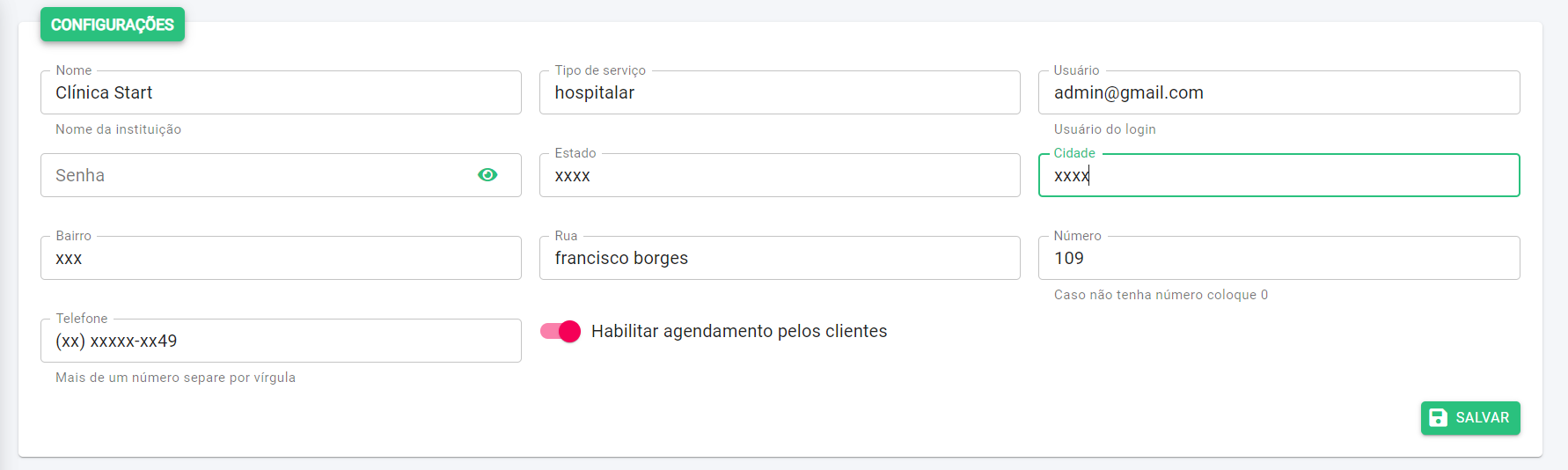
Niceform-hook is a library written on top of react-hook-form, focusing on rendering form fields integrated into your project's design-system. With its power you can easily render your form fields using json, saving time when writing code.
The niceform hook is very complete, designed precisely to meet different types of needs for implementing and using a form.
Install
npm install niceform-hookQuickstart
import useNiceForm from "./Form.config";
export function App() {
const form = useNiceForm();
return (
<NiceformHookProvider form={form}>
<form
className="grid grid-cols-4"
onSubmit={form.methods.handleSubmit(console.log)}
>
<div>
{form.renderField({
type: "text",
name: "name",
label: "Name",
})}
</div>
<div>
{form.renderField({
type: "text",
name: "service_type",
label: "Service Type",
})}
</div>
<div>
{form.renderField({
type: "email",
name: "user",
label: "User",
})}
</div>
<div>
{form.renderField({
type: "password",
name: "password",
label: "Password",
})}
</div>
<button type="submit">Send</button>
</form>
</NiceformHookProvider>
);
}

