ngx-roles-selector
v1.2.1
Published
An Angular Component that allows the user to select multiple roles of interest from a list of specified roles, separated by different permissions name.
Downloads
3
Maintainers
Readme
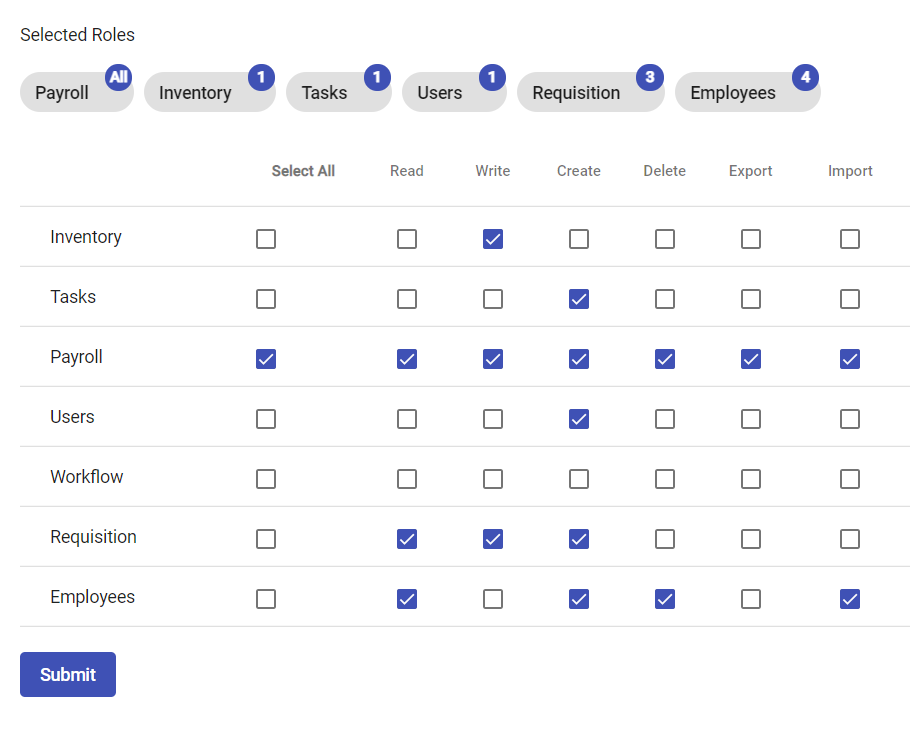
Roles Selector
An Angular Component that allows the user to select multiple roles of interest from a list of specified roles, separated by different permissions name.
Dependencies
Features
- Component rendering roles and permission.
- Component rendering pre selected roles and permission.
- Tags to show which Roles have been selected.
- Bagdes on each tag to show number of permission selected for a role.
- Add and remove roles and permissions via checkboxes
Example

Demo
Note
You need to have @angular/material installed in your project, as it is a Peer Dependency.
Installation
After installing the above dependencies. Install ngx-roles-selector via.
npm i ngx-roles-selector
Once installed you need to import our main module in your application module:
import { RolesSelectorModule } from 'ngx-roles-selector';
@NgModule({
declarations: [AppComponent, ...],
imports: [RolesSelectorModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Usage
ngx-roles-selector.
<form [formGroup]="form">
....
<ngx-roles-selector
[formArrayName]="'roles'"
[roleList]="roleList"
[form]="form"
[permittedRoles] = "permittedRoles"
[permissions] = "permissions"
[showTags] = "true"
>
</ngx-roles-selector >
....
</form>Create your form in the component ts file. Inside the constructor of your component.ts file create a form with empty roles formarray via
constructor(
private fb: FormBuilder
) {
this.form = this.fb.group({
roles: this.fb.array([])
})
}Make sure to import missing FormBuilder import.
Declare and initialize roleList property sample:
roleList: any[] = [
{
name: "Inventory",
},
{
name: "Tasks"
},
{
name: "Payroll"
},
{
name: "Users"
},
{
name: "Workflow"
},
{
name: "Requisition"
},
{
name: "Employees"
}
]Declare and initialize permissions property, sample:
permissions: string[] = ['read', 'write', 'create', 'delete',"export","import"]Declare and initialize existing roles and permissions if available, sample:
permittedRoles = [
{
name: "Payroll",
read: true,
write: true,
create: true,
delete: true,
export: true,
import: true,
},
]Finnaly create a get method to return roles as formarray, sample:
get roles() {
return this.form.get('roles') as FormArray;
}
To disable selection add you can pass a boolean to the disabled prop. For example:
<ngx-roles-selector
[formArrayName]="'roles'"
[roleList]="roleList"
[form]="form"
[permittedRoles] = "permittedRoles"
[permissions] = "permissions"
[showTags] = "true"
[disabled] = "true"
>
</ngx-roles-selector >
