ng-dragula
v1.0.0
Published
Simple drag and drop with dragula
Downloads
106
Readme

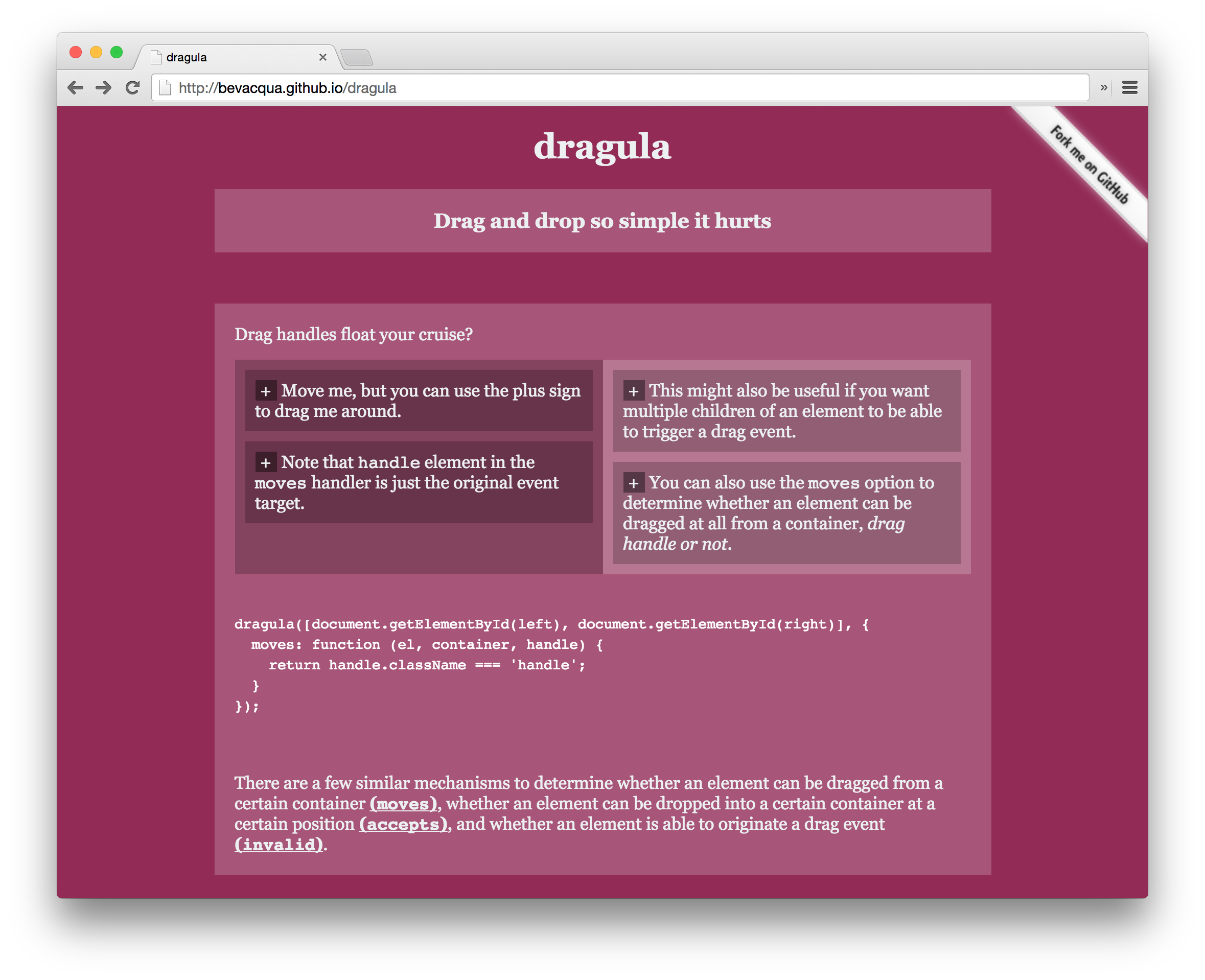
Drag and drop so simple it hurts
Official Angular2 wrapper for dragula.

