ng-popover
v2.0.0
Published
Fully customizable and easy-to-use AngularJS 1.x directive for elegant multi-directional popovers.
Downloads
783
Readme
ng-popover
Fully customizable and easy-to-use AngularJS 1.x directive for elegant multi-directional popovers. Independent of jQuery or any CSS framework.

Installation
npm install ng-popoverFeatures
A simple AngularJS(1.x) directive which creates a simple but fully customizable popover. Options:
- Use an external template or just a string for the popover content.
- Open the popover using either a click or mouseover.
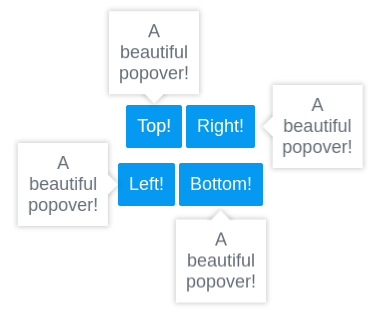
- Specify the direction of the popover - top, bottom, left, right.
- Decide whether you want to close the popover by click or when the mouse cursor leaves the popover area.
- Comes with a box shadow, a triangular tip and a floating effect.
Demo
http://tarun-dugar.github.io/ng-popover/
Usage
- Include angular-popover.js(or min.js) after loading AngularJS.
- Include angular-popover.css.
- Add the angular-popover module to your project:
```javascript
var app = angular.module('yourModuleName', ['angular-popover'])
```- Add the angular-popover directive along with multiple attributes:
```html
<div angular-popover direction="top" template="hey there!">
```- IMPORTANT: Keep in mind the element to which you are applying the directive has to be positioned - fixed, absolute or relative. This is a limitation currently.
