nexment-vue
v0.0.145
Published
A feature-rich serverless comment library based on LeanCloud
Downloads
5
Readme
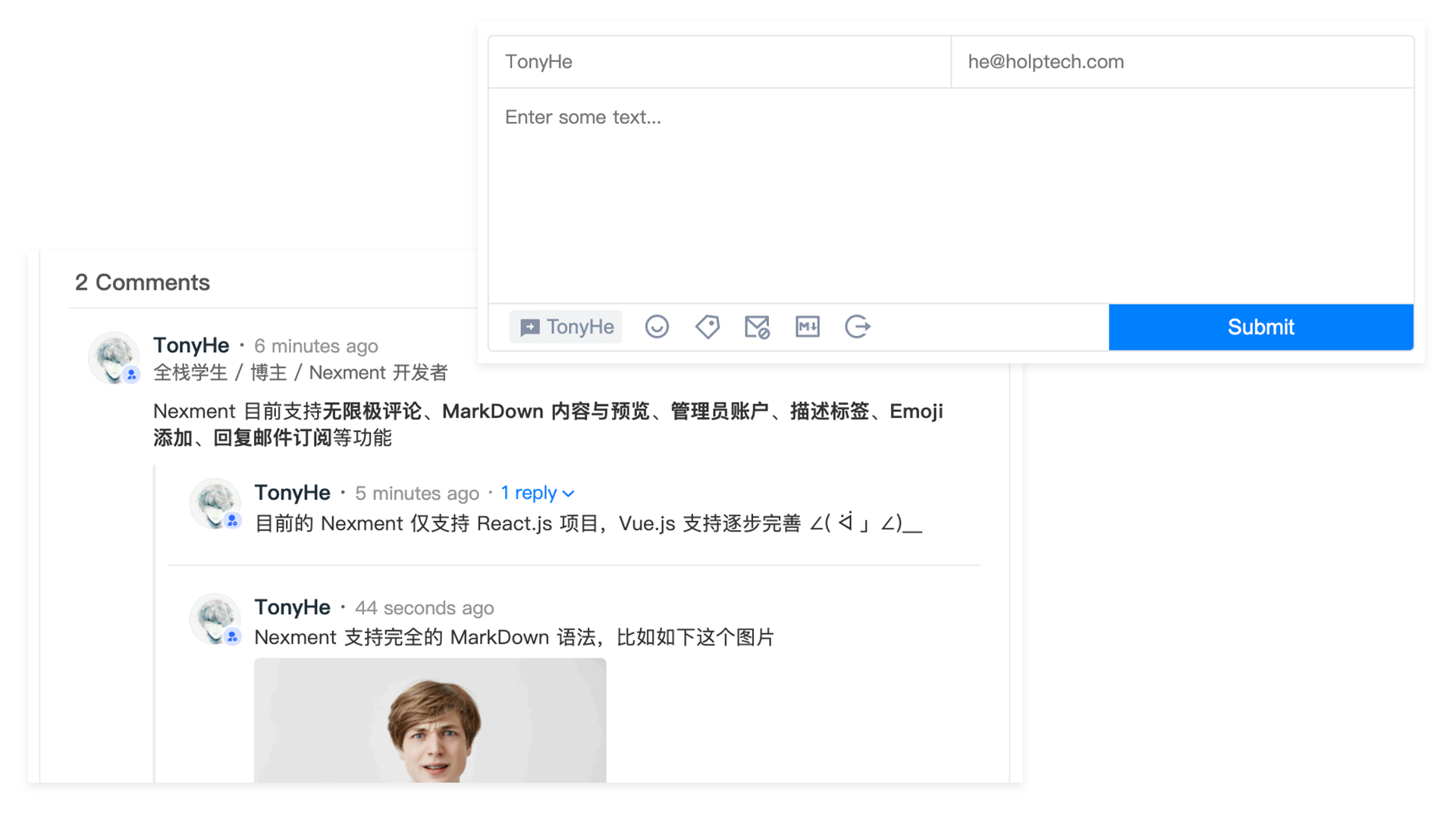
Nexment-Vue
A feature-rich serverless comment library based on LeanCloud

See also
- Nexment for Vue.js / Web Component https://github.com/HelipengTony/nexment-vue
- Nexment for React.js https://github.com/HelipengTony/nexment
Docs
Visit Nexment documentation site at https://nexment.ouorz.com
Demo
Visit Nexment demo site at https://nexment-vue-demo.ouorz.com
Use Nexment in Vue.js projects
Nexment is available for both React.js and Vue.js projects.
