ngx-i24-circular-progress
v0.1.3
Published
A lightweight plugin to render a simple, animated circular progress bar.
Downloads
10
Maintainers
Readme
NgxI24CircularProgress
A lightweight plugin to render a simple, animated circular progress bar.
Features
- highly customizable
- very easy to implement
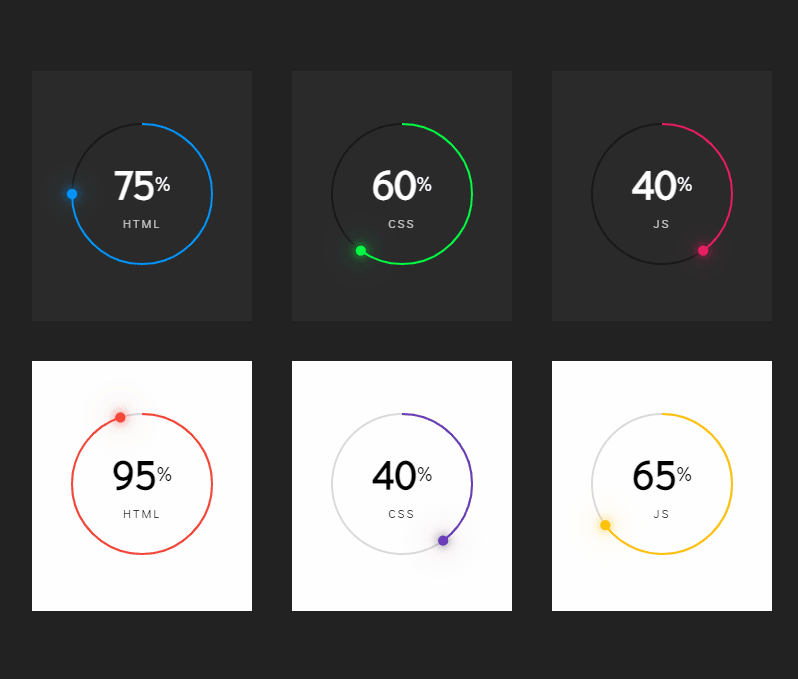
Demo
Get started
Installation
$ npm i ngx-i24-circular-progress@latestExample
TS
Module
import { NgxI24CircularProgressModule } from 'ngx-i24-circular-progress';
@NgModule({
declarations: [ AppComponent ],
imports: [BrowserModule, NgxI24CircularProgressModule ],
bootstrap: [AppComponent]
})
export class AppModule { }Component
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
option = {
primaryColor: '#0495fc',
secondaryColor: '#191919',
percentColor: '#fff',
textColor: '#ffffffbf',
text: 'html',
circleRadius: 70
};
number = 75;
}HTML
<ngx-i24-circular-progress [option]="option" [number]="number"></ngx-i24-circular-progress>Options
| Property (Type) | Default | Description|
| - | - | - |
| number | 0 | The percent value |
| option -> primaryColor | #0495fc | The color of the active bar |
| option -> secondaryColor | #191919 | The color of the inactive bar |
| option -> strokeWidth | 2 | The stroke width of the circle |
| option -> dotWidth | 5 | The width and the height of the dot |
| option -> numberColor | #000 | The color of the number |
| option -> percentColor | #000 | The color of the percent sign |
| option -> textColor | #000000bf | The color of the text |
| option -> numberFontSize | '2.5em' | The font size of the number |
| option -> percentFontSize | '0.5em' | The font size of the percent sign |
| option -> textFontSize | '0.75em' | The font size of the text |
| option -> percent | 50 | The value must be between 0 - 100 |
| option -> text | 'css' | - |
| option -> circleRadius | 70 | The radius of the circle |
| option -> spaceBetweenNumberPercent | 3px | The space between number and percent sign |
Other Projects
| Name | Link | Description| | - | - | - | | ngx-i24-circular-progress | Link | A lightweight plugin to render a simple, animated circular progress bar. | | ngx-i24-progress-bar | Link | A lightweight plugin to render a simple, animated progress bar. | | ngx-weekday-picker | Link | Lightweight plugin to a pick weekday. | | ngx-i24-color-picker | Link | A lightweight plugin to pick a color. | | ngx-i24-checkbox | Link | A lightweight plugin to display a modern checkbox. |
Support
Copyright
Copyright (c) 2022 Yaseen Alrefaee, contributors. Released under the MIT