ng-var
v0.0.20
Published
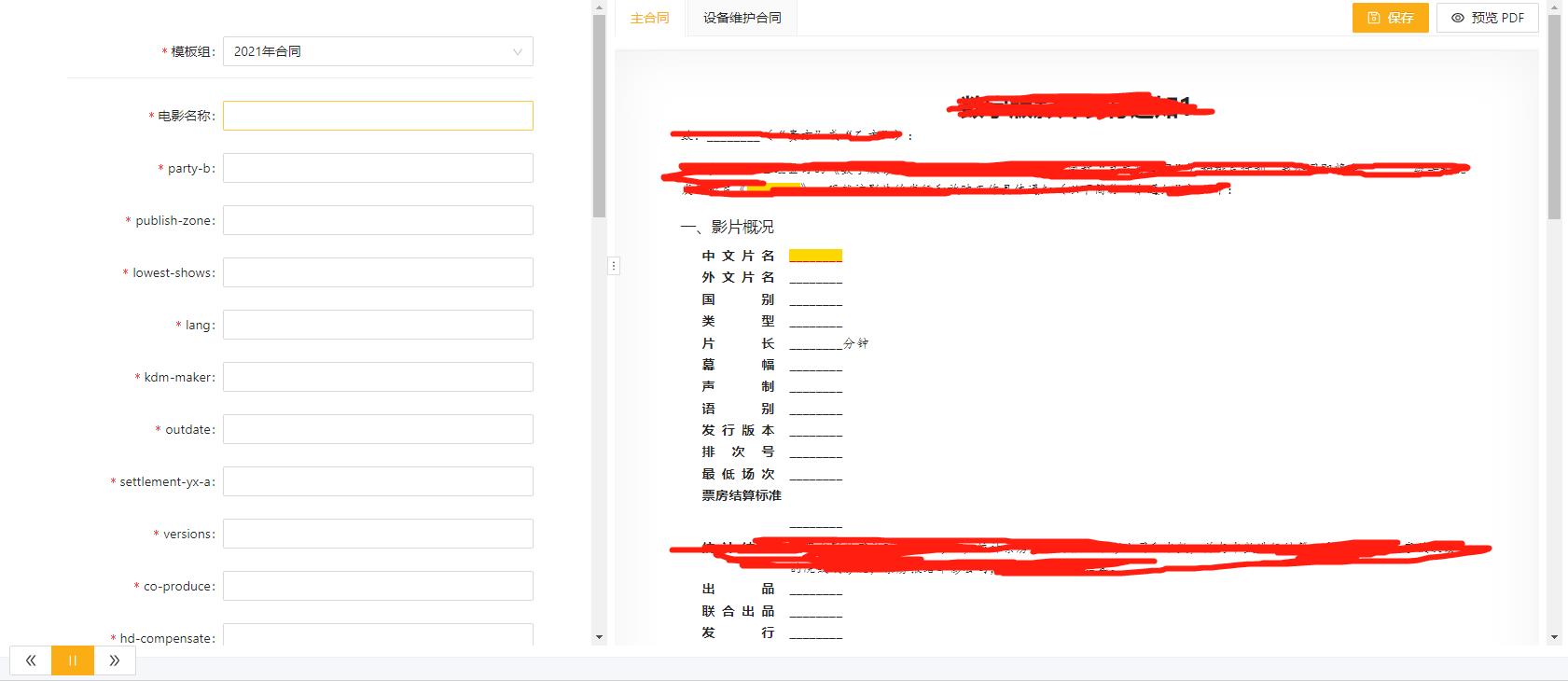
使用表单模板
Downloads
10
Readme
ng-var
使用表单模板
依赖
- angular v10
- ng-zorro-antd v10
使用
import { NgVarModule } from 'ng-var';
@NgModule({
imports: [
NgVarModule,
],
declarations: [],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
})<juhe-ng-var [documentId]="documentId" [compackData]="compackData" [category]="category"
(saveDocument)="save($event)"></juhe-ng-var>示例

NgVar
This library was generated with Angular CLI version 10.2.0.
Code scaffolding
Run ng generate component component-name --project ng-var to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module --project ng-var.
Note: Don't forget to add
--project ng-varor else it will be added to the default project in yourangular.jsonfile.
Build
Run ng build ng-var to build the project. The build artifacts will be stored in the dist/ directory.
Publishing
After building your library with ng build ng-var, go to the dist folder cd dist/ng-var and run npm publish.
Running unit tests
Run ng test ng-var to execute the unit tests via Karma.
Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.
