ng2-window
v1.1.6
Published
A simple and easy-to-use Angular window component with powerful functions, supporting theme customization, and built-in multiple awesome themes.
Downloads
15
Maintainers
Readme
ng2-window
ng2-window is a powerful Angular window component, supports drag, resize, full screen, minimize, and various comprehensive window functions. It supports creation through declaration and service methods, complete window lifecycle management, and highly customizable styles.
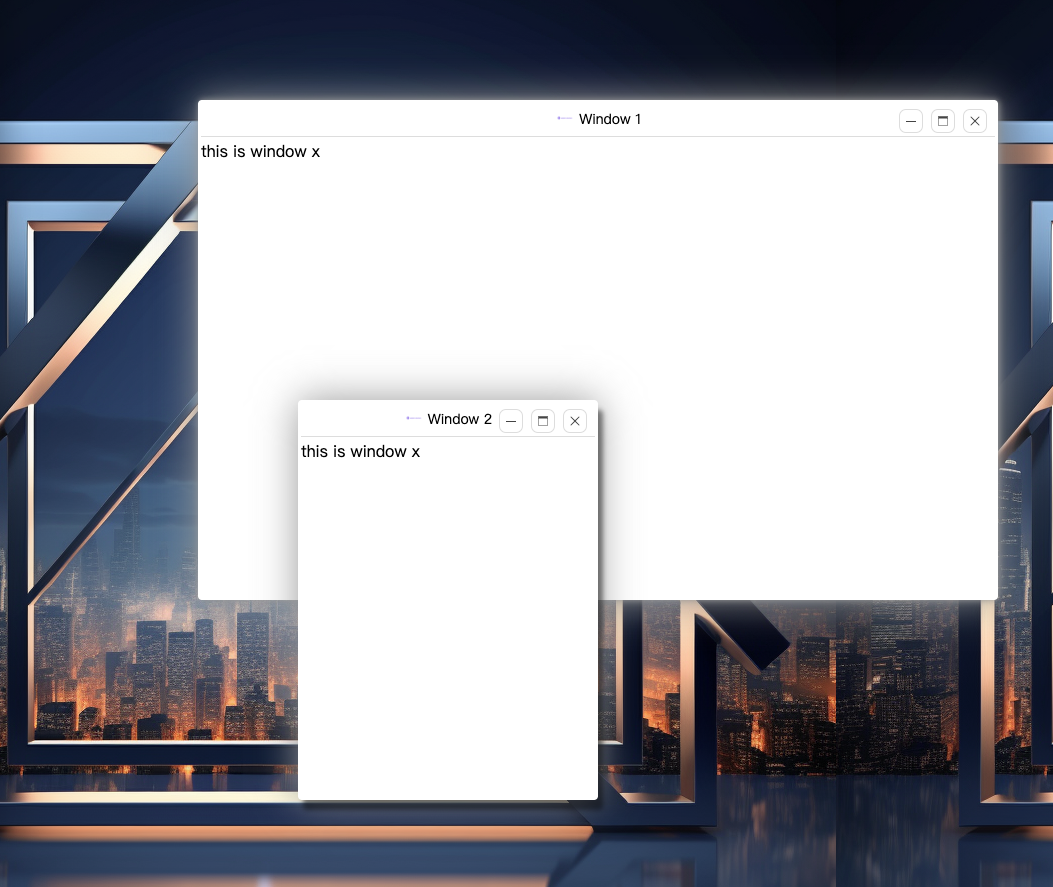
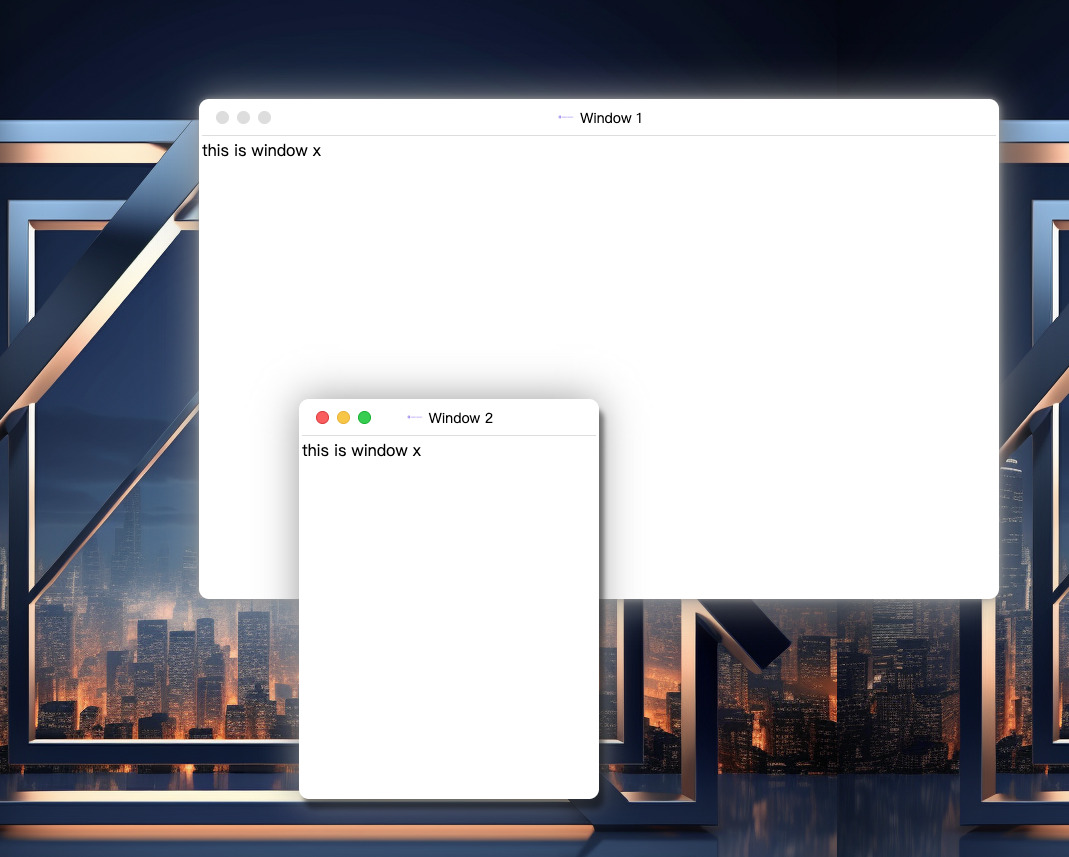
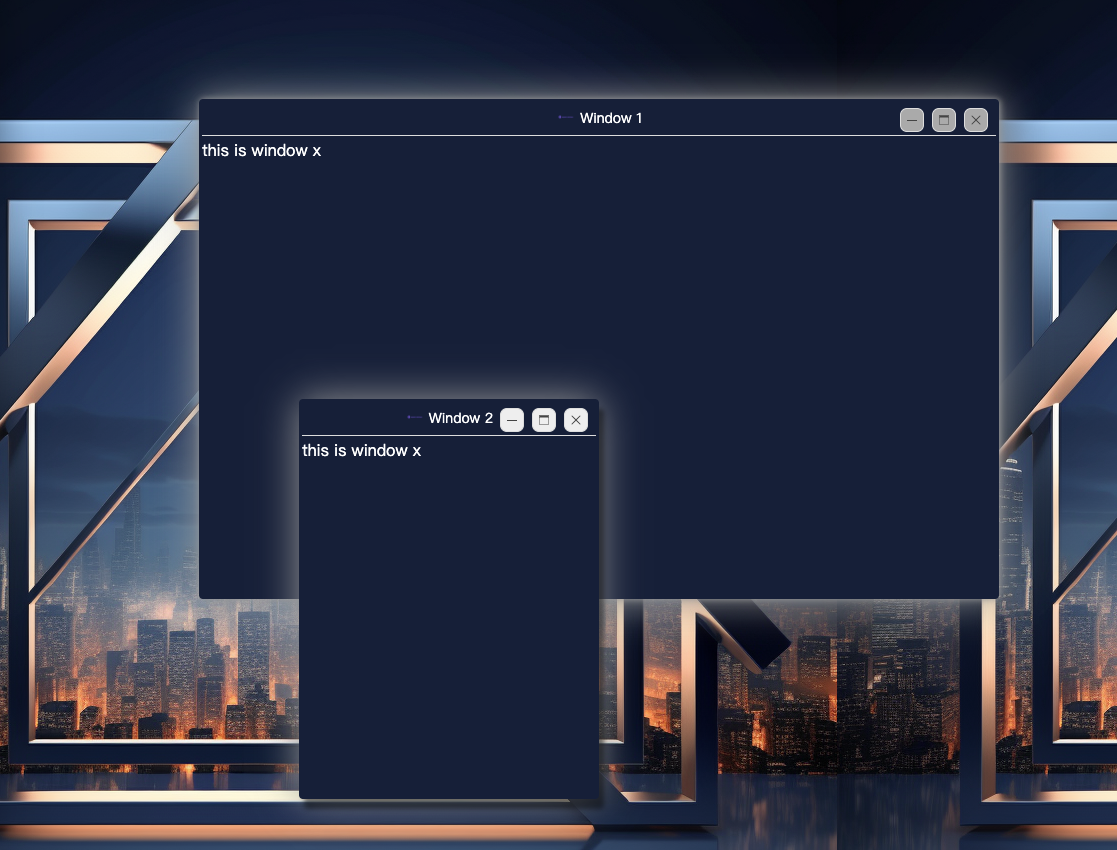
screenshot



Installation
To install ng2-window, simply run:
npm install ng2-window --saveUsage
Import ng2-window module in your Angular app:
import { Ng2WindowModule } from 'ng2-window';Then add Ng2WindowModule to your app's module imports:
@NgModule({
imports: [
Ng2WindowModule
]
})
export class AppModule { }Once the module is installed, you can use WindowService to create window dynamically:
import { Ng2WindowService } from 'ng2-window';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private windowService: Ng2WindowService) { }
windowManager = {
tpl: {
visible: false,
instance: null,
},
};
openWindow(ref: TemplateRef<any>) {
this.windowService.create({
title: 'Window 1',
icon: '/assets/logo.png',
width: 800,
height: 500,
content: ref,
offsetX: 200,
offsetY: 100,
align: 'leftTop',
bodyStyle: {
lineHeight: '1.5',
},
}).then((win: Ng2WindowComponent) => {
this.windowManager.tpl.instance = win;
win.onClose.subscribe(() => {
this.windowManager.tpl.visible = false;
this.windowManager.tpl.instance = null;
});
});
}
