next-prisma-tailwind-ecommerce
v1.0.0
Published

Downloads
3
Readme
👋 Introduction
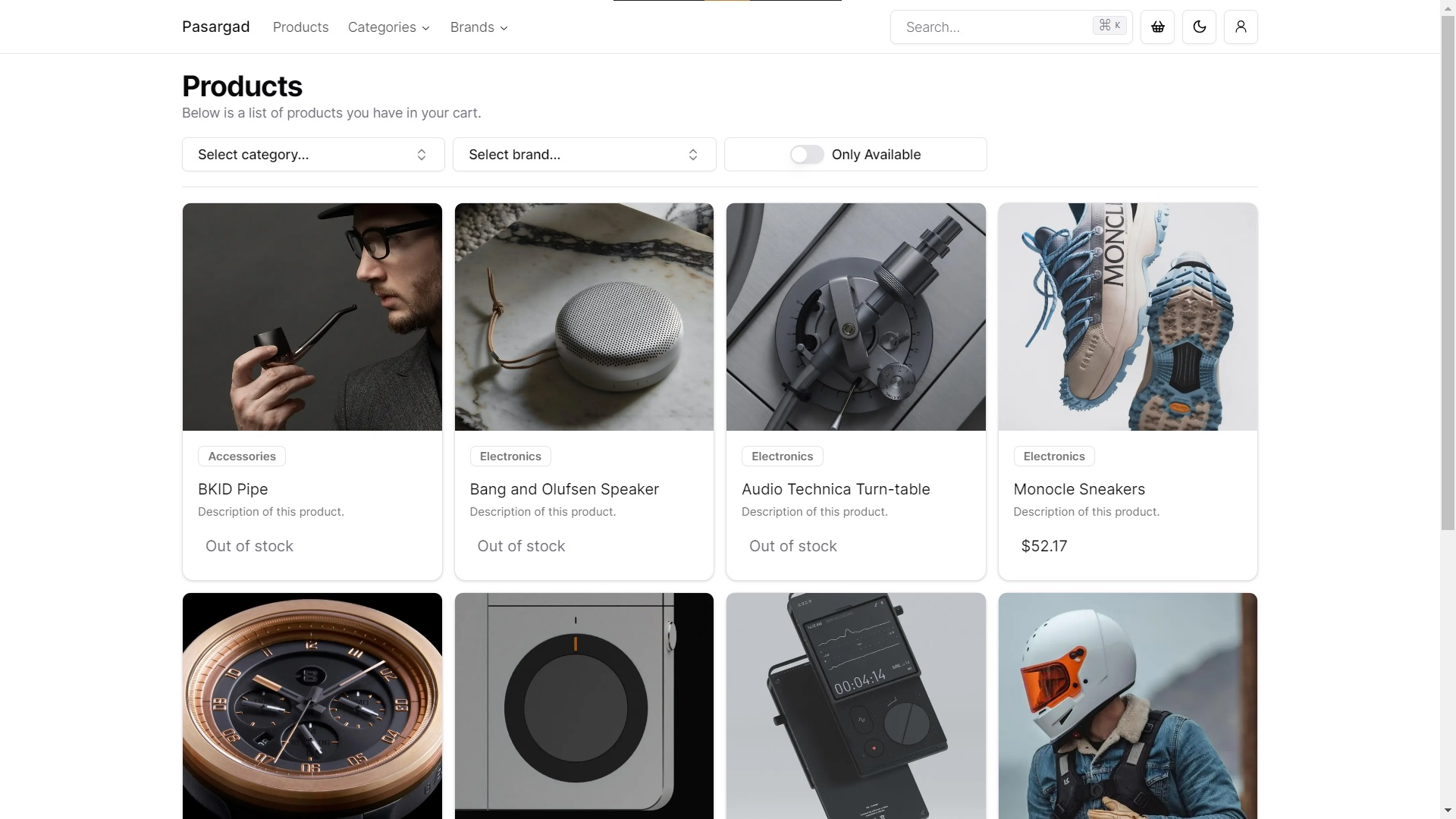
Welcome to the open-source Next.js E-Commerce Storefront with Admin Panel project! This project is built with TypeScript, Tailwind CSS, and Prisma, providing a powerful and flexible solution for building and managing your e-commerce website.
🥂 Features
- [x] Next.js 13 App Router and React Server Components.
- [x] Custom dynamic
Sitemap.xmlgeneration. - [x] Admin dashboard with products, orders, and payments.
- [x] File uploads using
next-cloudinary. - [x] Authentication using
middleware.tsandhttpOnlycookies. - [x] Storefront with blog, products, and categories.
- [x] Database-Stored blogs powered by MDX templates.
- [x] Email verification and invoices using react-email-tailwind-templates.
- [x] TailwindCSS for utility-first CSS.
- [x] UI built with Radix and stunning UI components, all thanks to shadcn/ui.
- [x] Type-Validation with Zod.
- [x] Next Metadata API for SEO handling.
- [ ] Comprehensive implementations for i18n.
🔐 Authentication
The authentication is handled using JWT tokens stored in cookies and verified inside the middleware.ts file. The middleware function takes in the HTTP request, reads the token cookie and if the JWT is successfully verified, it sets the X-USER-ID header with the userId as the value, otherwise the request is sent back with 401 status.
👁🗨 Environment variables
Environment variables are stored in .env files. By default the .env.example file is included in source control and contains
settings and defaults to get the app running. Any secrets or local overrides of these values should be placed in a
.env file, which is ignored from source control.
Remember, never commit and store .env in the source control, just only .env.example without any data specified.
You can read more about environment variables here.
🏃♂️ Getting Started Locally
Clone the repository.
git clone https://github.com/accretence/next-prisma-tailwind-ecommerceNavigate to each folder in the apps folder and and set the variables.
cp .env.example .envGet all dependencies sorted.
yarn installBring your database to life with pushing the database schema.
yarn db:pushyarn dev🔑 Database
Prisma ORM can use any PostgreSQL database. Supabase is the easiest to work with. Simply set DATABASE_URL in your .env file to work.
yarn db
This project exposes a package.json script for accessing prisma via yarn db:<command>. You should always try to use this script when interacting with prisma locally.
Making changes to the database schema
Make changes to your database by modifying prisma/schema.prisma.
🛸 How to Deploy the Project
Follow the deployment guides for Vercel, Netlify and Docker for more information.
📄 License
This project is MIT-licensed and is free to use and modify for your own projects. Check the LICENSE file for details.
Created by Amirhossein Mohammadi.
