ngx-rumbletalk
v5.0.2
Published
RumbleTalk Angular integration
Downloads
124
Readme
NgxRumbletalk
An angular library for Rumbletalk group chats. Your platform for creating engaging messaging chat rooms for online events, web-site, platforms ,or apps.

Features
- Angular compatibility
- CSS Customization
- Polls
- create multiple rooms
- Video and audio calls
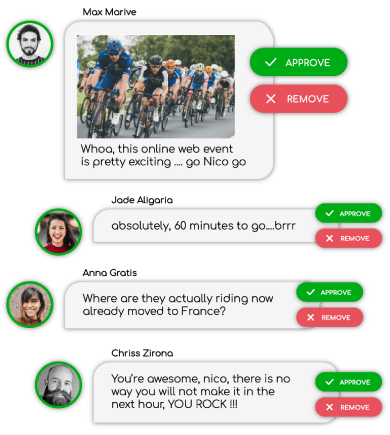
- Approve message mode (Q&A)
- Backend agnostic
- voice and audio messages
- Images, videos, files & emojis
- Private messages
- Text formatting - bold, italic, strikethrough, underline
- Online / Offline users status
- Flexible options and slots
- Different themes
- Floating or embed chat
- Mute all
Installation
Using npm:
npm i ngx-rumbletalk
Supported versions:
| Angular Version | Supported Version | | ---------------------- | ----------------- | | 15.x.x | 5.x.x | | 14.x.x | 4.x.x | | 13.x.x (Ivy) | 3.x.x | | <=12.x.x (View Engine) | 2.x.x |
Setup
Import NgxRumbletalkModule to your application's module
import { NgxRumbletalkModule } from 'ngx-rumbletalk';
@NgModule({
...
imports: [ NgxRumbletalkModule ],
...
})
export class AppModule { }Component usage
Use this in any of your html file where you would like to place the chat
Basic use
<ngx-rumbletalk [hash]="hash" [width]="700" [height]="500"></ngx-rumbletalk>Floating
<ngx-rumbletalk [hash]="hash" [floating]="true" side="right" image="https://d1pfint8izqszg.cloudfront.net/images/toolbar/toolbar.png" counter="14:23">
</ngx-rumbletalk>Service usage
These are the available methods you can use in the chat by importing the NgxRumbleTalkService file
Note: Don't forget to import the service and interfaces
import { LoginData, LogoutData, LogoutCbData, NgxRumbletalkService } from 'ngx-rumbletalk';in the file you are working on and inject it in your class constructorconstructor(private rumbletalkService: NgxRumbletalkService) {}
Methods
login(data: LoginData): Promise
this.rumbletalkService.login(data)
.then(response => console.log(response))
.catch(error => console.log(error));Used to log in to your chat
logout(data: LogoutData): void
this.rumbletalkService.logout(data);Used to log out from your chat
logoutCB(data: LogoutCbData): void
this.rumbletalkService.logoutCB(data);Used to log out from your chat but with a callback that you can use for whatever purpose
openPrivateChat(data: OpenPrivateChatData): void
this.ref.current.openPrivateChat({
hash: hash,
username: username,
});Used to open the private chat
Interface
LoginData
export interface LoginData {
hash: string;
username: string;
password?: string;
image?: string;
forceLogin?: boolean;
}LogoutData
export interface LogoutData {
hash: string;
userId?: string;
username?: string;
}LogoutCbData
export interface LogoutCbData {
hash: string;
callback: any;
}OpenPrivateChatData
export interface OpenPrivateChatData {
hash: string;
userId?: string;
username?: string;
}