ngc-scrolling-tabs
v1.0.7
Published
This component is a scrollable responsive tab component build on Angular 8 and Bootstrap 4. The left and right nav buttons will scroll one tab at a time. The component will track what tab is open and re-navigate to the open tab when the screen is refreshe
Downloads
164
Maintainers
Readme
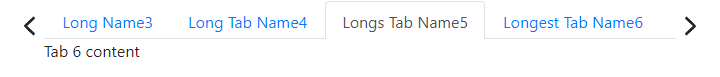
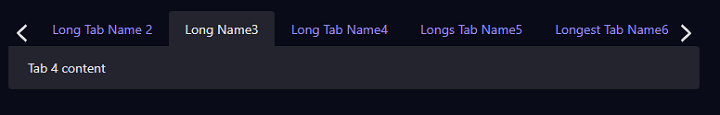
ScrollingTabs
This component is a scrollable responsive tab component build on Angular 8 and Bootstrap 4. The left and right nav buttons will scroll one tab at a time. The component will track what tab is open and re-navigate to the open tab when the screen is refreshed. Any bootstrap theme or tab styling will automatically apply to this component. The component should be placed in a container and the angular routing module should be configured in the consuming app.
Getting started
- Install the package
npm install ngc-scrolling-tabs- Add import to your Angular Module
import { ScrollingTabsModule } from 'ngc-scrolling-tabs';Inputs
- [firstTabActive] -> Used on page load, if the active tab is not specified the first tab will be marked as active. Default: true
- [scrollToActive] -> Used on page load, the active tab that is marked active will be scrolled to if there are hidden tabs. Default: true
- [trackOpenTab] -> Used to track what tab is open as a url parameter. If the page is refreshed it will default to that tab. Default: true
Outputs
(selectedTabChanged) -> Fired when a user changes tabs.
Example
<ngc-scrolling-tabs [firstTabActive]="true" [scrollToActive]="true" [trackOpenTab]="false" (selectedTabChanged)="onSelectedTabChanged($event)">
<ngcScrollingTab id="home" title="Home">
Tab 1 content
</ngcScrollingTab>
<ngcScrollingTab id="settings" title="Settings" [active]="true">
Tab 2 content
</ngcScrollingTab>
</ngc-scrolling-tabs>