ng-pass-otp
v2.2.0
Published
A fully customizable, one-time password input component for the web built with Angular.
Downloads
8
Maintainers
Readme
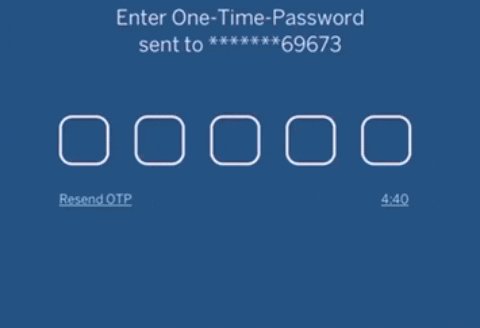
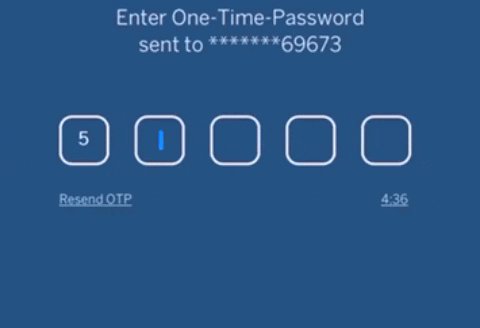
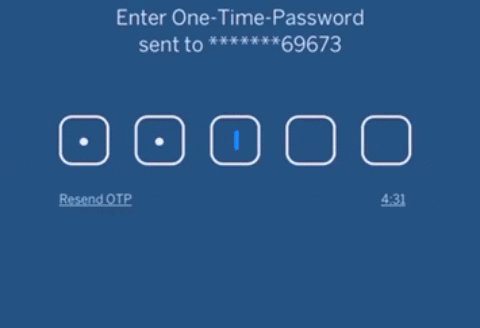
NgPassOtp
A fully customizable, one-time password input component for the web built with Angular.

Installation
npm i ng-pass-otpUsage
Add NgPassOtpModule to imports app.module.ts something like
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgPassOtpModule } from 'ng-pass-otp';
@NgModule({
declarations: [AppComponent],
imports: [ BrowserModule,
NgPassOtpModule],
bootstrap: [AppComponent]
})Add component to your page:
<ng-pass-otp (onInputChange)="onOtpChange($event)" [config]="{length:5}">
#### For more functionalities, try something like this :
<ng-pass-otp class="otp-input" (onInputChange)="onOtpChange($event)" [config]="config"></ng-pass-otp>
@Component({ selector: 'app-myapp', templateUrl: './myapp.html', styleUrls: ['./myapp.scss'], }) export class MyAppComponent implements OnInit { otp: number // it can be type string if you don't set allowNumbersOnly to true config = { allowNumbersOnly: true, // this is false by default setTypePassword: true, // this is false by default length: 5, // the default is 4 inputStyles: { width: '70px', height: '70px', border: '2px solid white', 'border-radius': '10px', 'font-weight': 'bolder', color: 'white', }, }; constructor() { } ngOnInit() { } onOtpChange(otp) { this.otp = otp } ... }
API
| Name | Type | Required | Default | Description | | ---------------- | ------------ | ----------- | ---------- | -------------------------------------------------------- | | Config | object | true | {length:4} | various configuration options to customize the component | | onOtpChange | function | true | -- | Function that will receive the otp | | inputClass | string | false | -- | Class applied to each input | | ContainerClass | string | false | -- | Class applied to container element | | containerStyles | object | false | -- | Style applied to container element | | setTypePassword | bool | false | -- | set true to set input type to password | | allowKeyCodes | string[] | false | -- | By default numbers alphabets and _ - are allowed | | allowNumbersOnly | bool | false | -- | set true to allow only numbers as input | | otpForm | string | false | -- | Used to controll the input fields |
otpForm Example
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms';
export class myComponent implements OnInit {
otpForm: FormGroup;
if(otpError) {
this.otpForm = new FormGroup({});
for (let index = 0; index < this.config.length; index++) {
this.otpForm.addControl(
this.getControlName(index),
new FormControl()
);
}
}
}This clears all the input fields
Config options | Name | Type | Required | Default | Description | | ---------------- | -------- | -------- | ------- | ------------------------------------------------- | | length | number | true | 4 | Number of OTP inputs to be rendered. | | inputStyles | object | false | -- | Style applied to each input | | inputClass | string | false | -- | Class applied to each input | | ContainerClass | string | false | -- | Class applied to container element | | containerStyles | object | false | -- | Style applied to container element | | setTypePassword | bool | false | -- | set true to set input type to password | | allowKeyCodes | string[] | false | -- | By default numbers alphabets and _ - are allowed | | allowNumbersOnly | bool | false | -- | set true to allow only numbers as input |
License
MIT
With ❤️! from theHinneh.
