ngx-fancy-logger
v1.0.2
Published
NGX-FANCY-LOGGER is a console logger for angular applications. It provides various features like log level labels, log level emoji, time and so on etc.
Downloads
26
Readme
NgxFancyLogger Documentation
NGX-FANCY-LOGGER is a console logger for angular applications. It provides various features like log level labels, log level emoji, time and so on etc.
It supports Angular v6 and above.
NgxFancyLogger HomePage | NgxFancyLogger Demo
Key Features
- Different Log Levels (DEBUG=0, INFO=1, WARNING=2, ERROR=3).
- Log Levels are displayed in Label form with assigned color style or default colors.
- Show/Hide Time
- Show/Hide Emogi for each Log Level
- Show Header on console (
colorandfontSizeconfigurable) - Debug RxJS Observable Stream using
debugOperator()operator function - Can configure each setting with
LoggerConfiginforRoot(which allows us to configureenvironmentspecific configuration) or usingupdateConfig()method. - Reset configuration using
resetConfig()method - Environment Specific Log Level Restriction.
eg. if you set
logLeveltoWARNING, it will only show logs forWARNINGandERROR. - Can configure Log Level Colors and Emojis.
- Can Disable all logs
Installation
npm install --save ngx-fancy-logger
Once it is installed add it in AppModule.
With Default Configuration
To use NgxFancyLoggerModule with Default configuration you just need to import it in @NgModule. No need to call .forRoot() method
import { NgxFancyLoggerModule } from 'ngx-fancy-logger';
@NgModule({
...
imports: [
...
NgxFancyLoggerModule
]
...
})
export class AppModule { }
Override Default Configuration
You can override NgxFancyLoggerModule default configuration with forRoot method, as below. Each configuration is optional.
Overriding default configuration allows us to set environment specific configuration. We can add
loggerConfiginenvironment.ts(environment specific file) and use it asNgxFancyLoggerModule.forRoot(environment.loggerConfig)in Module
import { NgxFancyLoggerModule, LogLevel } from 'ngx-fancy-logger';
@NgModule({
...
imports: [
...
NgxFancyLoggerModule.forRoot({
showTime: false,
logLevel: LogLevel.WARNING,
levelColor: {
[LogLevel.ERROR]: 'brown'
}
})
]
...
})
export class AppModule { }
Usage
Once installation is done you can use it in any component or service by injecting NgxFancyLoggerService.
export class AppComponent {
title = 'demo';
constructor(private logger: NgxFancyLoggerService) {
logger.header('This is a Ngx Fancy Logger Demo', { color: 'red', fontSize: 30 });
logger.debug('This is a DEBUG Log', { a: 20, b: 30 });
logger.info('This is a INFO log', 123, { a: 20, b: 30 });
logger.warning('This is a WARNING Log', { a: 20, b: 30 });
logger.error('This is an ERROR Log', { a: 20, b: 30 });
logger.header('Observable Log Message using debugOperator() ');
const source$ = of(Math.random(), { test: 'data' }, 123, 'This is source observable data');
source$.pipe(
logger.debugOperator('Source Response : ', LogLevel.INFO),
map(data => ({ key: Math.random(), response: data}) ),
logger.debugOperator('Mapped Response : ')
).subscribe();
}
}
Methods :
Name | Description
----------------|-------------
debug | Show the DEBUG logs, Priority in LogLevel = 0, LogLevel.DEBUG
info | Show the INFO logs, Priority in LogLevel = 1, LogLevel.INFO
warning | Show the WARNING logs, Priority in LogLevel = 2, LogLevel.WARNING
error | Show the ERROR logs, Priority in LogLevel = 3, LogLevel.ERROR
updateConfig | Override default configuration / configuration done with forRoot()
resetConfig | Reset to default configuration
debugOperator | It is an RxJS custom operator to debug Observable Streams.
Each method supports any no. of parameters, the way you do in console.log().
