next-typed-css
v1.1.0
Published
### next-typed-css@latest Support next.js 7 & 8
Downloads
34
Readme
Next.js + CSS or Sass + Typescript
next-typed-css@latest Support next.js 7 & 8
next.js 6 plz use [email protected] *
Import .css(.scss) files in your Next.js project with TypeScript typings
Fork from @zeit/next-css and @zeit/next-sass but typing with Typescript.

Installation
npm install --save next-typed-cssor
yarn add next-typed-cssUsage with CSS
Most config same as @zeit/next-css
Difference
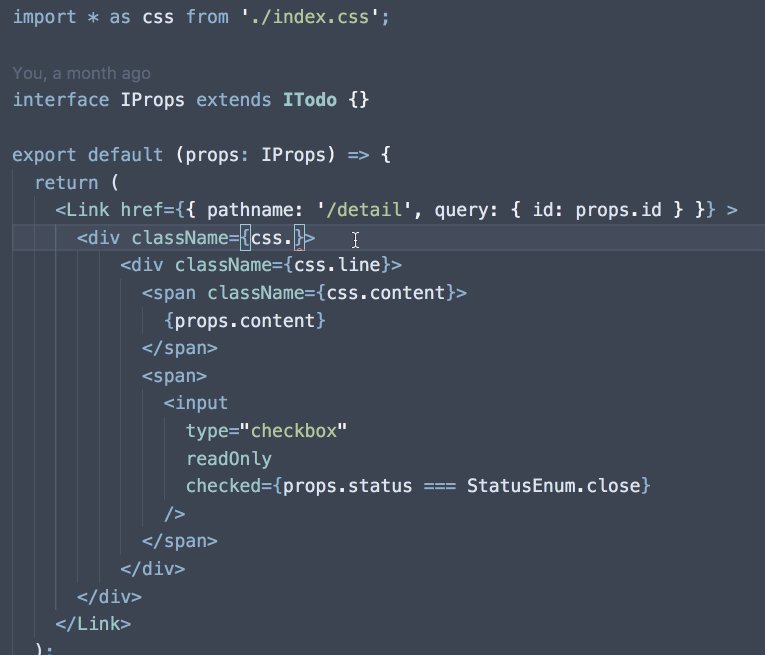
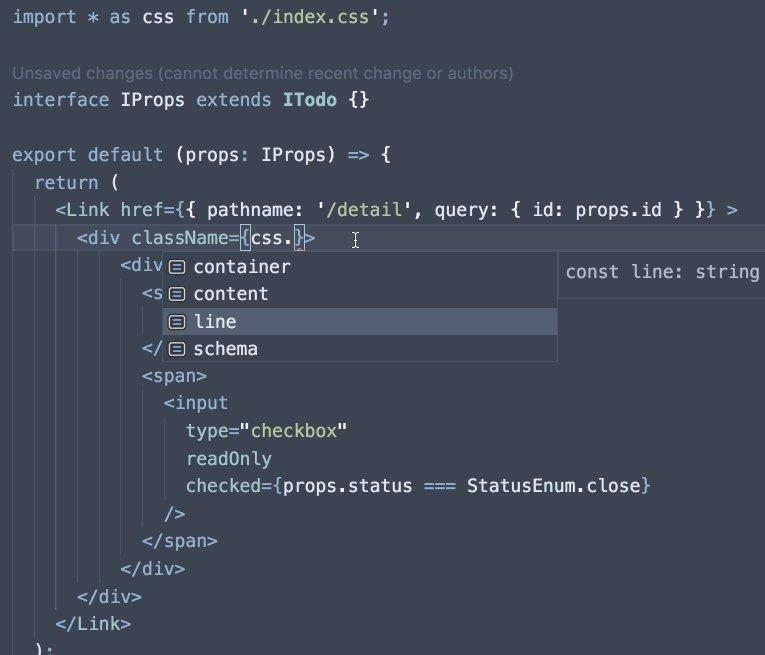
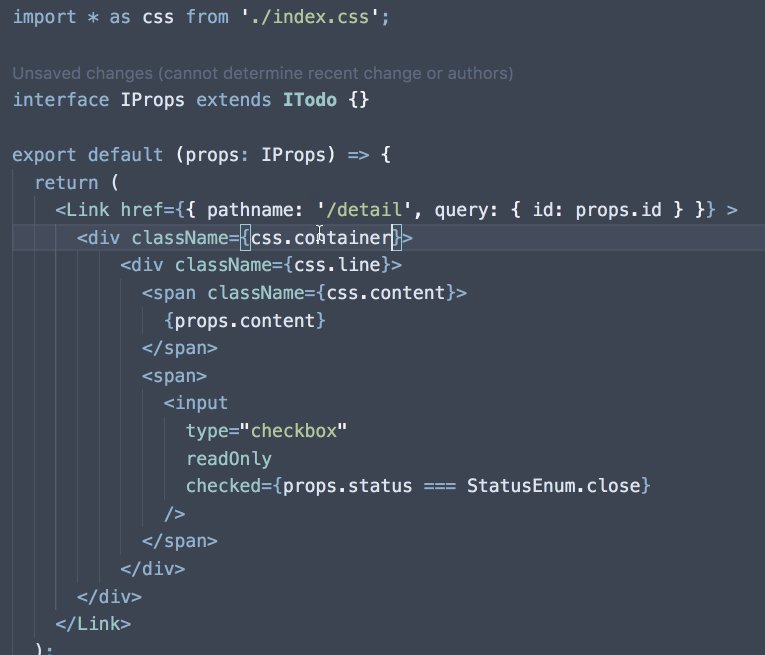
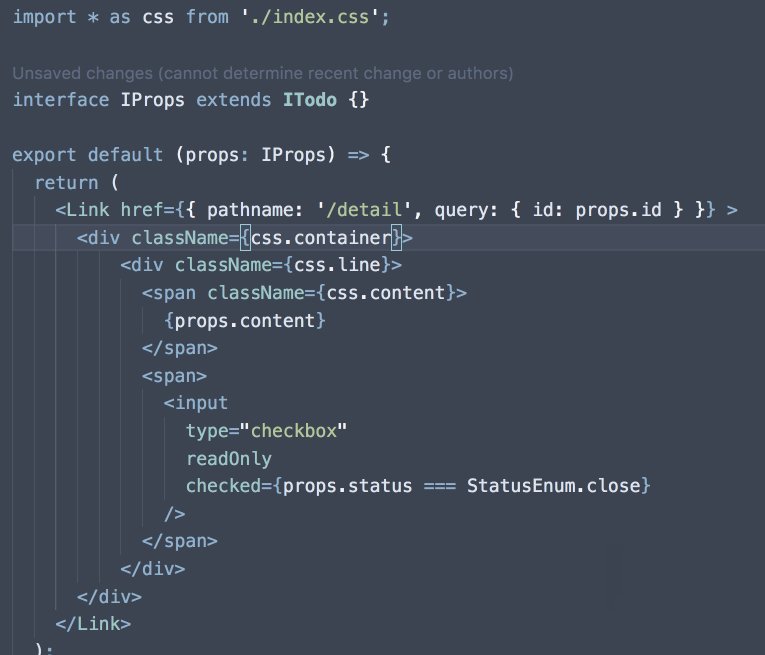
Use typings CSS with Typescript
Typing css based on typings-for-css-modules-loader
// next.config.js
const withCSS = require('next-typed-css')
module.exports = withCSS({
// no need to set 'cssModule: true' again
tsCssModules: true
cssLoaderOptions: {
// typings-for-css-modules-loader config here
namedExport: true
}
})Usage with Sass
Most config same as @zeit/next-sass
Difference
Use typings Sass with Typescript
// next.config.js
const withSass = require('next-typed-css/sass')
module.exports = withSass({
// no need to set 'cssModule: true' again
tsCssModules: true
cssLoaderOptions: {
// typings-for-css-modules-loader config here
namedExport: true
}
})