Demo

Try out the demo!
Install
You can get it on npm.
npm install ng2-dragula --saveSetup
You'll need to add DragulaModule to your application module.
@NgModule({
declarations: [
AppComponent
],
imports: [
DragulaModule,
...
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
@Component({
selector: 'sample',
template:`
<div>
<div class='wrapper'>
<div class='container' [dragula]='"first-bag"'>
<div>You can move these elements between these two containers</div>
<div>Moving them anywhere else isn't quite possible</div>
<div>There's also the possibility of moving elements around in the same container, changing their position</div>
</div>
<div class='container' [dragula]='"first-bag"'>
<div>This is the default use case. You only need to specify the containers you want to use</div>
<div>More interactive use cases lie ahead</div>
<div>Make sure to check out the <a href='https://github.com/bevacqua/dragula#readme'>documentation on GitHub!</a></div>
</div>
</div>
</div>
`
})
class Sample {}You'll also need to add Dragula's CSS stylesheet dragula.min.css to your application. You can find this in node_modules/dragula/dist/dragula.css.
Usage
This package isn't very different from dragula itself. I'll mark the differences here, but please refer to the documentation for dragula if you need to learn more about dragula itself.
Directive
There's a dragula directive that allows you to group containers together. That grouping of containers is called a bag.
<div [dragula]='"bag-one"'></div>
<div [dragula]='"bag-one"'></div>
<div [dragula]='"bag-two"'></div>dragulaModel
If your ngFor is compiled from array, you may wish to have it synced. For that purpose you need to provide model by setting the dragulaModel attribute on the bag element.
<ul [dragula]='"bag-one"' [dragulaModel]='items'>
<li *ngFor="let item of items"></li>
</ul>The standard drop event is fired before the model is synced. For that purpose you need to use the dropModel. The same behavior exists in the remove event. Therefore is the removeModel event. Further details are available under Events
drake options
If you need to configure the drake (there's only one drake per bag), you can use the DragulaService.
import { DragulaService } from 'ng2-dragula';
class ConfigExample {
constructor(private dragulaService: DragulaService) {
dragulaService.setOptions('third-bag', {
removeOnSpill: true
});
}
}You can also set your options by binding an options object to the dragulaOptions attribute.
options: any = {
removeOnSpill: true
}<div [dragula]='"bag-one"' [dragulaOptions]="options"></div>
<div [dragula]='"bag-two"' [dragulaOptions]="options"></div>Events
Whenever a drake instance is created with the dragula directive, there are several events you can subscribe to via DragulaService. Each event emits an Array where the first item is the name of the bag. The remaining items depend on the event. The sample below illustrates how you can use destructuring to assign the values from the event. Refer to: https://github.com/bevacqua/dragula#drakeon-events
<div [dragula]='"evented-bag"'></div>export class EventExample {
constructor(private dragulaService: DragulaService) {
dragulaService.drag.subscribe((value) => {
console.log(`drag: ${value[0]}`);
this.onDrag(value.slice(1));
});
dragulaService.drop.subscribe((value) => {
console.log(`drop: ${value[0]}`);
this.onDrop(value.slice(1));
});
dragulaService.over.subscribe((value) => {
console.log(`over: ${value[0]}`);
this.onOver(value.slice(1));
});
dragulaService.out.subscribe((value) => {
console.log(`out: ${value[0]}`);
this.onOut(value.slice(1));
});
}
private onDrag(args) {
let [e, el] = args;
// do something
}
private onDrop(args) {
let [e, el] = args;
// do something
}
private onOver(args) {
let [e, el, container] = args;
// do something
}
private onOut(args) {
let [e, el, container] = args;
// do something
}
}Special Events for ng2-dragula
| Event Name | Listener Arguments | Event Description | | :-------------: |:-------------:| -----| | dropModel | bagName, el, target, source | same as normal drop, but model was synced, just available with the use of dragulaModel | | removeModel | bagName, el, container | same as normal remove, but model was synced, just available with the use of dragulaModel |
DragulaService
This service exposes a few different methods with which you can interact with dragula.
dragulaService.add(name, drake)
Creates a bag identified by name. You should provide the entire drake instance. Typically, the directive takes care of this step.
dragulaService.setOptions(name, options)
Sets the options used to instantiate a drake. Refer to the documentation for dragula to learn more about the options themselves.
dragulaService.find(name)
Returns the bag for a drake instance. Contains the following properties.
nameis the name that identifies the bag underscopedrakeis the rawdrakeinstance itself
dragulaService.destroy(name)
Destroys a drake instance named name.
Contribution
Please read central ng2 modules readme for details, plans and approach and welcome :)
Development
Run demo locally:
- build lib
npm run build(npm run build.watchto run build in watch mode) - link lib
npm run link - run demo
npm start
Publish
- ./node_modules/.bin/ngm -p src version patch
- ./node_modules/.bin/ngm -p src publish
Update demo (gh-pages)
- npm run demo.build (or ./node_modules/.bin/ng build -prod)
- npm run demo.deploy
Credits
Crossbrowser testing sponsored by Browser Stack