Sample Usage Screenshots
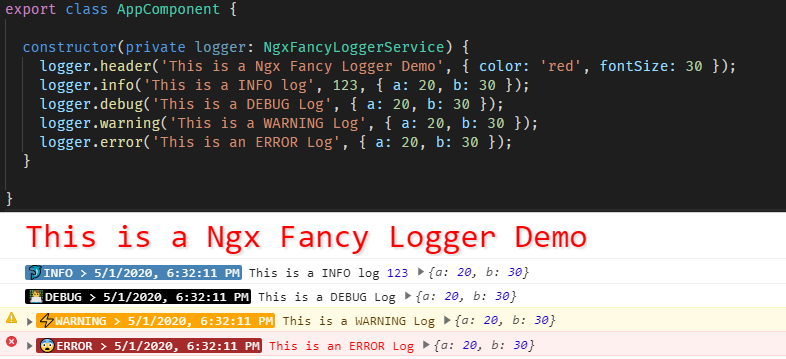
Header and Different Log Level Sample Logs

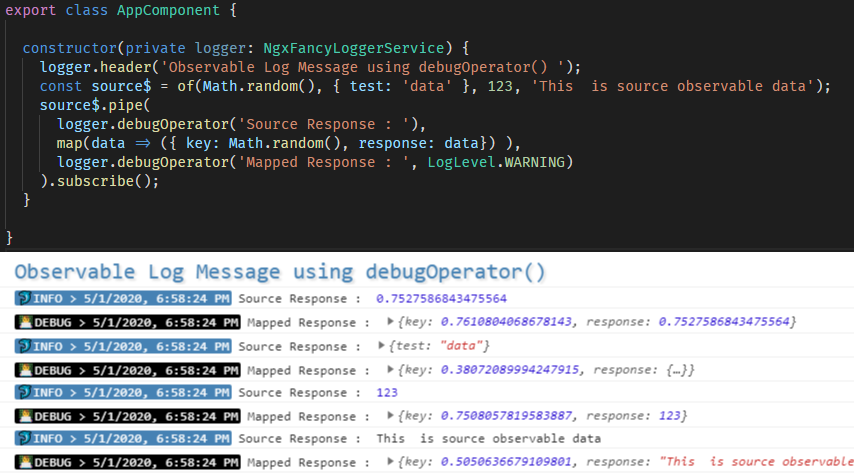
Debug RxJS Observable Stream using debugOperator() operator function

Configuration
Configuration is of type LoggerConfig. as you can see in above example. You can do following configurations.
Config Type | Default | Description
------------|------------------------------------|------------
showTime | true | Show/hide time in logs.
showEmoji | true | Show/hide emoji in logs.
showLabel | true | Show/hide log label (Usecase : can be removed when you want to only show emoji)
disableLogs | false | if it is true, all logs are disabled, (Usecase : can be used in production to disable logs)
logLevel | LogLevel.DEBUG | logLevel will allow you to show only logs of that level and above.(Usecase : can be used for environment specific log levels)
levelColor | { [LogLevel.INFO] : 'steelblue', [LogLevel.DEBUG] : 'black', [LogLevel.WARNING] : 'orange', [LogLevel.ERROR]: 'red' } | Override default log level color. here color string can be any standard color specified in W3 Colors. or hex code.
levelEmoji | { [LogLevel.INFO] : '🐬', [LogLevel.DEBUG] : '👨💻', [LogLevel.WARNING] : '⚡', [LogLevel.ERROR]: '😨' } | Override default emoji. here emoji string can be any standard emoji specified in unicode.org emoji list.
Dependencies
@angular/core >= 6.0.0, @angular/common >= 6.0.0, rxjs >= 6.0.0
Demo
Ngx-Fancy-Logger Demo with All available configuration options
Contribute
All are welcome to contribute to NgxFancyLogger. Contribute with some code, file a bug or improve the documentation.
Mark a Star ⭐
If you like this library, mark a star ⭐ on ngx-fancy-logger GitHub repository, this will increase our confidence to add new features in this library.
