ngs-virtual-keyboard
v1.0.3
Published
Virtual keyboard library for Angular
Downloads
69
Maintainers
Readme
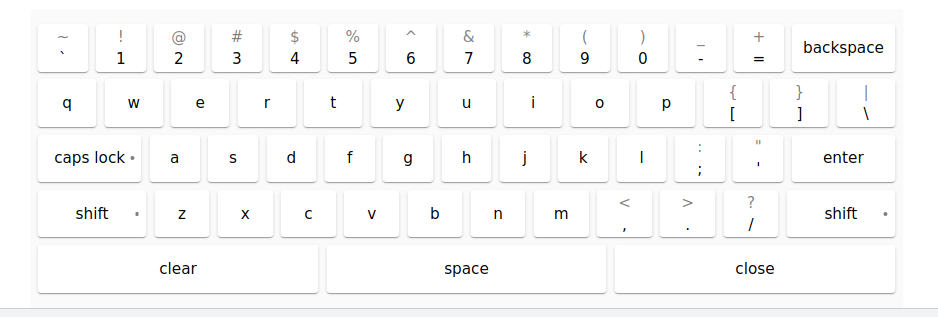
Angular Virtual Keyboard

 Simple on screen virtual keyboard for Angular projects.
Simple on screen virtual keyboard for Angular projects.
Demo
Want to try out the demo before using it ? Not to worry, here is the link which you can use to play around. Click here for demo
Installing
Step-by-step guide on how to install and use this package.
1. Open terminal inside your project directory.2. npm i ngs-virtual-keyboardThis will take few seconds or minutes to install. Once done, inspect your package.json file to verify that package is installed correctly. You should see it as a dependencies as follow:
{
"dependencies": {
...
"ngs-virtual-keyboard": "<version>"
}
}If you are able to see this, that means, the package was installed correctly. You are all set!
Usage Guide
Minimal guide on how to use this package in your code. This library consist of single exposing directive, which you can use on your fields to extend its functionality.
Open any HTML file and navigate to the input field you want to attach the keyboard
Add virtualKeyboard directive to the input field as shown below:
<input type="text" virtualKeyboard>- Add KeyboardModule to the imports array of your module or to your root module (app.module.ts) as shown.
@NgModule({
imports: [
KeyboardModule
],
bootstrap: [AppComponent]
})
export class AppModule { }- Run
ng serveand test on your browser atlocalhost:4200
Configurations
Here are some configurations which you can use to change the keyboard behavior. Options
numeric
- Type: Boolean
- Purpose: Use on input type number fields and disable text typing
<input type="number" [numeric]="true" virtualKeyboard>
disableVirtualKeyboard
- Type: Boolean
- Purpose: To enable/disable and toggle between default and virtual keyboard
<input type="text" virtualKeyboard [disableVirtualKeyboard]="true">Events
onClose
- Event is fired when user click on close button to close the keyboard.
onKeyClick
- Event is fired when user press any key using click or press
Side note
Author of this project is working on adding new enhancements and fixes to this project. It might contain some unexpected and uncovered scenarios, so please feel free to open issues for bugs and improvements.
Authors
- Parwinder Singh - Front-end Developer

