ngx-skill-bar
v1.0.3
Published
A clean way to show skill and progress bars for angular 6.
Downloads
30
Maintainers
Readme
NGX-SKILL-BAR
Beautiful and simple skill/progress bars.
You do not need any dependencies. It works with Angular x. (Was created using Angular 6)
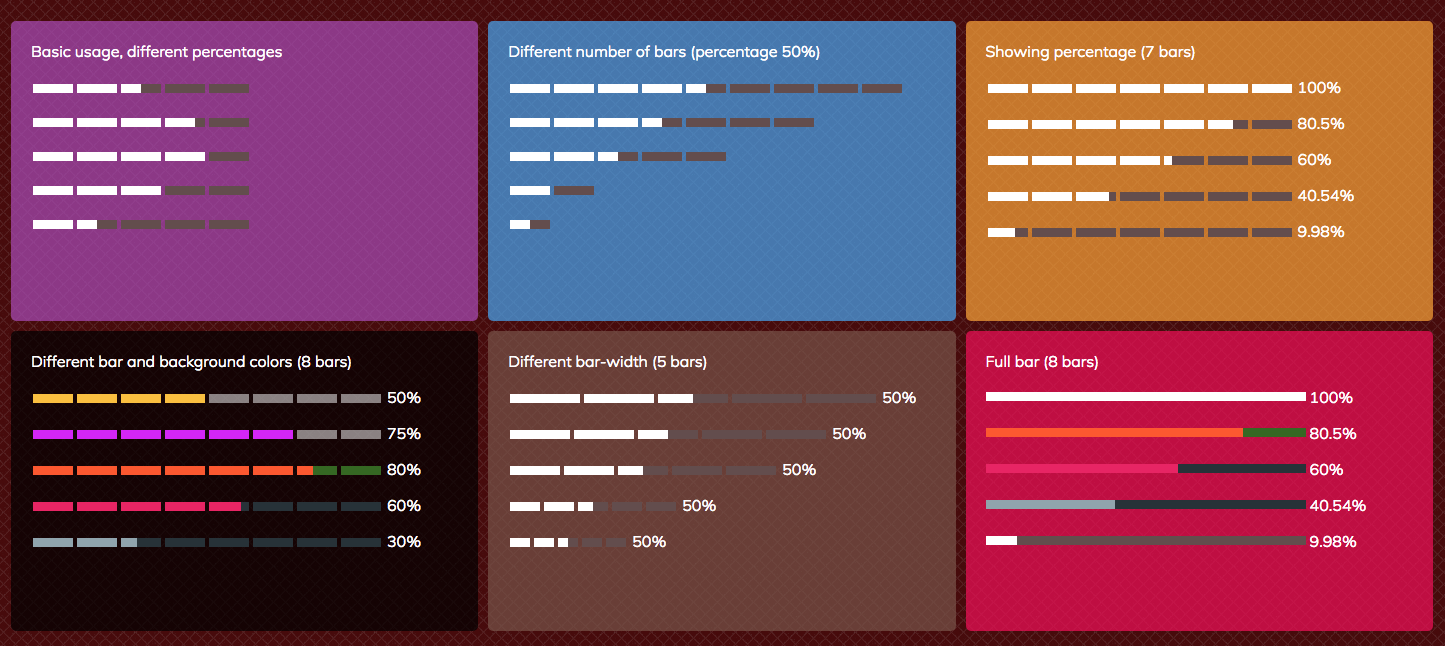
Examples

Quick Start
Install
npm i --save ngx-skill-barImport the module
// app.module.ts...
import { NgxSkillBarModule } from "ngx-skill-bar";
// ...
@NgModule({
imports: [
//...
NgxSkillBarModule
],
})
export class AppModule {}Use it!

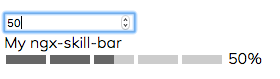
<input [(ngModel)]="myNumber" type="number" />
<div>My ngx-skill-bar</div>
<ngx-skill-bar
[percentage]="myNumber"
bgColor="#cccccc"
color="#666666"
showFigures="true">More examples :
<div>Basic usage, different percentages</div>
<ngx-skill-bar percentage="50"></ngx-skill-bar>
<ngx-skill-bar percentage="75"></ngx-skill-bar>
<ngx-skill-bar percentage="80"></ngx-skill-bar>
<ngx-skill-bar percentage="60"></ngx-skill-bar>
<ngx-skill-bar percentage="30"></ngx-skill-bar>
<div>Different number of bars (percentage 50%)</div>
<ngx-skill-bar percentage="50" numberOfBars="9"></ngx-skill-bar>
<ngx-skill-bar percentage="50" numberOfBars="7"></ngx-skill-bar>
<ngx-skill-bar percentage="50" numberOfBars="5"></ngx-skill-bar>
<ngx-skill-bar percentage="50" numberOfBars="2"></ngx-skill-bar>
<ngx-skill-bar percentage="50" numberOfBars="1"></ngx-skill-bar>
<div>Showing percentage (7 bars)</div>
<ngx-skill-bar percentage="100" numberOfBars="7" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar percentage="80.5" numberOfBars="7" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar percentage="60" numberOfBars="7" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar percentage="40.54" numberOfBars="7" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar percentage="9.98" numberOfBars="7" showFigures="true"></ngx-skill-bar>
<div>Different bar and background colors (8 bars)</div>
<ngx-skill-bar showFigures="true" percentage="50" numberOfBars="8" bgColor="rgba(255, 255, 255, .5)" color="#FBC02D"></ngx-skill-bar>
<ngx-skill-bar showFigures="true" percentage="75" numberOfBars="8" bgColor="rgba(255, 255, 255, .5)" color="#D500F9"></ngx-skill-bar>
<ngx-skill-bar showFigures="true" percentage="80" numberOfBars="8" bgColor="#33691E" color="#FF5722"></ngx-skill-bar>
<ngx-skill-bar showFigures="true" percentage="60" numberOfBars="8" bgColor="#263238" color="#E91E63"></ngx-skill-bar>
<ngx-skill-bar showFigures="true" percentage="30" numberOfBars="8" bgColor="#263238" color="#90A4AE"></ngx-skill-bar>
<div>Different bar-width (5 bars)</div>
<ngx-skill-bar barWidth="70" percentage="50" numberOfBars="5" showFigures="true" ></ngx-skill-bar>
<ngx-skill-bar barWidth="60" percentage="50" numberOfBars="5" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar barWidth="50" percentage="50" numberOfBars="5" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar barWidth="30" percentage="50" numberOfBars="5" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar barWidth="20" percentage="50" numberOfBars="5" showFigures="true"></ngx-skill-bar>
<div>Full bar (8 bars)</div>
<ngx-skill-bar full="true" percentage="100" numberOfBars="8" showFigures="true"></ngx-skill-bar>
<ngx-skill-bar full="true" percentage="80.5" numberOfBars="8" showFigures="true" bgColor="#33691E" color="#FF5722"></ngx-skill-bar>
<ngx-skill-bar full="true" percentage="60" numberOfBars="8" showFigures="true" bgColor="#263238" color="#E91E63"></ngx-skill-bar>
<ngx-skill-bar full="true" percentage="40.54" numberOfBars="8" showFigures="true" bgColor="#263238" color="#90A4AE"></ngx-skill-bar>
<ngx-skill-bar full="true" percentage="9.98" numberOfBars="8" showFigures="true"></ngx-skill-bar>Authors
- Mauricio Joost Wolff - Initial work - GitHub
License
This project is licensed under the MIT License - see the LICENSE file for details


