nativescript-foss-sidedrawer
v2.0.0
Published
SideDrawer menu plugin for Nativescript - iOS/Android.
Downloads
22
Maintainers
Readme
Nativescript FOSS Sidedrawer
https://gitlab.com/burke-software/nativescript-foss-sidedrawer
This is a fork of https://github.com/gethuman/nativescript-sidedrawer/
This project continues support of nativescript-sidedrawer which may be useful to those who do not wish to use the proprietary Nativescript UI Sidedrawer. This package is free and open source and so it may be modified and packaged with GPL code. It is however not as polished as the UI Sidedrawer.
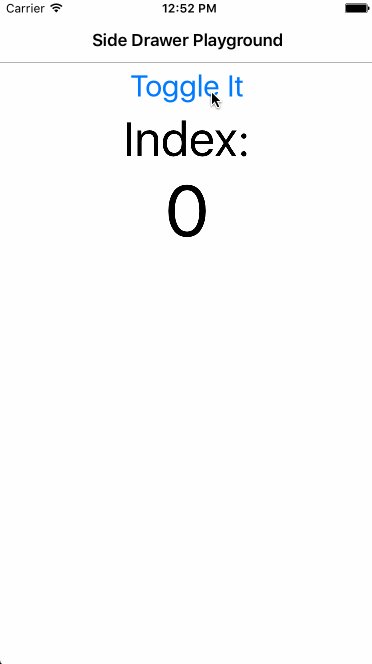
A Nativescript plugin that allows developers to simply integrate the infamous side drawer pattern.
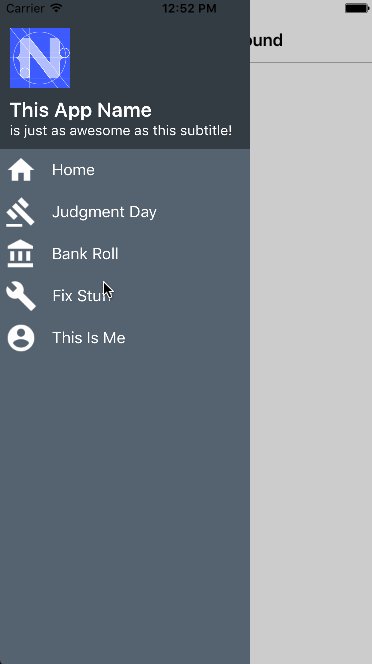
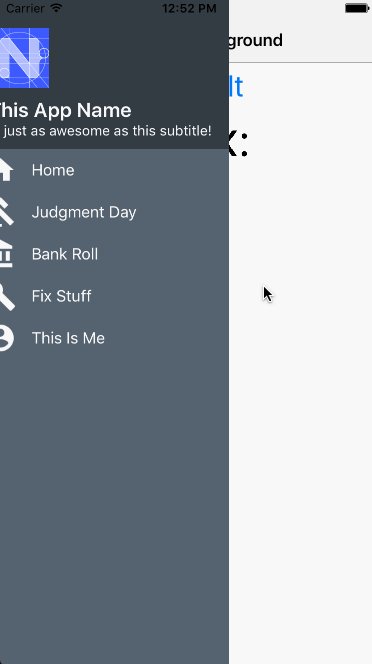
iOS | Android
-------- | ---------
 |
| 
Features
- Smooth animations
- Pull from side of screen
- Rebound/bounce back open
- Tap off drawer to close
- Follows both Material and Human Interface guidelines
Installation
tns plugin add nativescript-foss-sidedrawerExample
Import the plugin.
import { TnsSideDrawer } from 'nativescript-foss-sidedrawer'Build the drawer with TnsSideDrawer.build passing config options.
TnsSideDrawer.build({
templates: [{
title: 'Home',
androidIcon: 'ic_home_white_24dp',
iosIcon: 'ic_home_white',
}, {
title: 'Judgment Day',
androidIcon: 'ic_gavel_white_24dp',
iosIcon: 'ic_gavel_white',
}, {
title: 'Bank Roll',
androidIcon: 'ic_account_balance_white_24dp',
iosIcon: 'ic_account_balance_white',
}, {
title: 'Fix Stuff',
androidIcon: 'ic_build_white_24dp',
iosIcon: 'ic_build_white',
}, {
title: 'This Is Me',
androidIcon: 'ic_account_circle_white_24dp',
iosIcon: 'ic_account_circle_white',
}],
title: 'This App Name',
subtitle: 'is just as awesome as this subtitle!',
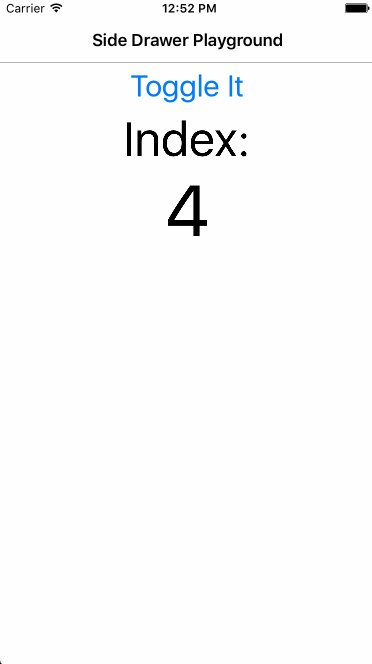
listener: (index) => {
this.i = index
},
context: this,
})Toggle the side drawer with TnsSideDrawer.toggle.
TnsSideDrawer.toggle()Configuration
Drawer
TnsSideDrawerOptions {
templates: Array<TnsSideDrawerItem> // see below
textColor?: Color // color of all text including title, subtitle, and items
headerBackgroundColor?: Color
backgroundColor?: Color // background color under the header
logoImage?: ImageSource // defaults to your app icon
title?: string // large text in the header
subtitle?: string // small text in the header
listener: TnsSideDrawerOptionsListener // see below
context?: any // see below
}Templates
Template icons MUST be a resource string.
TnsSideDrawerItem {
title: string
androidIcon?: string
iosIcon?: string
}Listener
The listener function ONLY gets called everytime a drawer item is successfully tapped.
type TnsSideDrawerOptionsListener = (index: number) => voidYou can optionally pass a this context to the context option.
iOS Quirks
Because you can drag the edge of your screen to go back,

you'll need to manually add and remove the gesture recognition by calling their methods and passing the Page instance.
Let's say this is your home page.
export function onLoaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.addGesture(page)
}
export function onUnloaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.removeGesture(page)
}Android Quirks
None.
Thanks to
- mikepenz for the Android MaterialDrawer implementation.
- GetHuman for the original nativescript-sidedrawer
