ng-image-gallery
v2.1.4
Published
Probably the best angular inline and modal image gallery combined...
Downloads
1,106
Readme

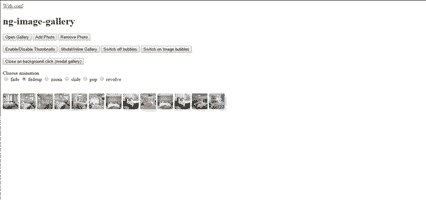
ng-image-gallery
Angular directive for image gallery in modal with thumbnails or inline like carousel
This repository is no longer maintained. Although, this project is in good health, I recommend newer version of Angular. Hence I created below project similar to this one but for Angular 4+
For Angular 4+
https://github.com/thatisuday/ngx-image-gallery
Dependencies
- AngularJS
- ngAnimate
Make sure you load all dependencies before loading ng-image-gallery files
Install
Download
→ using bower or npm
bower install --save ng-image-gallery
npm install --save ng-image-galleryInclude
angular.min.jsandangular-animate.min.jsfrom bower components.Include
ng-image-gallery.min.jsandng-image-gallery.min.cssfromdistfolder of this repository.Include
iconsfromresfolder of this repository.Include
hammer.jsfor touch support (optional).
→ Manual
- Install AngularJS or include
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js"></script> - Install ngAnimate or include
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-animate.js"></script> - Include
ng-image-gallery.min.jsandng-image-gallery.min.cssfromdistfolder of this repository. - Include
iconsfromresfolder of this repository. - Include
hammer.jsfrom http://hammerjs.github.io (optional).
Configure
Add thatisuday.ng-image-gallery module to your app's dependencies.
var myTestApp = angular.module('test', ['thatisuday.ng-image-gallery']);Create image gallery
<ng-image-gallery
images="images"
methods="methods"
thumbnails="true | false | boolean-model"
thumb-size="integer | model"
inline="true | false | boolean-model"
bubbles="true | false | boolean-model"
bubble-size="integer | model"
img-bubbles="true | false | boolean-model"
bg-close="true | false | boolean-model"
piracy="true | false | boolean-model"
img-anim="fadeup"
conf="conf"
on-open="opened();"
on-close="closed();"
on-delete="delete(img, cb)"
></ng-image-gallery>You can also use
<div ng-image-gallery ...></div>approach.
Set options in config phase
You can set up ng-image-gallery options once and for all using ngImageGalleryOptsProvider.
myApp.config(['ngImageGalleryOptsProvider', function(ngImageGalleryOptsProvider){
ngImageGalleryOptsProvider.setOpts({
thumbnails : true,
thumbSize : 80,
inline : false,
bubbles : true,
bubbleSize : 20,
imgBubbles : false,
bgClose : false,
piracy : false,
imgAnim : 'fadeup',
});
}])See runtime options for explanation
Set options in runtime (attributes)
images
images is a JavaScript array that contains objects with image url(s) of the images to be loaded into the gallery. This object can be dynamic, means images can be pushed into this array at any time. This array looks like below...
// inside your app controller
$scope.images = [
{
id : 1,
title : 'This is <b>amazing photo</b> of <i>nature</i>',
alt : 'amazing nature photo',
thumbUrl : 'https://pixabay.com/static/uploads/photo/2016/06/13/07/32/cactus-1453793__340.jpg',
url : 'https://pixabay.com/static/uploads/photo/2016/06/13/07/32/cactus-1453793_960_720.jpg',
extUrl : 'http://mywebsitecpm/photo/1453793'
},
{
id : 2,
url : 'https://pixabay.com/static/uploads/photo/2016/06/10/22/25/ortler-1449018_960_720.jpg',
deletable : true,
},
{
id : 3,
thumbUrl : 'https://pixabay.com/static/uploads/photo/2016/04/11/18/53/aviator-1322701__340.jpg',
url : 'https://pixabay.com/static/uploads/photo/2016/04/11/18/53/aviator-1322701_960_720.jpg'
}
];
idis unique field which is mandatory after v2.1.0. This help angular keep track of images.
deletableis boolean field which provide delete icon on gallery to delete the image. Readon-deleteattribute.
thumbUrlis not absolutely necessary. IfthumbUrlurl is empty, thumbnail will useurlinstead to show preview.
extUrlis also optional, it is external link of current image. An `external link' icon with anchor link will be added beside close button.
titleandalttags are also optional.
--
methods (optional)
methods is a communication gateway between your app and image gallery methods. It's a JavaScript object which can be used to open or close the modal as well as change images inside gallery using prev and next key. This can be done as follows...
