ngx-hana-nameserver-history-viewer
v1.2.1
Published
[](https://www.npmjs.com/package/ngx-hana-nameserver-history-viewer) [](http
Downloads
138
Maintainers
Readme
ngx-hana-nameserver-history-viewer
An Angular 13 module of SAP HANA nameserver history viewer. Supports MDC, different timezone and zoom-in.
For Angular 7 support please use versions (v1.1.1 ~ v1.1.3 ).
For Angular 6 support please use older versions (<= v1.0.15 ).
Demo
Check out the LIVE DEMO for more information!

Installation
To use ngx-hana-nameserver-history-viewer in your project install it via npm:
npm install ngx-hana-nameserver-history-viewer --saveRequirements
The library depends on ngx-selection-table, ngx-dropdown-list, moment-timezone, papaparse, angular-datetime-picker, chart.js and hammer.js.
The only file required is the ng-pick-datetime picker.min.css file:
1. Include the picker.min.css file in the angular.json file:
{
...
"styles": [
"../node_modules/@danielmoncada/angular-datetime-picker/assets/style/picker.min.css",
...
],
...
}2. Or import the picker.min.css in your styles.css
@import "~@danielmoncada/angular-datetime-picker/assets/style/picker.min.css";Usage
Importing The 'ngx-hana-nameserver-history-viewer' Module
//Import the library
import { NameserverHistoryModule } from 'ngx-hana-nameserver-history-viewer';
@NgModule({
declarations: [...],
imports: [
NameserverHistoryModule, // Include the library in the imports section
...
],
providers: [],
bootstrap: [...]
})
export class AppModule { }
Enabling nameserver history viewer
<ngx-hana-nameserver-history-viewer
[defaultSelectedItems]="['indexserverMemUsed', 'mvccNum']"
[hideMeasureColumns]="['Sum', 'Last']"
[maxRowsLimitation]="100000"
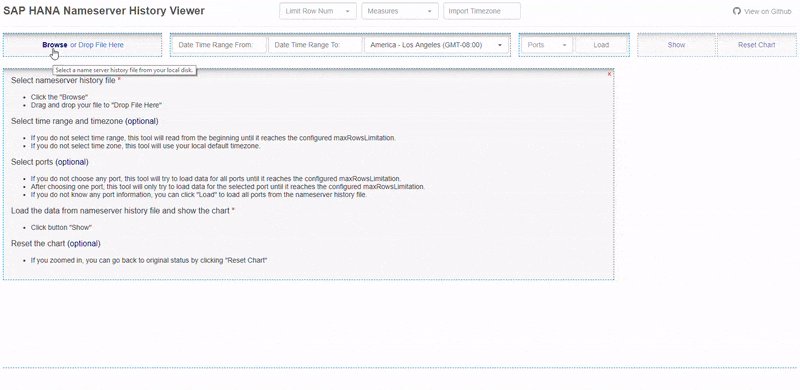
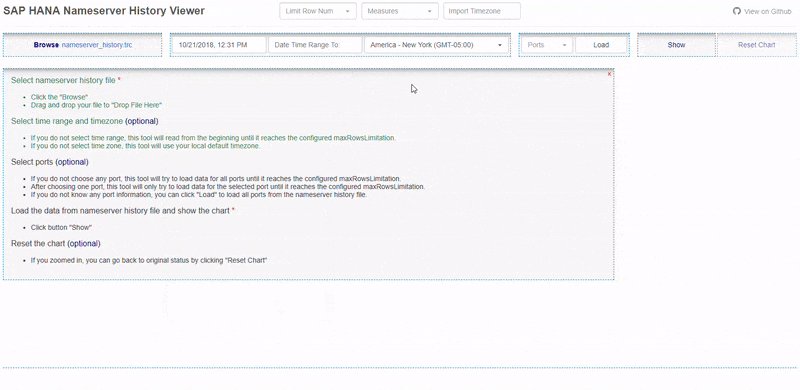
[showInstruction]="true"
[timezone]="'America/Vancouver'">
</ngx-hana-nameserver-history-viewer>Parameters
Name | Description | Example | ------------- | ------------- | ------------- defaultSelectedItems | Item(s) that will be selected by default on the chart. | [defaultSelectedItems]="['indexserverMemUsed', 'mvccNum']" hideMeasureColumns | Measure(s) that will be hidden from selection table (controlling area) of the chart. | [hideMeasureColumns]="['Sum', 'Last']" maxRowsLimitation | The maximum rows that will be loaded from the selected nameserver history file. Web page might crash (OOM of JavaScript VM) if this number is too high (eg: > 500000) | [maxRowsLimitation]="100000" showInstruction | Flag of instruction | [showInstruction]="true" timezone | Timezone name, can't be abbreviation | [timezone]="'America/Vancouver'" fileBuffer | Blob of the nameserver history, set this if you do not want to choose the file manually | [fileBuffer] = <Blob of the File> autoDisplay | Display the chart automatically if [fileBuffer] is set | [autoDisplay] = true
Todo
- ~~Support Angular 13~~
- Reduce memory usage
- ...




