ngx-basic-splitter
v1.0.2
Published
angular 12.1.x. [Buy Me a Coffee](https://www.buymeacoffee.com/huymax)
Downloads
1
Readme
Ngx Splitter
angular 12.1.x. Buy Me a Coffee
Demo
Installation
npm install ngx-basic-splitterUsage
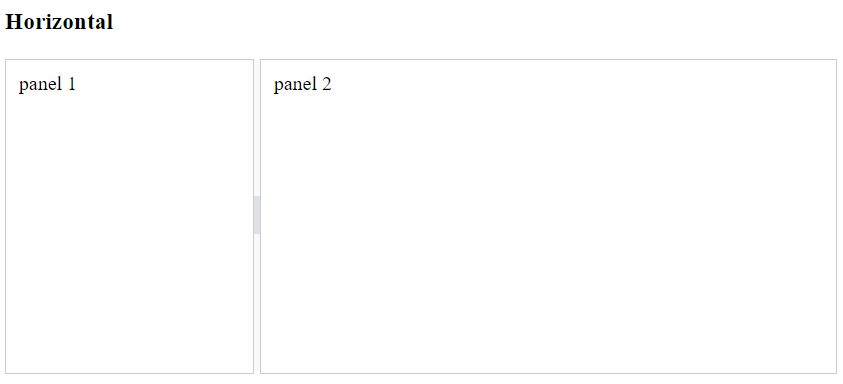
<div class="horizontal">
<div class="left"><div class="content">panel 1</div></div>
<div ngx-basic-splitter [horizontalLeftWidth]="30" [handlerSize]="15"></div>
<div class="right"><div class="content">panel 2</div></div>
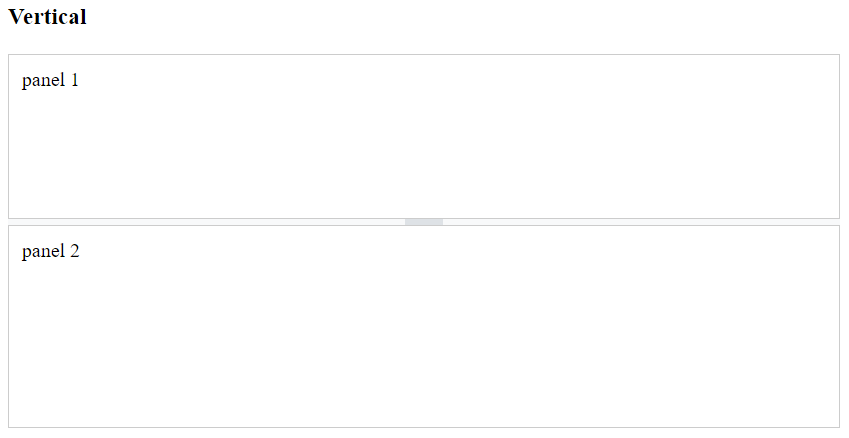
</div><div class="vertical">
<div class="left"><div class="content">panel 1</div></div>
<div
ngx-basic-splitter
[direction]="directionEnum.vertical"
[verticalLeftHeight]="50"
></div>
<div class="right"><div class="content">panel 2</div></div>
</div>
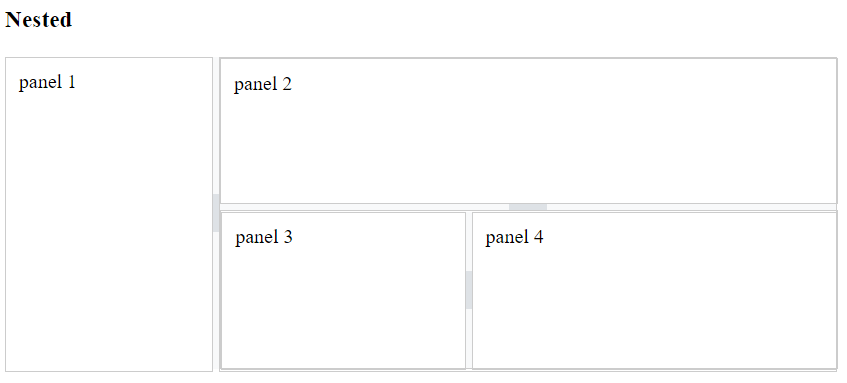
<div class="nested">
<div class="horizontal">
<div class="left">
<div class="content">panel 1</div>
</div>
<div ngx-basic-splitter [horizontalLeftWidth]="30"></div>
<div class="right">
<div class="ver-2">
<div class="left">
<div class="content">panel 2</div>
</div>
<div
ngx-basic-splitter
[direction]="directionEnum.vertical"
[verticalLeftHeight]="20"
></div>
<div class="right">
<div class="hor-2">
<div class="left">
<div class="content">panel 3</div>
</div>
<div ngx-basic-splitter [horizontalLeftWidth]="30"></div>
<div class="right">
<div class="content">panel 4</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Screenshots