// inside your app controller
$scope.images = [...];
// gallery methods
$scope.methods = {};
// so you will bind openGallery method to a button on page
// to open this gallery like ng-click="openGallery();"
$scope.openGallery = function(){
$scope.methods.open();
// You can also open gallery model with visible image index
// Image at that index will be shown when gallery modal opens
//scope.methods.open(index);
};
// Similar to above function
$scope.closeGallery = function(){
$scope.methods.close();
};
$scope.nextImg = function(){
$scope.methods.next();
};
$scope.prevImg = function(){
$scope.methods.prev();
};--
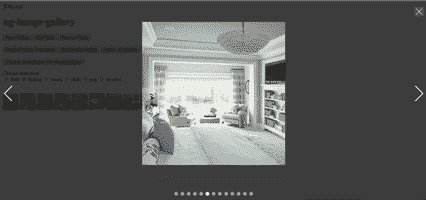
thumbnails (optional) [default : true]
thumbnails attribute is used when you need to generate thumbnails on the page of the gallery images. When user clicks on any thumbnail, gallery modal is opened with that image as visible image.
--
thumb-size (optional) [default : 80]
Sets the size of thumbnails in pixels. You just need to add integer values.
--
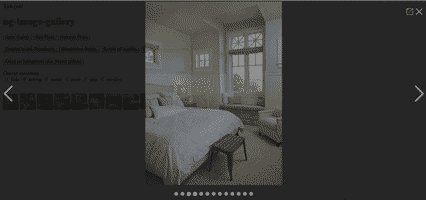
inline (optional) [default : false]
inline attribute is used when you need to inline image gallery instead in modal. When gallery is inline, no thumbnails will be generated and gallery will be launched automatically.
--
bubbles (optional) [default : true]
Turn on/off bubbles.
--
bubble-size (optional) [default : 20]
Sets the size of navigational bubbles in pixels. You just need to add integer values.
--
img-bubbles (optional) [default : false]
To create image bubbles instead of simple circles. by default, bubble image url will be thumbUrl or url. But you can also add bubbleUrl (of small sizes images) to minimize request payload.
Not recommend if bubbles url defaults to
urlas it will download heavy images all at once.
--
bg-close (optional) [default : false]
close gallery on background click. This can be very sensitivity in mobile devices. This will not work in inline gallery.
--
piracy (optional) [default : false]
Allow user to save image by right click on it.
--
img-anim (optional) [default : 'fadeup']
Set animation for image transition. Possible animation classes : fade, fadeup, zoom, slide, pop, revolve.
--
conf
conf attribute contains JavaScript object (bound to scope) which override global options.
Not a big fan of inline options, use conf
$scope.conf = {
thumbnails : true,
thumbSize : 80,
inline : false,
bubbles : true,
bubbleSize : 20,
imgBubbles : false,
bgClose : false,
piracy : false,
imgAnim : 'fadeup',
};--
on-open (optional) [default : noop]
This is the callback function that must be executed after gallery modal is opened. Function in the controller will look like below
$scope.opened = function(){
alert('Gallery opened'); // or do something else
}--
on-close (optional) [default : noop]
Similar to on-open attribute but will be called when gallery modal closes.
--
on-delete (optional) [default : noop]
Callback function when user deletes the image. This function receives two arguments. The image that is requested to delete and a callback function. Once you dealt with image, make sire to call callback function, which will remove that image from gallery and refresh the UI.
Touch support
- swipe right for prev
- swipe left for next
- doubletap to close gallery
Touch will be enabled only if
hammer.jsfile is added.
Precautions
When gallery is inline
- Do not open gallery manually, it will be automatically launched inline in the page.
- Default dimensions of inline gallery is 100% by 300px. Make sure to customize it as per your needs on
.ng-image-gallery-modalclass inside.ng-image-gallery.inlineclass. - Do not use callbacks on inline gallery as it is useless to do so at least on
openandcloseevents. - By default, close button is hidden in inline gallery as it makes no sense.
Traits
- Provide support for thumbnail generation.
- Dynamic population of images at any time.
- Lazy-loading of images, meaning... loading animation will be showed in the gallery until image is downloaded.
- jQuery independent.
- Smooth animations.
- Keypress support.
- Responsive (using css flexbox) with touch support.
- Image theft protection (simple way)
- Total control on gallery from outside world.
- Inline + Modal gallery, awesome combo.
Build on your own
You can build this directive with your own customization using gulp.
- Go to repository's parent directory and install all node dev dependencies using
npm install --dev. - Make sure you have gulp install globally. Else use
npm install -g gulpto install gulp globally. - All css for this repository has been generated using sass (.scss), so you need to spend 5 mins to learn basics of sass.
- To build or watch the changes, use command
gulp buildorgulp watch - run
node demo-server.jsto lauch demo of the plugin.
Contributions and Bug reports
- Please create an issue if you need some help or report a bug.
- Take a pull request to add more features or fix the bugs. Please mention your changes in the PR.
- Please make sure you recommend good practices if you came/come across any or if something could have been better in this module.


