navbar-gsap
v1.3.3
Published
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Downloads
41
Maintainers
Readme
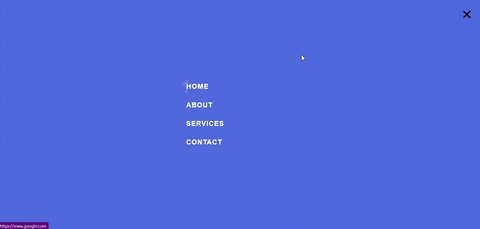
DEMO

Navbar using Greensock Animation Platform (GSAP)
The GSAP Navbar npm package simplifies the creation of animated navigation bars using the GSAP animation library. It enhances the visual appeal and user experience of web applications by offering dynamic and interactive navigation menus. With its elegant animations, developers can effortlessly incorporate captivating navigation elements that elevate the overall design aesthetic of websites and web applications.
Installation
Install with npm for usage of this package.
npm install navbar-gsap
Usage/Examples
import Header from "navbar-gsap";
const App = () => {
const navItems = [
{ label: "Home", href: "https://www.google.com", target: "_self" },
{ label: "About", href: "https://www.youtube.com", target: "_blank" },
{ label: "Services", href: "#services", target: "_top" },
{ label: "Contact", href: "#contact", target: "_parent" },
];
return (
<>
<Header
items={navItems}
heading="Custom Heading Text"
backgroundColor="#4E6EE2"
/>
</>
);
};Features
- Smooth animations powered by GSAP.
- Customizable navigation items and heading text.
- Support for different target attributes for navigation links.
- Easy integration into React projects.
Mandatory Props
| Props | Types | Description |
| --------------- | ------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| items | Array of Objects {name: string, href: string, target: string} | Array of navigation items to be displayed in the navbar. Each object should contain a name (label of the item), href (URL), and target (target attribute for the anchor tag). |
| heading | String | The custom heading text to be displayed on the navbar. |
| backgroundColor | String | The custom background color to be displayed on the navbar. |

