ngx-ngrx-component-store-debug-tools
v0.0.10
Published
Debug decorators and utilities for @ngrx/component-store
Downloads
291
Maintainers
Readme
Debug decorators and utilities for @ngrx/component-store
Try out the demo app
On StackBlitz
Open the console to see the logs:
Locally
Clone the repo, then ng serve demo
Installation
NPM
npm install ngx-ngrx-component-store-debug-tools
Yarn
yarn add ngx-ngrx-component-store-debug-tools --dev
Usage
The demo app has three Card component, each has its own Store instance.
LogState function
This function subscribes to the store's state, and after every state change, it displays the current state of the store and the changes since the last state change.
const logLevel = 'debug';
export interface User {
name: string | null
}
export interface CardState {
user: User
}
@Injectable()
export class CardStore extends ComponentStore<CardState> {
storeId = LogState(this, { logLevel: 'debug' });
constructor() {
super({
user: {
name: null
}
});
}
readonly updateUser = this.updater((state: CardState, user: User): CardState => {
return {
...state,
user
};
});
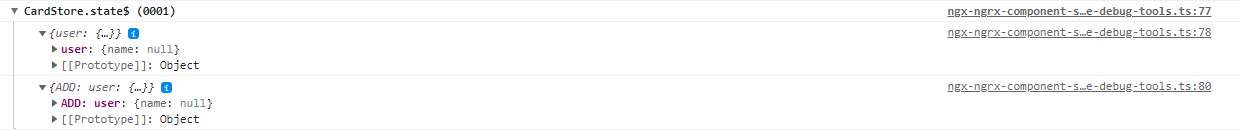
}When the component creates this store, the decorator shows its initial state:

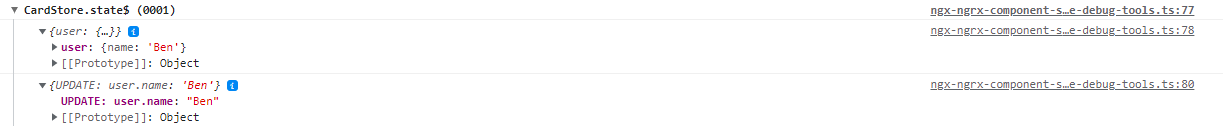
After we call store.updateUser({ user: 'Ben' }), the decorator shows the new state and the diff:

@LogUpdater decorator
This decorator shows the parameter of an updater on the console:
@LogUpdater({ logLevel })
readonly updateUser = this.updater((state: CardState, user: User): CardState => {
return {
...state,
user
};
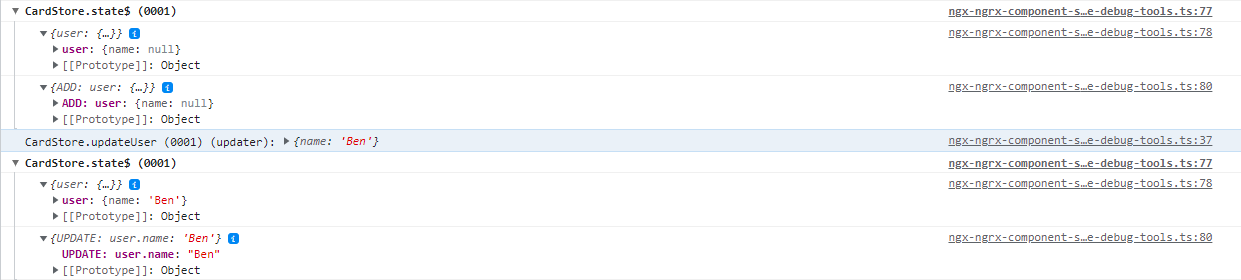
});After we call store.updateUser({ user: 'Ben' }), the decorator logs the updater call and its parameter on the console:

@LogEffect decorator
This decorator shows the trigger of an effect on the console.
protected fakeServiceFetchUser$(id: number): Observable<User> {
return of({
name: 'Frank'
}).pipe(delay(1000));
}
@LogEffect({ logLevel })
readonly fetchUserFromServer = this.effect((id$: Observable<number>) => {
return id$.pipe(
switchMap((id) => this.fakeServiceFetchUser$(id).pipe(
tapResponse(
(user) => this.updateUser(user),
(error: unknown) => console.error(error),
),
)),
);
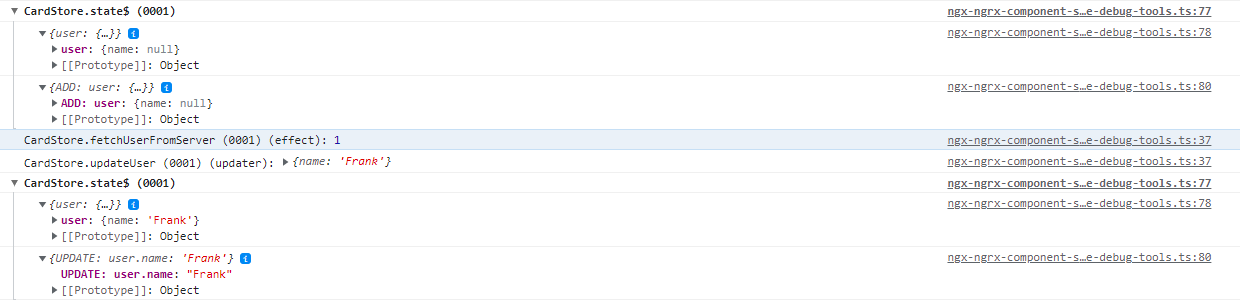
});After we call store.fetchUserFromServer(1), the decorator logs the effect call and its parameter on the console:

Since the effect calls the updater, the updater call and the state change are also visible.
Store IDs
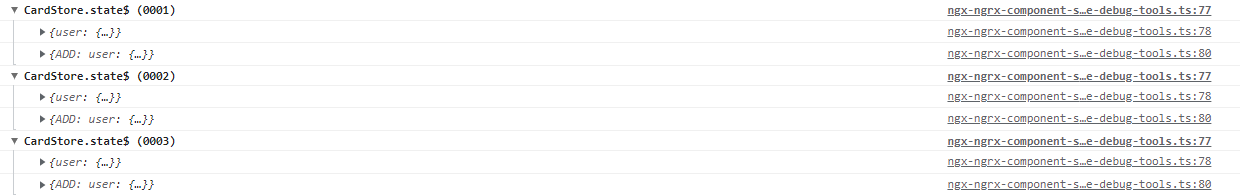
If we use a separate store for every component instance and create multiple component instances, each of them has an unique id (0001, 0002, 0003):

Log levels
The following console log levels are supported, adjustable by the decorator's logLevel parameter:
'log''info''debug''trace''off'andundefined: these turns off the logging

