nativescript-ng2-carousel
v0.1.0
Published
A simple NativeScript + Angular images carousel for iOS and Android
Downloads
5
Maintainers
Readme
{N} + Angular Carousel Slider
A simple NativeScript + Angular images carousel for iOS and Android.
Tested on:
- Nativescript 4
- Typescript 3
- Angular 6
You can download older versions here for previous versions of Angular and Nativescript.
I would appreciate any feedback as well as bug reporting, suggestions or changes - please create an issue.
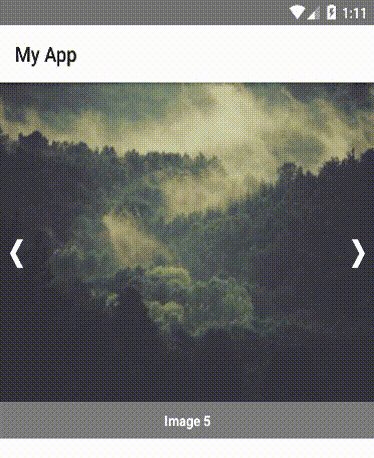
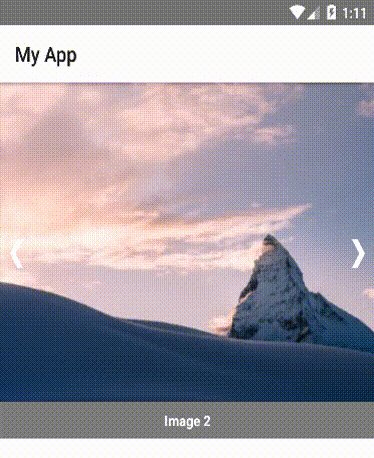
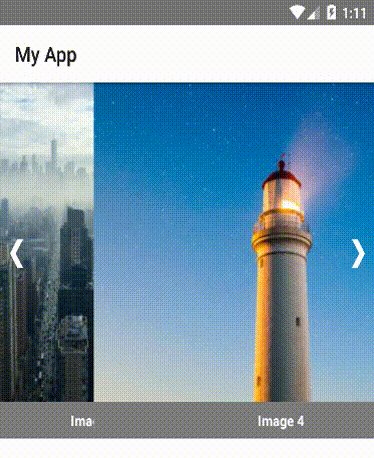
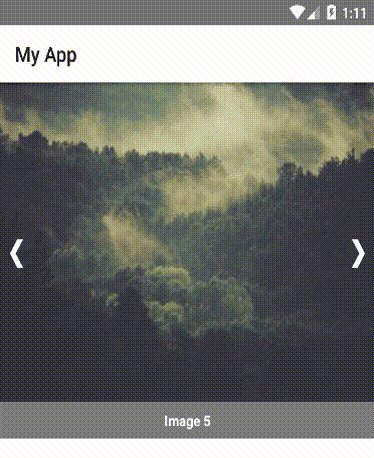
Demo
You can check a reference application here created to show how to integrate the "{N} + Angular Carousel Slider".
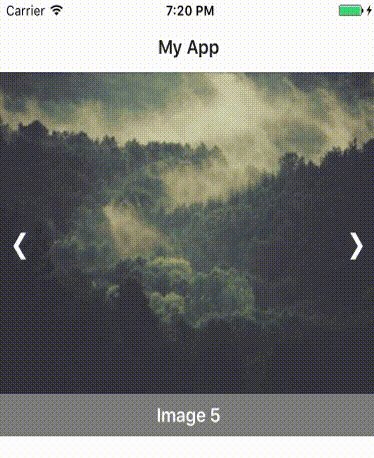
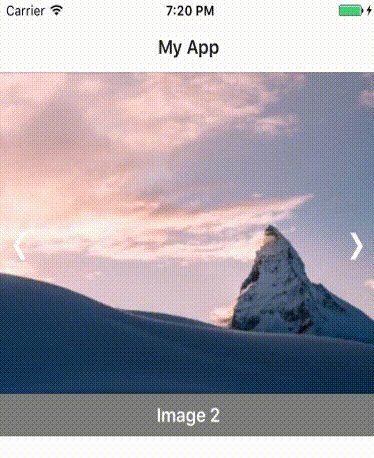
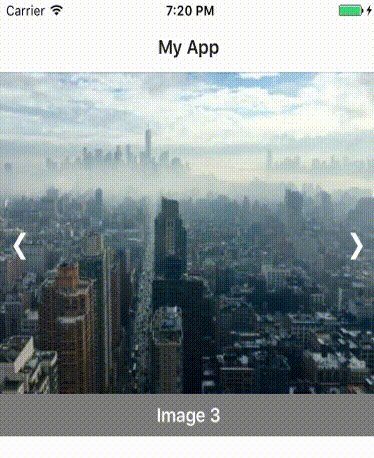
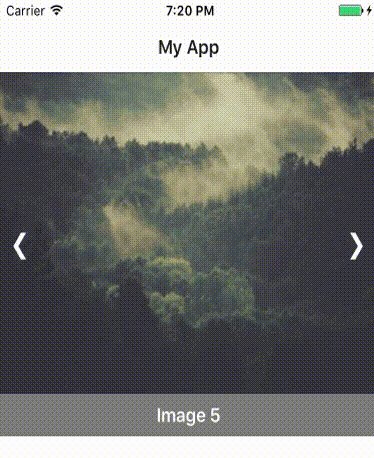
iOs | Android
:-------------------------:|:-------------------------:
 |
|
Getting started
See demo for further details.
- Download and install the module via npm to your Nativescript project:
- Add the CarouselDirective class to the declarations NgMoudle metadata:
- To use the CarouselDirective, create a template that applies the directive as an attribute to a paragraph GridLayout element:
Add images from URL to your component:
You can also add images from your assets folder or resources folder using file attribute instead of url attribute:
- CSS styling:
Supported attributes
Currently directive supported attributes:
- carousel list of images as JSON or CarouselSlide class, accepted parameters (title?, url?, file?)
- carouselSpeed (optional) defines the interval (number in ms) to wait before the next slide is shown
- carouselAnimationSpeed (optional) defines the animation speed (number in ms)
- carouselArrows (optional) arrow type, accepted values none, small, normal, bold or narrow (default normal)
- carouselLabelOverlay (optional) silde title over image, accepted values true or false (default false)
Changelog
Version 0.1.0
- Fix bug "Unable to find directive"
- Demo folder moved https://github.com/alcoceba/ngCarouselDirectiveDemo
- Improved documentation
- Added requiered dependencies
- Updated to Nativescript 4 + Angular 6
Version 0.0.5
- Possibility to load images from resources folder in Android and iOS
Version 0.0.4
- Updated to Nativescript 3 + Angular 4
Version 0.0.3
- Package.json fixes
- Minor fixes
