naughtychecker
v2.0.1
Published
NodeJS module to check naughty strings, which have a high probability of causing issues when used as user-input data
Downloads
7
Maintainers
Readme
naughtychecker.js
A Node.js module to check for Naughty Strings - strings that have a high probability of causing issues when used as user-input data.
Why Test Naughty Strings?
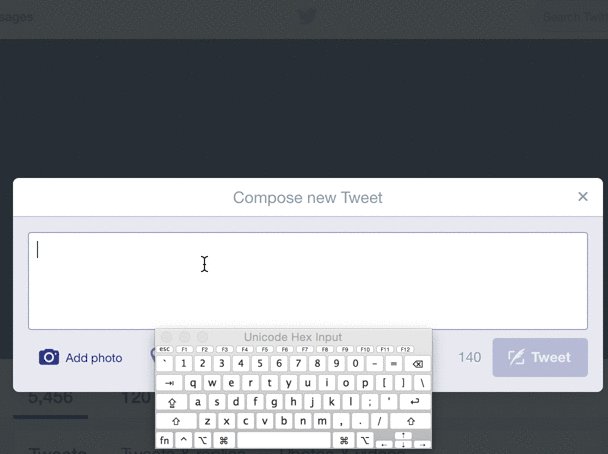
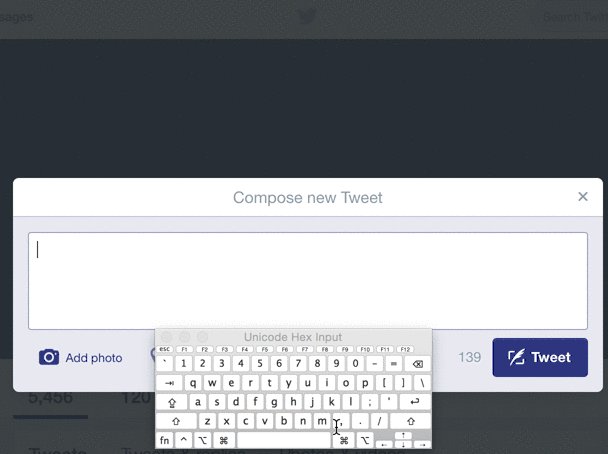
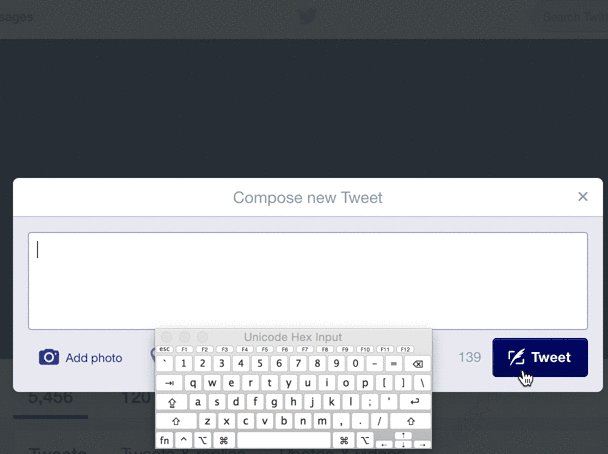
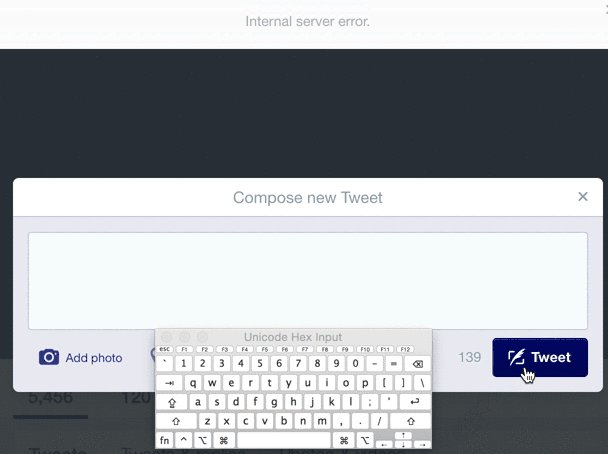
Even multi-billion dollar companies like Twitter use automated tests to validate the input. You can't tweet a zero-width space (U+200B) on Twitter:

It's required to prevent serious errors like "Internal Server Error" for unexpected user inputs during validation.
Installation
Yarn:
yarn add naughtycheckernpm:
npm install naughtychecker --saveUsage
Use an offline database of naughty strings (blns.json) to validate the input word:
import NaughtyChecker from 'naughtychecker'
const nc = new NaughtyChecker()
const fromLocal = async () => {
try {
const result = await nc.validate('naughty string', {useLocal: true})
// looks good
} catch (e) {
// found naughty string
}
}Use an online database of naughty strings from Big List of Naughty Strings to validate the input word:
import NaughtyChecker from 'naughtychecker'
const nc = new NaughtyChecker()
const fromOnline = async () => {
try {
const result = await nc.validate('naughty string')
// looks good
} catch (e) {
// found naughty string
}
}Inspiration
This project is inspired from Big List of Naughty Strings and uses the naughty strings list from that project.
Contributing
Read the CONTRIBUTING.md to get started. Feel free to Clone the project and submit your improvements via pull requests. Always submit pull requests to the develop branch.
Maintainers
Contributors
Release History
- 1.0.0 Initial Release
- 1.0.1 Made a little more efficient
- 1.0.2 Minor performance improvements
- 2.0.0 Promisify NaughtyChecker
- 2.0.1 Fix crash
Stats
Liked it?
Hope you liked this module, don't forget to give it a star :star: