next-safe-routes
v0.0.15
Published
Type-Safe navigation for Next.js.
Downloads
48
Maintainers
Readme
Next Safe Routes
Type Safe Navigation for Next.js
Why Next Safe Routes?
In the world of web development, navigation is the backbone of user experience. But as your Next.js application grows, so does the complexity of managing routes. Have you ever:
- Mistyped a URL, turning
/postsinto/post? - Forgotten to set crucial search parameters?
- Wished for autocomplete when working with dynamic routes?
If you've faced these challenges, you're not alone. While Next.js provides powerful navigation utilities like Link, useRouter, useSearchParams, and useParams, they lack one crucial feature: type safety.
That's where Next Safe Routes steps in.
What is Next Safe Routes?
Next Safe Routes is a lightweight, type-safe wrapper around Next.js navigation utilities. It's designed to enhance your development experience by providing:
Automatic Route Type Generation: Our tool analyzes your
appdirectory to create a comprehensiveRoutestype, capturing all your application's routes, including their parameters and search params.Type-Safe Navigation Utilities: We provide a set of navigation utilities that leverage the
Routestype, offering you type safety and autocompletion when navigating between pages.
Key Features
- Full App Router Support: Works seamlessly with Next.js 13+ App Router, including support for parallel routes, grouped routes, and dynamic parameters.
- Type-Safe Navigation: Eliminate typos and ensure all required parameters are provided at compile-time.
- Autocomplete for Routes: Enjoy IDE suggestions for your application's routes and their parameters.
- Lightweight: Minimal runtime overhead.
- Easy Integration: Simple setup process that integrates smoothly into your existing Next.js project.
How It Works
Next Safe Routes operates in two main steps:
Route Analysis: Our script scans your
appdirectory, parsing file structures to generate a comprehensiveRoutestype. This type encapsulates all your application's routes, along with their respective parameters and search params. See Generate Routes for more information.Navigation Utilities: We provide type-safe wrappers around Next.js navigation functions. These utilities use the generated
Routestype to offer type checking and autocompletion as you navigate your app. See Navigation for more information
Quick Start
Installation
npm install next-safe-routeswithNextSaferoutes
// next.config.mjs import { withNextSafeRoutes } from 'next-safe-routes/plugin'; /** @type {import('next').NextConfig} */ const nextConfig = withNextSafeRoutes({ // The rest of your next.config }); export default nextConfig;Build your project to generate your Routes type