Part I - LeanCloud
- Register / Login LeanCloud
- Create an App in Dashboard
- Go to Your App => LeanStorage tab => Objects
- Create a class named "test" using default settings
- Go to Your App => Settings tab => App keys
- Copy AppID and AppKey
- Configure REST API Server URL. For configuration instructions, see How to Specify API Server URL (Chinese)
- Go to Your App => Settings tab => Security and add your project domain to Web secure domains
Part II - Nexment
Add Nexment to your project dependencies using Yarn:
yarn add nexment-vueor using NPM:
npm install nexment-vueUse Nexment in your project:
Import nexment library and stylesheet:
import NexmentContainer from "nexment-vue";
import "nexment-vue/dist/nexment-vue.css";
Vue.use(NexmentContainer);Setup nexment configuration:
const config = {
pageKey: 'xxx' | undefined;
enableLinkInput: true | false | undefined,
enableReplyListModal: true | false | undefined,
leancloud: {
appId: 'xxx',
appKey: 'xxx',
serverURL: 'https://xxx.xxx',
},
admin: {
name: 'xxx',
email: '[email protected]',
},
};Use the nexment component:
<NexmentContainer :config="config" />Use Nexment-Vue in Nuxt.js
Add Nexment to your project dependencies using Yarn:
yarn add nexment-vueor using NPM:
npm install nexment-vueCreate a plugin(src/plugins/nexment.js):
import Vue from 'vue'
import NexmentContainer from 'nexment-vue'
import 'nexment-vue/dist/nexment-vue.css'
Vue.use(NexmentContainer)Add this plugin to your Nuxt.js configuration(nuxt.config.js):
module.exports = {
plugins: [{
src: '@/plugins/nexment.ts',
ssr: false,
mode: 'client'
}]
}Setup nexment configuration:
const config = {
pageKey: 'xxx' | undefined;
enableLinkInput: true | false | undefined,
enableReplyListModal: true | false | undefined,
leancloud: {
appId: 'xxx',
appKey: 'xxx',
serverURL: 'https://xxx.xxx',
},
admin: {
name: 'xxx',
email: '[email protected]',
},
};Use the nexment component:
<NexmentContainer :config="config" />Use Nexment in Browsers
Nexment can be used as a web component in browsers. That means it can work without a Vue.js instance. Follow the following steps to set it up:
Add Nexment stylesheet to your <head> through CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/nexment-vue/dist/nexment-vue.css">Add Nexment main file through CDN:
<script src="https://cdn.jsdelivr.net/npm/nexment-vue/dist-wc/nexment-vue.min.js"></script>Use Nexment component in your page(pagekey is optional):
<nexment-container
email="xxx"
name="xxx"
serverurl="xxx"
appkey="xxx"
appid="xxx"
pagekey="xxx"
enablelinkinput="xxx"
enableReplyListModal="xxx"
></nexment-container>See Nexment web component demo here: https://github.com/HelipengTony/nexment-vue/blob/master/index.html
TypeScript Support
Currently type-checking is not supported, please add the following declaration to any .d.ts file in your project:
declare module 'nexment-vue'Todo
- 管理模式
- [ ] 评论精选
- [ ] 评论 Label
Donation
Your name will be on the list Donation

File an issue if you encountered any problem I will reply you as soon as possible
