ngx-easy-skltn
v0.0.1
Published
[](https://npmjs.org/ngx-easy-skltn) [](https://circleci.com/gh/CarlitoMurta/ngx-easy-skltn) [
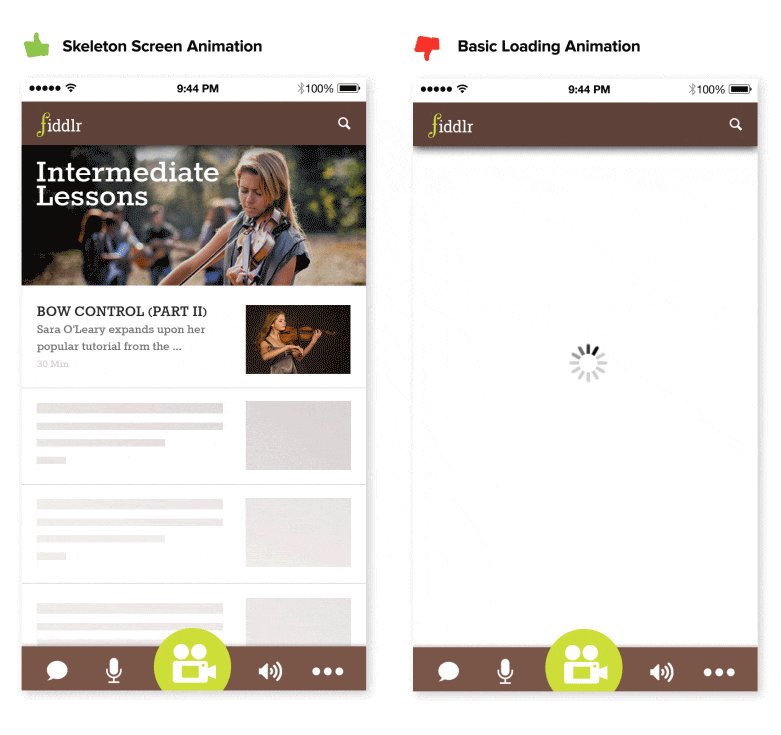
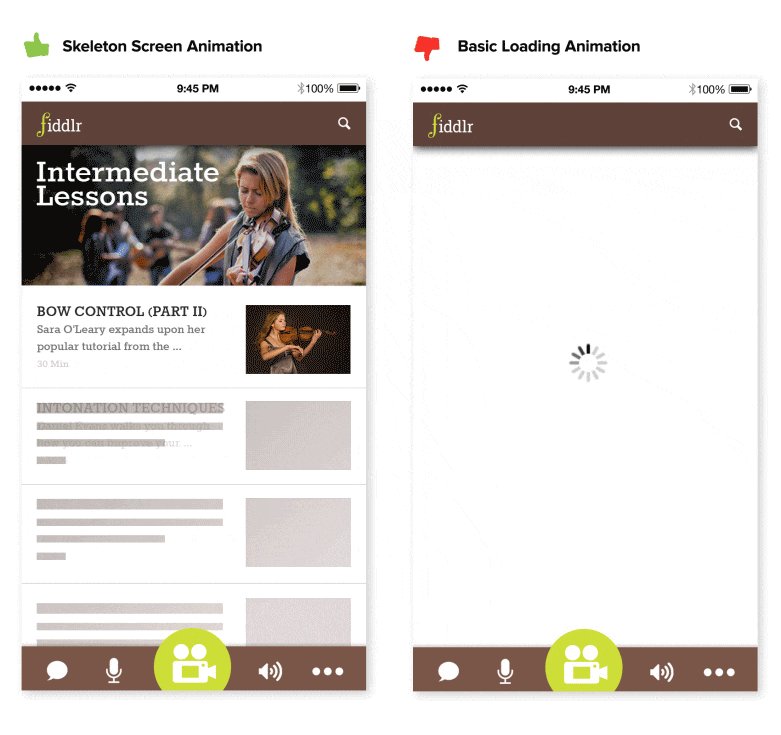
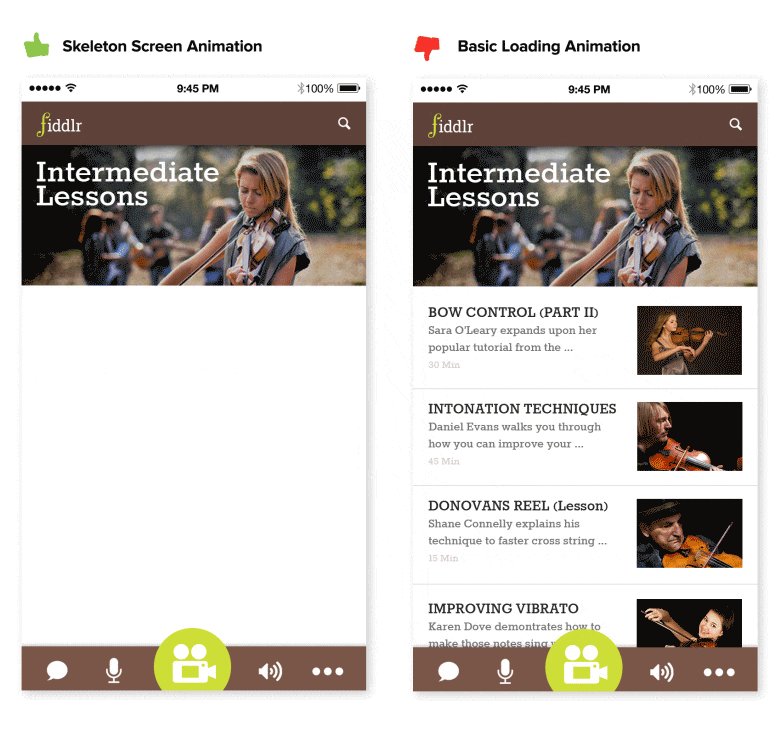
As skeletons screens são basicamente uma página em branco que dentro dela tem alguns blocos demarcados, onde o conteúdo será carregado gradualmente.
Elas ajudam a transmitir a sensação de alta performance no carregamento do conteúdo.
Veja esse exemplo maravilhoso: De um lado temos a estrutura usando skeleton screens e do outro temos o uso do tradicional spinners indicator.

O intuito desse pacote de componentes é trazer a facilidade de integração do skeleton à aplicações pequenas ou grandes.
O nosso diferencial é a possibilidade de criar suas skeleton screens da forma que quiser, desde componente à componente, ou usar nossa ferramenta de geração de template.
Roadmap
- [ ] Componentes únicos
- [ ] Gerador de skeleton screens
- [ ] Customização / Temas