This will generate a new file at src/types/routes.ts
npm run build # or npm run devCreate your navigation utilities
We recommend creating a navigation.ts file at the root of your src directory
// navigation.ts import { createNextSafeNavigation } from 'next-safe-routes'; // Import your generated Routes type import { Routes } from './types/routes'; export const { getRoute, Link, useRouter, redirect } = createNextSafeNavigation<Routes>();
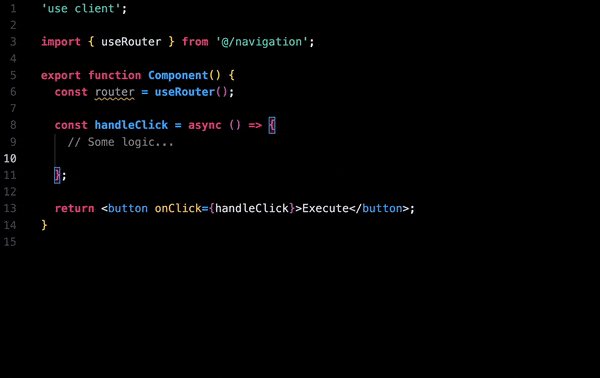
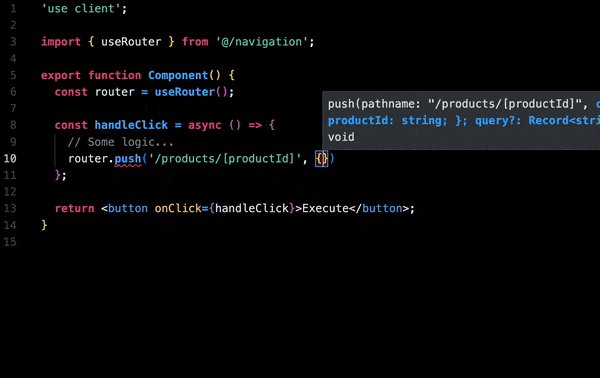
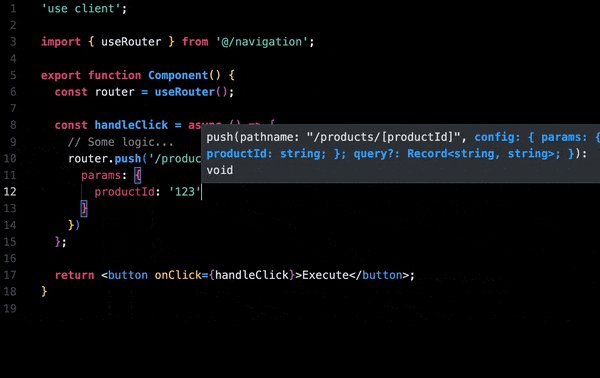
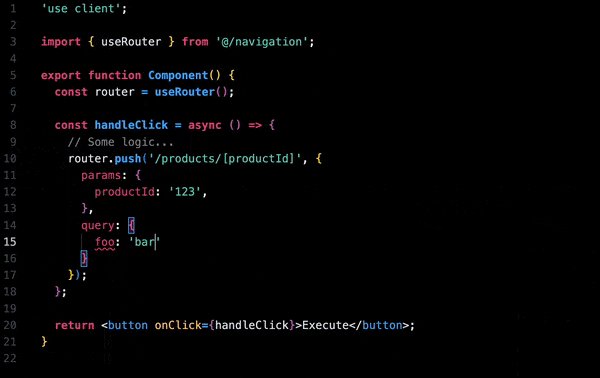
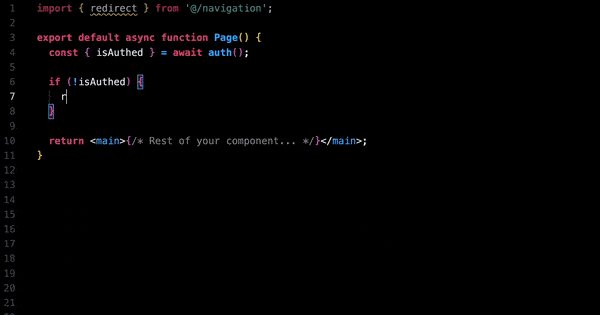
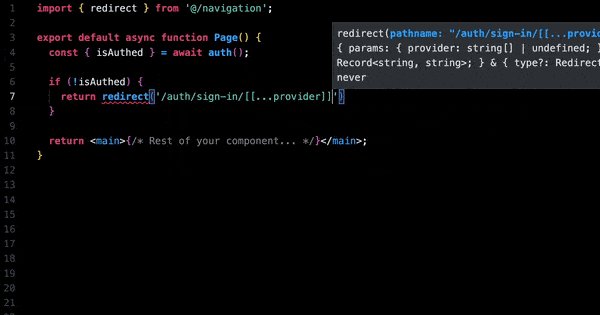
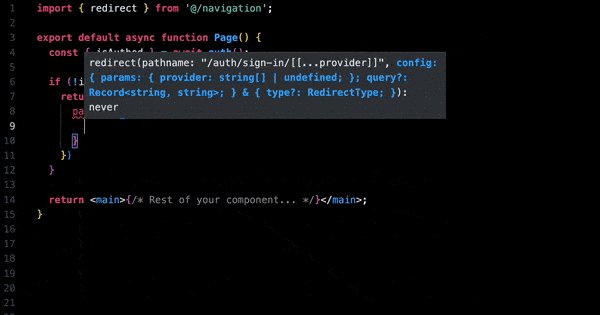
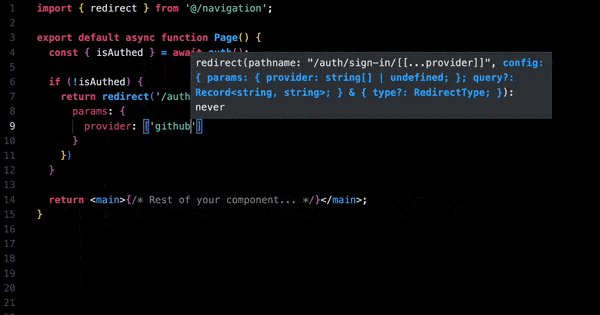
Example Usage
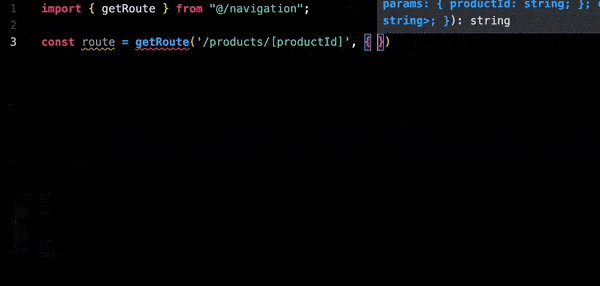
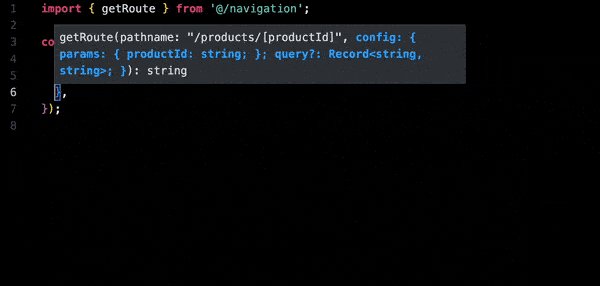
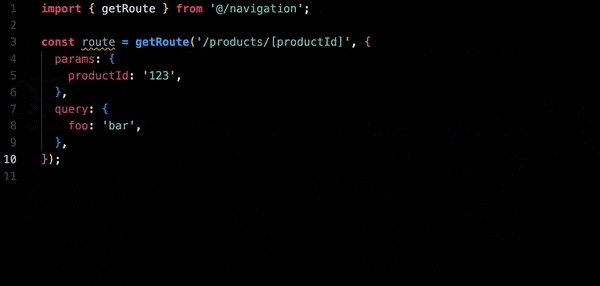
getRoute

useRouter

redirect

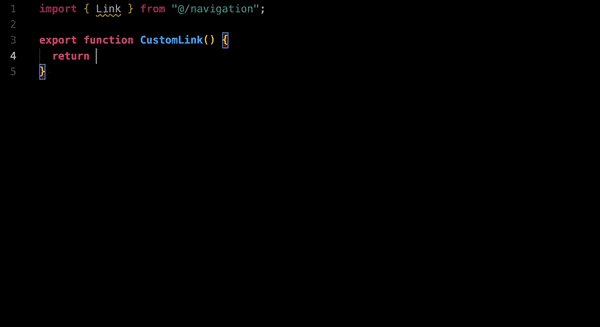
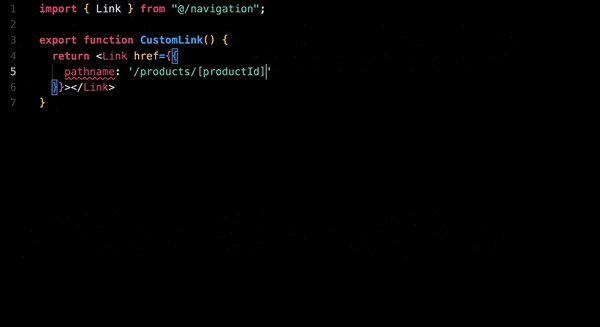
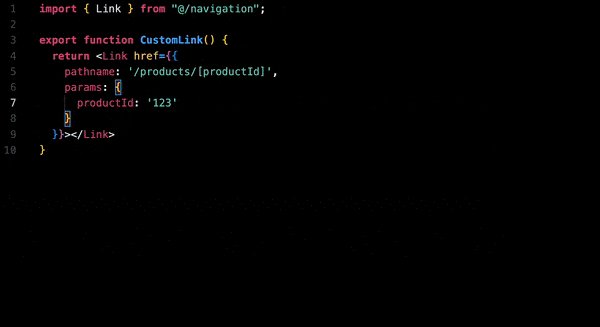
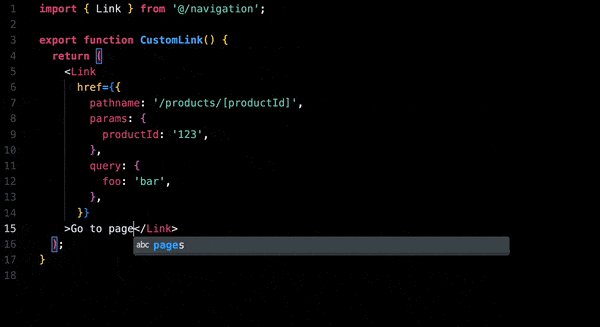
<Link>

Documentation
For full documentation, visit our docs site.