}or use ng-window component in your Angular template:
<ng-window [title]="'My window'" [icon]="icon" [width]="800" [height]="600" [offsetX]="100" [offsetY]="100" align="leftTop">
<ng-template #icon>
<i class="fa fa-app"></i>
</ng-template>
<!-- Window content here -->
</ng-window>Features
ng2-window supports the following features:
- Dragging window to move
- Resizing window to fit content
- Toggling full screen mode
- Minimizing window to task bar
- Comprehensive window functions, such as minimize/maximize/close buttons
- Complete window lifecycle management, including opening/closing, focusing, and activation tracking
- Highly customizable styles, with support for customizing window appearance and behavior
API
ng2-window Component
Inputs
title(string/TemplateRef): Window title, can be a string or a templateicon(string/TemplateRef): Window icon, can be a string or a templatealign('leftTop'/'rightTop'/'leftBottom'/'rightBottom'): Window alignwidth(number): Window widthheight(number): Window heightminWidth(number): Window minimum widthminHeight(number): Window minimum heightoffsetX(number): Window offset x, when align is 'leftTop' or 'leftBottom', offsetX is the distance from the left side of the screen, when align is 'rightTop' or 'rightBottom', offsetX is the distance from the right side of the screenoffsetY(number): Window offset y, when align is 'leftTop' or 'rightTop', offsetY is the distance from the top of the screen, when align is 'leftBottom' or 'rightBottom', offsetY is the distance from the bottom of the screenclosable(boolean): Whether the window can be closedmaximizable(boolean): Whether the window can be maximizedminimizable(boolean): Whether the window