ng-network-status
v0.2.3
Published
Angular network status checking module for offline-first apps
Downloads
20
Maintainers
Readme

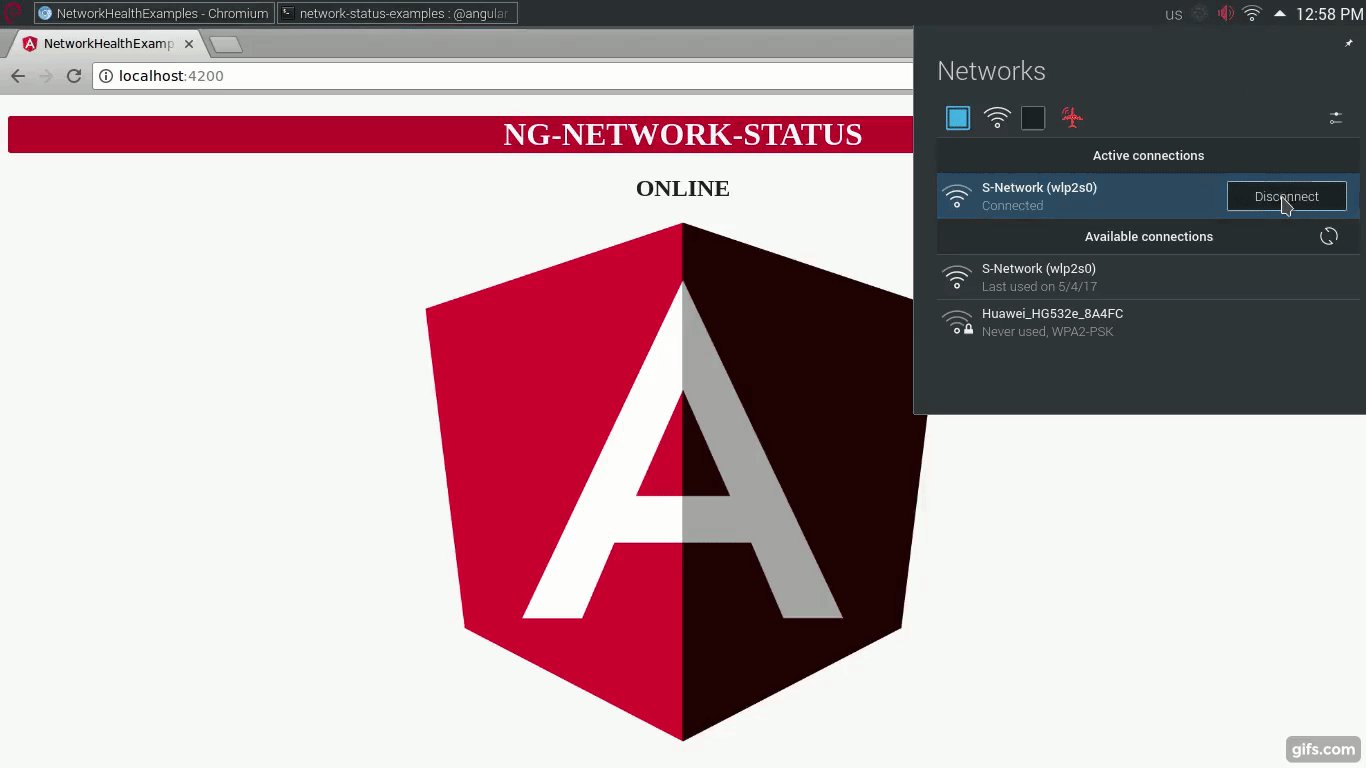
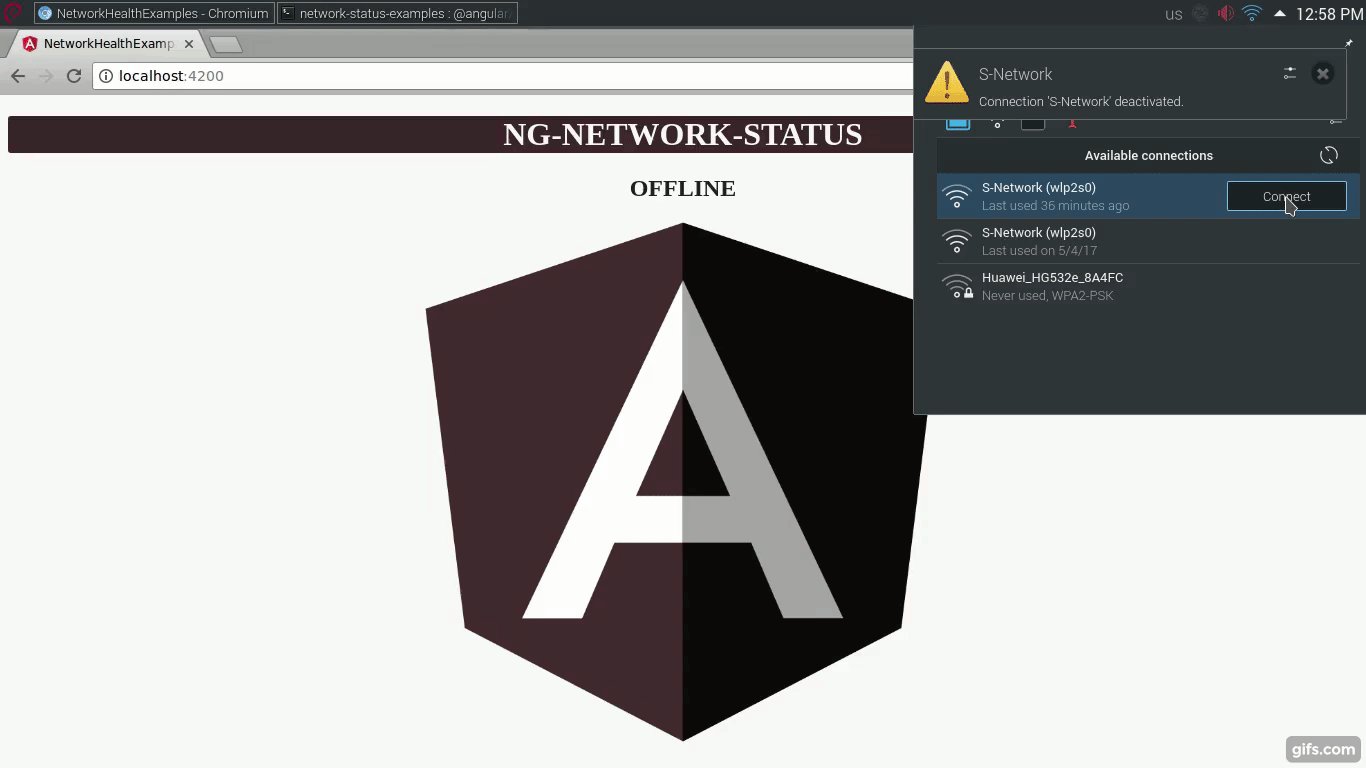
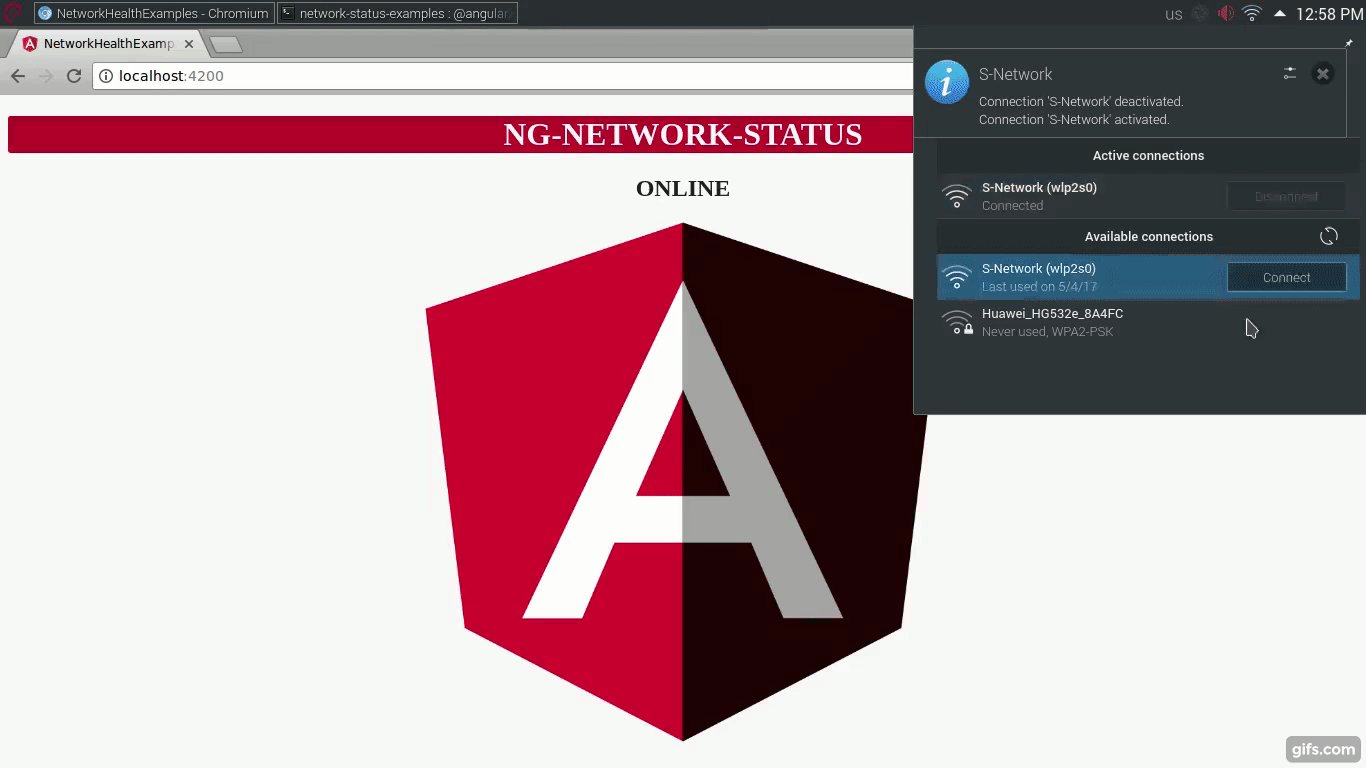
NG-NETWORK-STATUS
ng-network-status will help you to add events when app is going online/offline.
Examples

Usage
Take a look at the example project
Install package
npm install --save ng-network-status
Add NgNetworkStatusModule to your AppModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgNetworkStatusModule } from 'ng-network-status'; // <-- HERE
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgNetworkStatusModule // <-- and HERE
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Use NetworkStatusService in your components
import { Component, OnInit } from '@angular/core';
// Import NetworkStatusService
import { NetworkStatusService } from 'ng-network-status';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [ NetworkStatusService ]
})
export class AppComponent implements OnInit {
networkStatus = "Online";
// Inject NetworkStatusService instance
constructor(private networkStatusService: NetworkStatusService) {}
ngOnInit() {
// Register health check
this.networkStatusService.healthCheck();
// Subscribe on network status change event
this.networkStatusService.isOnline.subscribe(isOnline => {
this.networkStatus = isOnline ? "Online" : "Offline";
});
}
}Available options
healthCheck method signature
public healthCheck(interval: number, options: Options);You can configure interval and grayscale effect options.
this.networkStatusService.healthCheck(500, {
grayscale: {
enabled: false
}
});Default option values
Default interval is 1000ms and default options is
defaultOptions = {
grayscale: {
enabled: true,
animationDuration: 0.3,
percentage: 0.9
}
};License
ng-network-status is released under the MIT License.