ngx-mat-birthday-input
v18.3.1
Published
An Angular Material library for entering a birthday.
Downloads
220
Readme
NgxMatBirthdayInput
An Angular Material library for entering a birthday.
- Split a date into 3 input fields, day, month and year, then reassemble and save them into a given formControl.
- Automatically add
0in front of the day/month number. - Remove
.andefrom the possible input. - Does automatically focus the next field when needed.
- Based on the Vitaly Friedman article, Designing Birthday Picker UX: Simpler Is Better
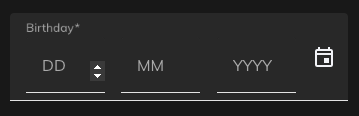
| fill | outlined |
| --------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------- |
|  |
|  |
|
Supports:
- Angular >=15
- Angular Material >=15
Demo
- https://stackblitz.com/~/github.com/rbalet/ngx-mat-birthday-input
Installation
npm i ngx-mat-birthday-input
Usage
Import
Add NgxMatBirthdayInputComponent to your component file:
imports: [NgxMatBirthdayInputComponent];Example
- Add
floatLabelto yourmat-form-field - Use a preset
formControlName - This
formControlNamewill be automatically updated, therefore giving you the possibility to add your ownmat-errorsee the comment
<form #f="ngForm" [formGroup]="birthdayForm">
<mat-form-field
floatLabel="always"
>
<!-- <mat-label>Birthday</mat-label> -->
<!--
<mat-datepicker-toggle matIconPrefix [for]="myDatePicker">
<mat-icon matDatepickerToggleIcon>calendar_today</mat-icon>
</mat-datepicker-toggle>
<mat-datepicker touchUi #myDatePicker></mat-datepicker>
-->
<ngx-mat-birthday-input
formControlName="birthday"
id="birthday"
>
<!-- [matDatepicker]="myDatePicker" -->
</ngx-mat-birthday-input>
<!-- <mat-icon matSuffix>event</mat-icon>
<mat-error *ngIf="birthdayForm?.get('birthday').invalid">
{{ Invalide error message }}
</mat-error> -->
</mat-form-field>
</form>Options
| Options | Type | Default | Description |
| --------------- | --------------- | ---------------------- | -------------------------------- |
| formControlName | FormControl | undefined | Control to be updated |
| autocomplete | "on" or "off" | "on" | Use the default browser autofill |
| labels | string[] | ["DD", "MM", "YYYY"] | Label used by the mat-input |
| placeholders | string[] | ["", "", ""] | with an s |
| required | boolean | undefined | |
| disabled | boolean | undefined | |
Css variable
| Name | Default | Explanation |
| ------------------------------ | ------- | --------------------------------- |
| --ngx-mat-birthday-input-gap | 16px | Change the gap between the inputs |
Authors and acknowledgment
- maintainer Raphaël Balet