can be minimizedoutOfBounds(boolean): Whether the window can be dragged out of the screen. if outOfBounds istrueand the offsetY < 0, after dragging the window, the offsetY will be set to 0draggable(boolean): Whether the window can be draggedresizable(boolean): Whether the window can be resizedloading(boolean): Whether the window is loadingloadingTip(string/TemplateRef): Window loading tip, can be a string or a templatecontent(string/TemplateRef): Window content, can be a string or a templatecontentScrollable(boolean): Whether the window content is scrollabletheme('light'/'dark'): Window theme, default is 'light'zIndex(`number): Window z-indexbodyStyle(object): Window body stylecloseOnNavigation(boolean): Whether to close the window when the route changeslanguage('en'/'zh'): Window language, default is 'zh', set inWindowServicedockTheme('light'/'dark'): Window dock theme, default is 'light', set inWindowService
Outputs
onReady: Emitted when the window is readyonClose: Emitted when the window is closedonResize: Emitted when the window is resizedonMaximize: Emitted when the window is maximizedonMaximizeRestore: Emitted when the window is restoredonMinimize: Emitted when the window is minimizedonMinimizeRestore: Emitted when the window is restoredonSelected: Emitted when the window is selectedonMove: Emitted when the window is moved
Development
To run the demo application:
- Clone the repository to your local machine.
- Install dependencies using
npm install. - Start the demo using
npm run start.
Contribution
We welcome community contributions and pull requests. To contribute to ng2-window, please fork the repository and open a pull request.
