nativescript-nested-scrollview
v1.1.0
Published
[](https://www.npmjs.com/package/nativescript-nested-scrollview) [](https://www.npmjs.com/
Downloads
6
Maintainers
Readme
NativeScript NestedScrollView
Installation
tns plugin add nativescript-nested-scrollviewUsage
<NestedScrollView backgroundColor="red">
<StackLayout>
<Label text="First" color="white" />
<ScrollView orientation="vertical" backgroundColor="blue">
<Repeater items="{{ items }}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical"/>
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
<Label text="Second" color="white" />
<ScrollView orientation="vertical" backgroundColor="white">
<Repeater items="{{others}}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical" />
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
<Label text="Third" color="white" />
<ScrollView orientation="vertical" backgroundColor="yellow">
<Repeater items="{{ repeaterItems }}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical" />
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
</StackLayout>
</NestedScrollView>API
| Property | Default | Description | | --- | --- | --- | | orientation | vertical | | | scrollBarIndicatorVisible | true | |
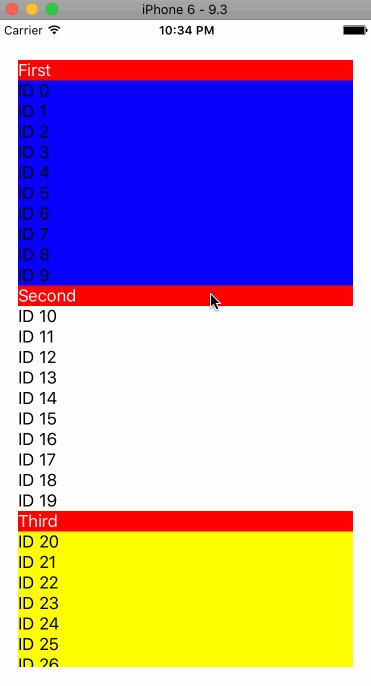
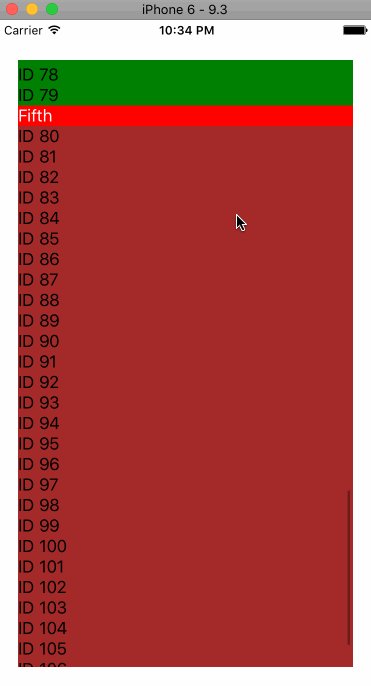
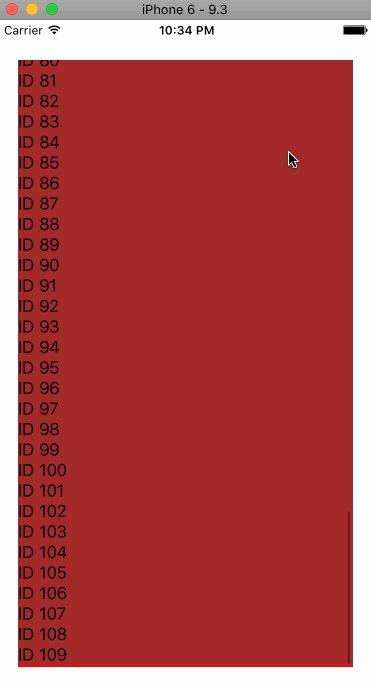
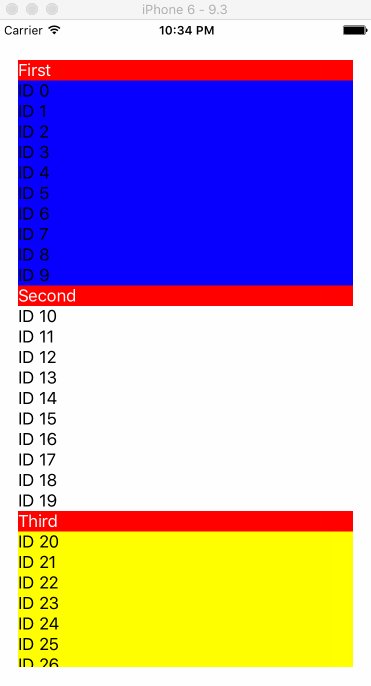
ScreenShots
Android | IOS
--------|---------
 |
| 
License
Apache License Version 2.0, January 2004


